這幾天使用H5開發了一個仿微信聊天前端界面,尤其微信底部編輯器那塊處理的很好,使用HTML5來開發,雖說功能效果並沒有微信那麼全,但是也相當不錯了,可以發送消息、表情,發送的消息自動回滾定位到底部,另外可以對消息、圖片、視頻有不同的右鍵處理提示,還有打賞、占屏等操作。 html代碼片段: Javas ...
這幾天使用H5開發了一個仿微信聊天前端界面,尤其微信底部編輯器那塊處理的很好,使用HTML5來開發,雖說功能效果並沒有微信那麼全,但是也相當不錯了,可以發送消息、表情,發送的消息自動回滾定位到底部,另外可以對消息、圖片、視頻有不同的右鍵處理提示,還有打賞、占屏等操作。
html代碼片段:
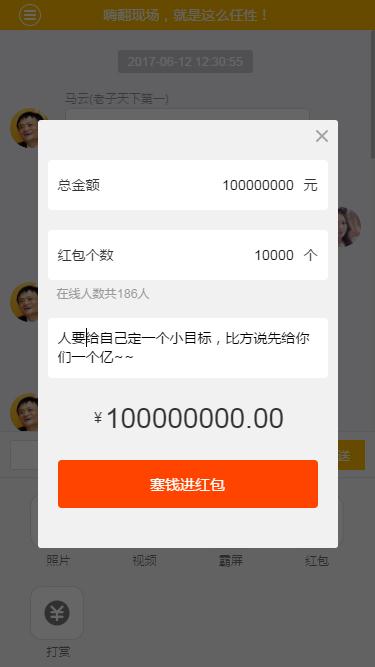
<!--BEGIN 打賞--> <div class="js_dialog" id="J_Dialog_dashang" style="display: none;"> <!--<div class="weui-mask"></div>--> <div class="weui-dialog"> <i class="weui-xclose"></i> <div class="weui-dialog__bd"> <!-- //打賞模板區--> <div class="ws__popup-template"> <h2 class="hdTit">為喜歡的節目打賞</h2> <div class="item flexbox"> <input class="ipt-txt align-l flex1" type="text" name="dschooseProgram" placeholder="選擇打賞節目" readonly /> </div> <div class="item item-area"> <textarea class="describe" name="content" placeholder="輸入打賞語,30字以內(選填)"></textarea> </div> <div class="item item-gift" id="J__chooseGift"> <div class="gift flexbox selected" data-gift="001"> <label class="txt"><span>豪車</span><em class="time">霸屏50秒</em></label> <span class="amount">¥<em>12</em> <i class="chkbox"></i></span> </div> <div class="gift flexbox" data-gift="002"> <label class="txt"><span>動人玫瑰</span><em class="time">霸屏20秒</em></label> <span class="amount">¥<em>8</em> <i class="chkbox"></i></span> </div> </div> </div> </div> <div class="weui-dialog__ft"> <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary" style="background: #ff4400; border-radius: 4px; color: #fff;">支付 <span>¥<em class="moneyNum">12</em></span> 打賞</a> </div> </div> </div> <!--END 打賞-->
Javascript代碼片段:
/* ——聊天編輯器區域 */ var $editor = $(".J__editorText"), editor = $editor[0]; var $face = $(".emotion-area dd img"); $face.on("click", function(e){ if($(this).hasClass("face")){ //圖像 var img = $(this)[0].cloneNode(true); editor.focus(); setTimeout(function(){ var range, node; if(document.selection && document.selection.createRange){ document.selection.createRange().pasteHTML(img); }else if(window.getSelection && window.getSelection().getRangeAt){ range = window.getSelection().getRangeAt(0); range.insertNode(img); range.collapse(false); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); } }, 16); }else if($(this).hasClass("del")){ //刪除 editor.focus(); range = window.getSelection().getRangeAt(0); range.collapse(false); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); document.execCommand("delete"); } }); //...格式化編輯器包含標簽 editor.addEventListener("focus", function(evt) { surrounds() }, true); editor.addEventListener("input", function(evt) { surrounds(); }, false); function surrounds() { setTimeout(function () { //chrome var sel = window.getSelection(); var anchorNode = sel.anchorNode; if (!anchorNode) return; if (sel.anchorNode === editor || (sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === editor)) { var range = sel.getRangeAt(0); var p = document.createElement("p"); range.surroundContents(p); range.selectNodeContents(p); range.insertNode(document.createElement("br")); //chrome sel.collapse(p, 0); (function clearBr() { var elems = [].slice.call(editor.children); for (var i = 0, len = elems.length; i < len; i++) { var el = elems[i]; if (el.tagName.toLowerCase() == "br") { editor.removeChild(el); } } elems.length = 0; })(); } }, 0); } //...滾動到聊天內容底部 function scrollToBottom(){ $('.ws__chatMsg-panel').animate({scrollTop: $("#J__chatMsgList").height()}, 300); }
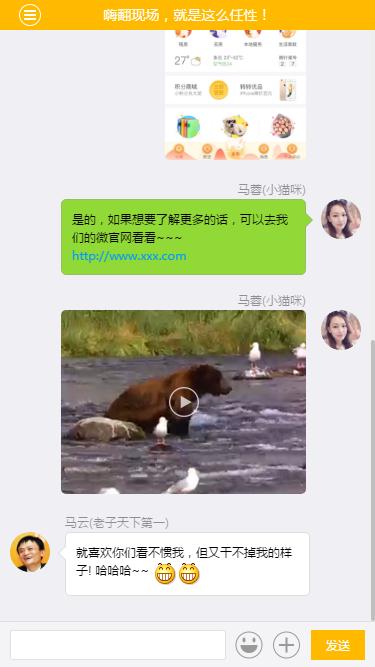
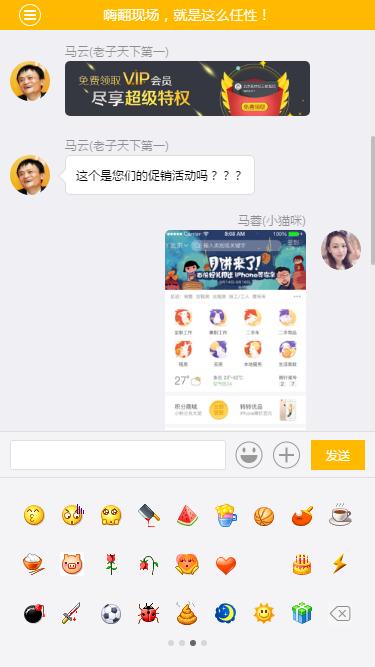
運行效果: