1. 前言 在 "如何使用Fluent Design System" 這篇文章里已經簡單介紹過Reveal的用法,這篇再詳細介紹其它內容。 自Windows 8 放棄Aero後,群眾對毛玻璃回歸的呼聲一致都很大。Fluent Design System帶來了新的透明背景Acrylic,提供更好的性能 ...
1. 前言
在 如何使用Fluent Design System 這篇文章里已經簡單介紹過Reveal的用法,這篇再詳細介紹其它內容。
自Windows 8 放棄Aero後,群眾對毛玻璃回歸的呼聲一致都很大。Fluent Design System帶來了新的透明背景Acrylic,提供更好的性能及更時髦的外觀。(不過由於使用簡單,可以預見濫用已經不可避免。)
2. 使用Acrylic
2.1 在XAML中使用Acrylic
UWP提供了一組已定義好的Acrylic Brush供開發者使用,通過ThemeResource找到資源名字中包含“Acrylic”的Brush即可輕鬆在應用中使用Acrylic,代碼如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">可用的ThemeResource詳見官方文檔:

Acrylic具體來說包含兩種:
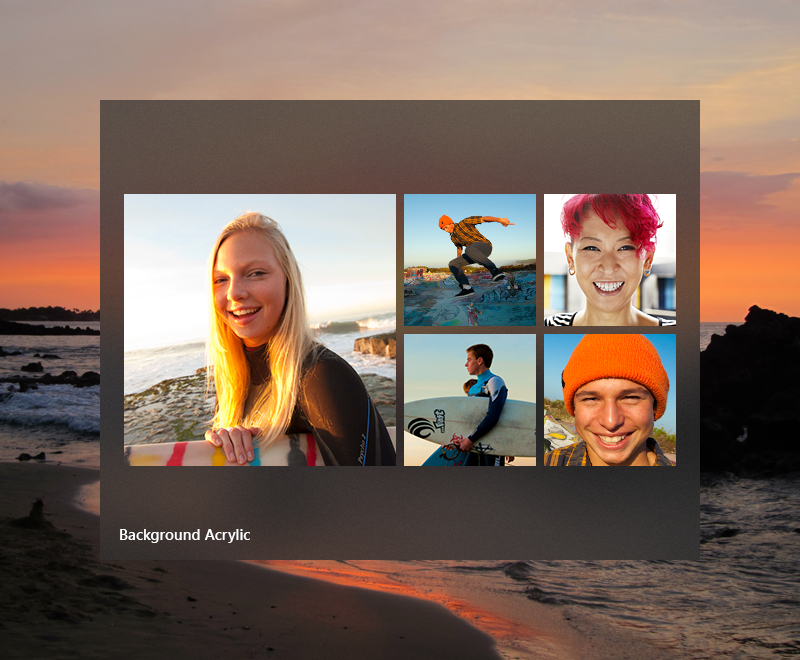
- Background acrylic 透視整個應用UI,可以看到應用窗體後的其它應用或桌面(在ThemeResource中名稱包含 -AcrylicWindow-)。
- In-app acrylic 只透視套用了acrylic brush的元素(在ThemeResource中名稱包含 -AcrylicElement-)。


2.2 正確使用Acrylic
現階段常見的應用都只使用了Background acrylic,很少見In-app acrylic的應用場景。
Background acrylic常見的應用場景包括:
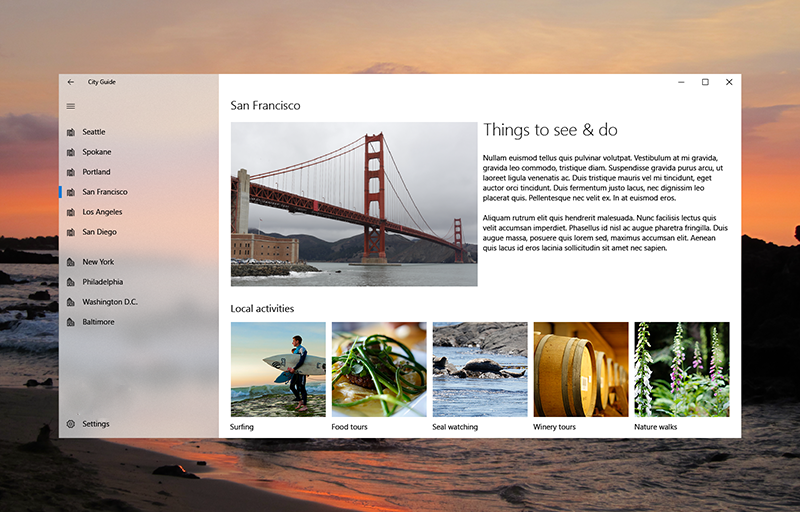
作為導航菜單的背景:

