博主自己也是一個剛開始學習ext的小白,學習新知識一定要記錄下來,直接複製自己原來寫的培訓手冊里的,希望能幫到剛接觸ExtJs的你!——[作者:伊利蛋白鈣yL 原文鏈接:http://www.cnblogs.com/milkbiubiubiu/p/8360716.html] 第1章 創建並運行第一個 ...
博主自己也是一個剛開始學習ext的小白,學習新知識一定要記錄下來,直接複製自己原來寫的培訓手冊里的,希望能幫到剛接觸ExtJs的你!——[作者:伊利蛋白鈣yL 原文鏈接:http://www.cnblogs.com/milkbiubiubiu/p/8360716.html]
第1章 創建並運行第一個Ext Js Classic 項目
1.1 開發環境搭建
線上文檔:http://docs.sencha.com/extjs/6.5.1/index.html
官方論壇:https://www.sencha.com/forum/
Sdk 下載:https://www.sencha.com/products/extjs/evaluate/
Cmd 下載:https://www.sencha.com/products/extjs/cmd-download/
線上演示:http://examples.sencha.com/extjs/6.5.1/examples
註: Sencha Cmd:創建項目、生成測試包、編譯代碼等的工具
Sdk:Sencha Cmd 生成Ext Js 項目時需要
1.2 下載Sencha Cmd 工具、Ext Js SDK
1.2.1打開cmd工具的下載鏈接,根據自己操作系統下載即可,如圖1:

圖 1.1
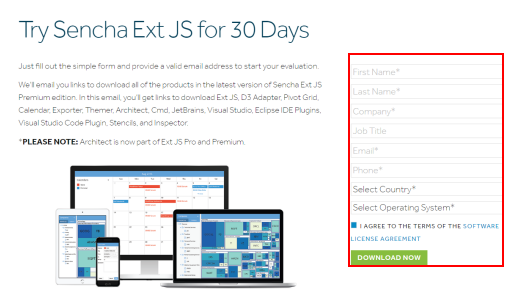
1.2.2打開sdk 下載鏈接,填寫對應信息點擊“DOWNLOAD”即可,官方會將 下載鏈接發送至郵箱,如圖2:

圖 1.2
收到郵件後點擊下載即可,點擊“Pivot Grid,D3、Adapter...”下載擴展包,如圖3:

圖 1.3
sdk安裝時路徑在生成項目時會用到,其他的預設一路安裝即可,安裝完成後運行sencha.exe,然後在sencha cmd 文件夾下打開命令工具輸入“sencha”檢測是否安裝成功
如圖4即為安裝成功:

圖 1.4
重要:配置環境變數:進入環境變數 -> 系統變數 -> Path -> 追加H:\Ext6.5.2\senchaCmd6.5.2;(即: sencha cmd 安裝路徑)
Sencha cmd 相關指令:
(1)升級cmd
sencha upgrade
(2)創建PC端項目
sencha -sdk H:\Ext6.5.2\ext-6.5.2 generate app --classic app H:\Ext6.5.2\senchaCmd6.5.2\demo\www
H:\Ext6.5.2\ext-6.5.2 : sdk所在目錄
generate app : 創建一個新項目
--classic app : 創建PC端項目(modern:移動端)
H:\Ext6.5.2\senchaCmd6.5.2\demo\www : 項目路徑及名稱
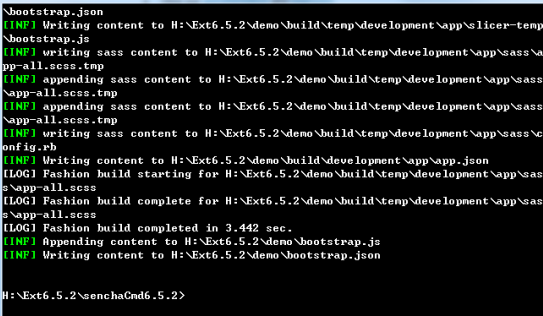
創建成功如圖5,圖6所示:

圖 1.5
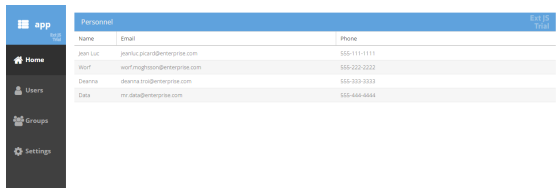
將生成的項目放入編輯器里運行index.html即可看到全部效果,如圖6:

圖,1.6
(3)編譯項目
sencha app build
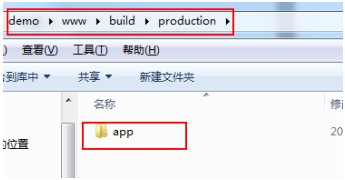
編譯後的項目在build下的production文件夾內,如圖7所示,直接將此app文件放入服務下即可運行

圖 1.7
sencha app watch
實時編譯,Ctrl+C取消實時編譯
總結:掌握這些基礎知識,我們就可以創建一個ExtJs項目了。
第2章 項目結構說明
2.1項目結構
如圖2.1,整個項目的文件,瞭解這些文件的作用能夠更好的理解和開發

2.1
2.1.1 app目錄
app是我們項目的主題目錄,整個項目的代碼基本都在這裡面,整個架構體現的是ExtJs的MVC、MVVM結構,
model,store,view
Application.js:入口文件
Application.scss:公用scss文件,不用更改
2.1.2 build目錄
用sencha cmd 指令打包壓縮編譯的項目會生成在該目錄下
2.1.3 ext目錄
框架源碼以及主題文件
2.1.4 resources 目錄
用於開發者放置資源文件,自定義的css,外部js,images等
2.1.5 app.js和 app.json (重要)
app.js是整個程式的入庫文件,繼承於app中的Application.js
App.json 是用來做配置的,可以聲明程式的命名,配置主題包,添加漢化包等,
2.1.6 index.html 訪問入口,其他的文件可忽略不計
第3章 輔助內容
3.1 解決Eclipse讀取extjs項目時卡死
打開Eclipse的workspace下該項目對應.project文件:

刪除以下內容:
(1)
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
(2)
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
【聲明:本文為作者原創,未經允許不可轉載!謝謝】



