1:事件驅動 1)事件:所謂事件就是js偵測到的用戶的操作或是頁面的一些行為(怎麼發生的) 2)事件源對象:引發事件的元素。(發生在誰的身上) 3)事件處理程式:對事件處理的程式或是函數 (發生了什麼事) 4)事件對象:當事件發生的時候,具體發生了哪些信息,(當按鍵盤的時候按的哪個鍵或者滑鼠游標在頁 ...
1:事件驅動
1)事件:所謂事件就是js偵測到的用戶的操作或是頁面的一些行為(怎麼發生的)
2)事件源對象:引發事件的元素。(發生在誰的身上)
3)事件處理程式:對事件處理的程式或是函數 (發生了什麼事)
4)事件對象:當事件發生的時候,具體發生了哪些信息,(當按鍵盤的時候按的哪個鍵或者滑鼠游標在頁面的哪個位置等等)。
2:事件分類
1.滑鼠事件
onclick 點擊滑鼠
ondblclick 雙擊滑鼠
onmousedown 滑鼠按下
onmouseup 滑鼠抬起
onmousemove 滑鼠移動
onmouseover 滑鼠放上去
onmouseout 滑鼠離開
onmouseenter 滑鼠進入
onmouseleave 滑鼠離開
2.鍵盤事件
onkeyup 鍵盤抬起
onkeydown 鍵盤按下
onkeypress 鍵盤按下或按住
釋義:onkeydown和onkeypress二者的區別
onkeypress支持的是可在文本區域輸入內容的鍵按下出發事件;
onkeydown所有鍵盤的吉安按下都觸發事件
3. 表單事件(詳解見Dom)
onsubmit 提交
onblur 失去焦點(內容發生變化,失去焦點觸發)
onfocus 獲得焦點
onchange 改變文本區域的內容
4.頁面事件
onload 當頁面載入完成
onbeforeunload 當頁面卸載完成之前
3:綁定事件
1)綁定一個事件處理程式:
1.在腳本中綁定。(通過獲取元素綁定相應的事件)
2.直接在HTML元素中綁定。(標簽屬性中加調用事件,具體的實現放到js文件或內部腳本區域)(不建議使用:結構,樣式,行為分離)
2)綁定多個事件處理程式:
1.自己寫的。
2.IE:(多個函數執行順序:IE9/10按照綁定的順序執行,IE7/8順序相反。)
對象.attachEvent("事件(on)","處理程式") 添加事件監聽
對象.detachEvent("事件(on)","處理程式") 刪除事件監聽
火狐:(多個函數執行順序:按照綁定的順序執行。)
對象.addEventListener("事件"(不加on),"處理程式",布爾值) 添加
對象.removeEventListener("事件"(不加on),"處理程式",布爾值) 刪除
易錯用點:
//事件處理程式通過調用聲明式函數卸載監聽
//錯誤用法
對象.addEventListener("click",function(){},false);
對象.removeEventListener("click",function(){},false)
//無法刪除監聽事件,function(){}新創建的函數與添加監聽調用的函數指向不一
//正確用法
對象.addEventListener("click",fun(),false);
對象.removeEventListener("click",fun(),false);
function fun(){
}
//通過函數名調用聲明式的函數
相容性寫法:
function bindEvent(obj,type,fun){
if(obj.addEventListener){
//三個參數,按照綁定順序執行
obj.addEventListener("事件不加on,eg:click",fun(),false(預設值false,可不寫))
}
else{
//兩個參數,按照綁定相反順序執行
obj.attachEvent("事件加on;eg:onclick",func)
}
}
4:事件對象
用來記錄一些事件發生時的相關信息的對象。
1.只有當事件發生的時候才產生,只能在處理函數內部訪問。
2.處理函數運行結束後自動銷毀。
如何獲取事件對象:
IE:window.event
火狐:對象.on事件=function(ev){}
5:關於滑鼠事件對象屬性
1)相對於瀏覽器位置的:
clientX 當滑鼠事件發生的時候,滑鼠相對於瀏覽器X軸的位置。
clientY 當滑鼠事件發生的時候,滑鼠相對於瀏覽器Y軸的位置。
2)相對於文檔位置的:
pageX 當滑鼠事件發生的時候,滑鼠相對於文檔X軸的位置。(IE7/8無)
pageY 當滑鼠事件發生的時候,滑鼠相對於文檔Y軸的位置。(IE7/8無)
3)相對於屏幕位置的:
screenX 當滑鼠事件發生的時候,滑鼠相對於屏幕X軸的位置。
screenY 當滑鼠事件發生的時候,滑鼠相對於屏幕Y軸的位置。
4)相對於事件源的位置:
offsetX 當滑鼠事件發生的時候,滑鼠相對於事件源X軸的位置。
offsetY 當滑鼠事件發生的時候,滑鼠相對於事件源Y軸的位置。

event.button:返回一個整數,指示當事件被觸發時哪個滑鼠按鍵被點擊。0規定滑鼠左鍵,1規定滑鼠滾輪,2規定滑鼠右鍵。不過老版本的IE並沒有遵守W3C的規範,它的button屬性含義如下:1滑鼠左鍵 2滑鼠右鍵 3左右同時按 4滾輪 5左鍵加滾輪 6右鍵加滾輪 7三個同時。目前IE11.0版本,無相容性問題。
6:關於鍵盤事件對象的屬性
keyCode:獲得鍵盤碼。空格:32 回車13 左上右下:37 38 39 40。which屬性有相容性問題。
ctrlKey:判斷ctrl鍵是否被按下,按下是true,反之是false 布爾值。還有shiftKey altKey CtrKey。
type:用來檢測事件的類型。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件測試</title>
<script type="text/javascript">
//鍵盤事件對象的屬性
document.onkeydown = function (ev) {
var e = ev || window.event;//相容性寫法
console.log(e.type);//輸出檢測事件類型
console.log(e.keyCode);輸出鍵盤碼
//單獨建是否按下
console.log(e.ctrlKey);
console.log(e.shiftKey);
console.log(e.altKey);
}
</script>
</head>
<body>
</body>
</html>
7:目標事件源對象
IE:事件對象.srcElement
火狐:事件對象.target
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件測試</title>
<script type="text/javascript">
//鍵盤事件對象的屬性
window.onload=function(){
document.body.onclick = function (ev) {
var e = ev || window.event;
// 獲取目標事件源對象
console.log(e.srcElement)
// 前者相容標準瀏覽器,後者相容低版本的IE瀏覽器
var target = e.target || e.srcElement;
console.log(target)
}
}
</script>
</head>
<body style="height: 500px;">
</body>
</html>
8:事件流
當頁面元素觸發事件的時候,該元素的容器以及整個頁面都會按照特定順序響應該元素的觸發事件,事件傳播的順序叫做事件流程。
1)事件流的分類
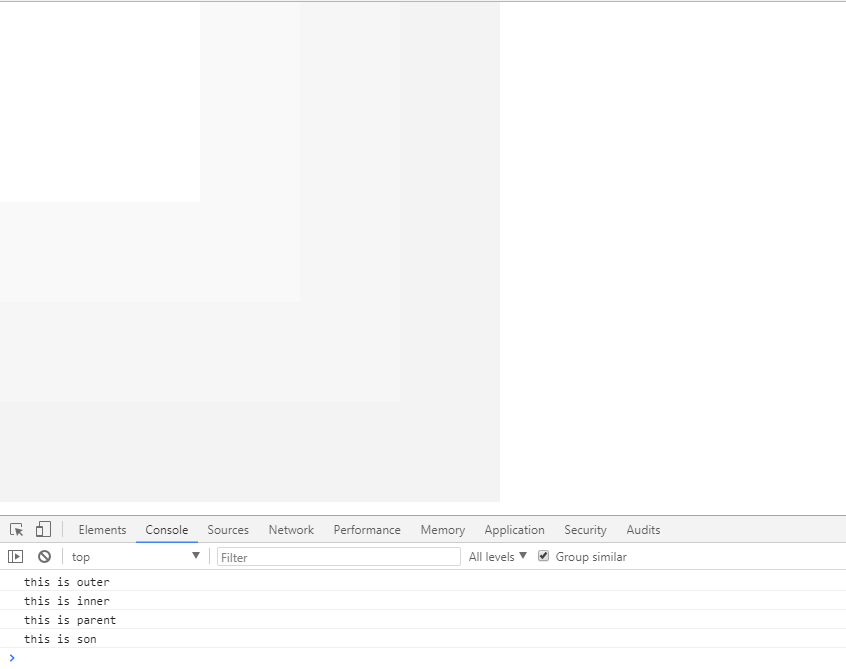
1.冒泡型事件(所有的瀏覽器都支持)
由明確的事件源到最不確定的事件源依次向上觸發。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $('outer'), inner = $('inner'), parent = $('parent'), son = $('son'); outer.onclick = function () { console.log('this is outer') } inner.onclick = function () { console.log('this is inner') } parent.onclick = function () { console.log('this is parent') } son.onclick = function () { console.log('this is son') } </script> </html>冒泡型事件

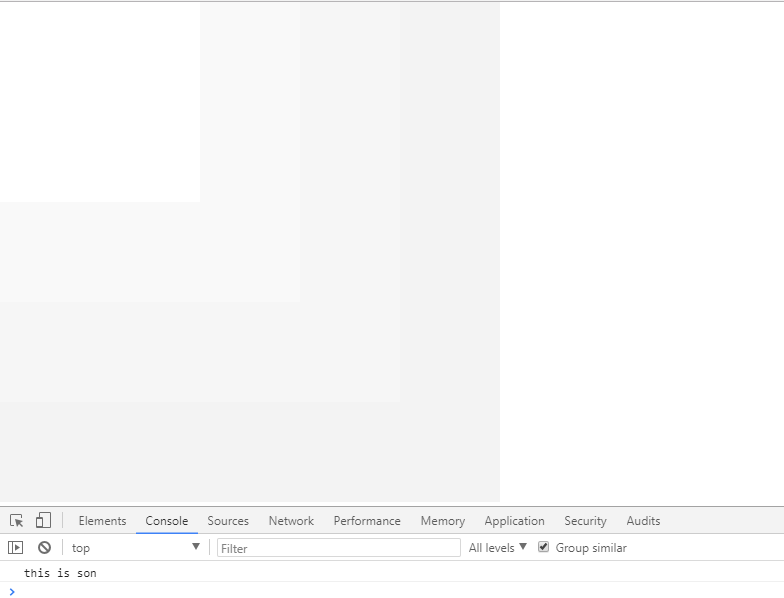
2.捕獲型事件(IE不支持 支持w3c標準的瀏覽器 火狐)

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $('outer'), inner = $('inner'), parent = $('parent'), son = $('son'); //添加監聽事件(正常瀏覽器支持的方式,第三個參數就是控制事件流,預設false,即冒泡型事件,反之捕獲型事件(IE不支持)) outer.addEventListener("click",function () { console.log('this is outer') },true); inner.addEventListener("click",function () { console.log('this is inner') },true); parent.addEventListener("click",function () { console.log('this is parent') },true); son.addEventListener("click",function () { console.log('this is son') },true); </script> </html>捕獲型事件

不確定的事件源到明確的事件源依次向下觸發。
addEventListener(事件,處理函數,false); 事件在冒泡階段執行。
addEventListener(事件,處理函數,true) ; 事件在捕獲階段執行。
2)阻止事件流
IE:事件對象.cancelBubble=true;
火狐:事件對象.stopPropagation();
捕獲型事件流和冒泡型事件流都可以阻止。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $('outer'), inner = $('inner'), parent = $('parent'), son = $('son'); // 阻止事件流 // outer.addEventListener('click', function (ev) { // console.log('this is outer'); // // ev.stopPropagation(); // }, false); // inner.addEventListener('click', function () { // console.log('this is inner'); // }, false); // parent.addEventListener('click', function (ev) { // console.log('this is parent'); // // ev.stopPropagation(); // }, false); // son.addEventListener('click', function (ev) { // console.log('this is son'); // // ev.stopPropagation(); // }, false); // 低版本的IE阻止事件流 // outer.attachEvent('onclick', function () { // console.log('this is outer'); // }); // inner.attachEvent('onclick', function () { // console.log('this is inner'); // }); // parent.attachEvent('onclick', function () { // console.log('this is parent'); // }); // son.attachEvent('onclick', function () { // var e = window.event; // console.log('this is son'); // e.cancelBubble = true; // }); // 相容各個瀏覽器實現阻止事件冒泡 function noBubbleEvent(obj, event, fn) { //相容式添加監聽,註意傳參 if(obj.addEventListener) { obj.addEventListener(event, fn); } else { obj.attachEvent('on' + event, fn); } } noBubbleEvent(outer, 'click', function () { console.log('this is outer'); }) noBubbleEvent(inner, 'click', function () { console.log('this is inner'); }) noBubbleEvent(parent, 'click', function () { console.log('this is parent'); }) noBubbleEvent(son, 'click', function (ev) { // 相容各個瀏覽器獲取事件對象 var e = ev || window.event; console.log('this is son'); // 相容各個瀏覽器阻止冒泡 if(e.stopPropagation) { e.stopPropagation(); } else { e.cancelBubble = true; } }) </script> </html>阻止事件流相容性寫法

3)執行順序
當元素即綁定捕獲型事件又綁定冒泡型事件執行順序:捕獲階段、目標階段、冒泡階段。
如果該元素是目標事件源對象,則誰綁定在前就先執行誰。
9:阻止右鍵菜單
document.oncontextmenu = function(){
alert("右鍵被按下");
return false;
}
10:阻止瀏覽器的預設行為(建議使用return fasle的方式去阻止,相容性能好)
非IE:ev.preventDefault();
IE:ev.returnValue = false;