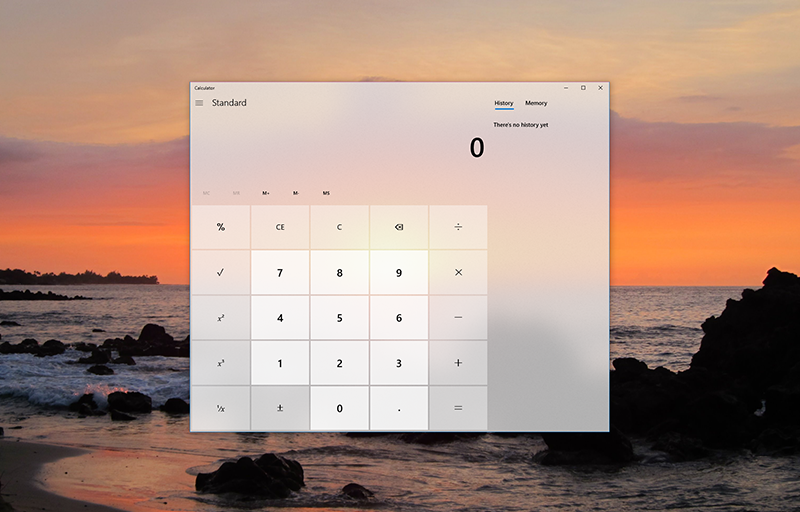
Widget或輕量級應用可以在整個應用的背景使用Acrylic,像計算器那樣:

In-app acrylic的應用場景目前通常都是彈出的Modal Layer,或者Flyout的背景:

3. 自定義AcrylicBrush
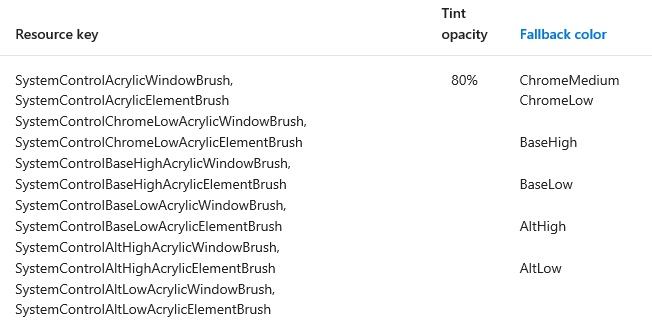
可以使用TintColor(顏色)、TintOpacity(不透明度)、BackgroundSource(background 或者 in-app acrylic類型)、FallbackColor這四個屬性自定義AcrylicBrush。
<AcrylicBrush x:Key="CustomAcrylicBackgroundBrush"
BackgroundSource="HostBackdrop"
TintOpacity="0.8"
TintColor="#FF1F1F1F" />
<AcrylicBrush x:Key="CustomAcrylicInAppBrush"
BackgroundSource="Backdrop"
TintOpacity="0.8"
TintColor="#FF1F1F1F" />其中FallbackColor是指當background acrylic不生效時(運行於節電模式、根據設置不激活Acrylic或運行於XBOX等設備)的替代顏色。當視窗處於非激活狀態時也會使用FallbackColor代替AcrylicBrush。

4 Acrylic與Depth
在Fluent Design System的五個話題中,Acrylic同時隸屬於Material和Depth話題中,半透明的背景可以透視到處於Z軸下一層的內容,從而營造出深度的效果。

具體來說可以在應用內將當彈出的Modal Layer背景設為In-app acrylic,配合ScalarAnimation製作出內容向後縮退的感覺:
<Grid Height="600"
Width="800">
<ScrollViewer HorizontalScrollBarVisibility="Hidden"
VerticalScrollBarVisibility="Hidden"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Image Source="ms-appx:///Assets/IMG_20180115_182131.jpg"
Height="600"
Width="800">
<Custom:Interaction.Behaviors>
<Custom1:Scale x:Name="ImageScale"
ScaleX="1.1"
ScaleY="1.1"
CenterX="400"
CenterY="300"
Duration="500" />
</Custom:Interaction.Behaviors>
</Image>
</ScrollViewer>
<Button Style="{StaticResource ButtonRevealStyle}"
Content="Save To..."
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Background="Transparent"
Margin="20"
FontSize="30"
Click="OnSave" />
<Grid Background="{StaticResource ModalAcrylicInAppBrush}"
Visibility="Collapsed"
x:Name="ModalLayer">
<animations:Implicit.ShowAnimations>
<animations:OpacityAnimation Duration="0:0:1"
From="0"
To="1.0"></animations:OpacityAnimation>
</animations:Implicit.ShowAnimations>
<animations:Implicit.HideAnimations>
<animations:ScalarAnimation Target="Opacity"
Duration="0:0:1"
To="0.0"></animations:ScalarAnimation>
</animations:Implicit.HideAnimations>
<Button Style="{StaticResource ButtonRevealStyle}"
Content="Save"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Background="Transparent"
Margin="20"
FontSize="30"
Click="OnSaved" />
</Grid>
</Grid>private void OnSave(object sender, RoutedEventArgs e)
{
ModalLayer.Visibility = Visibility.Visible;
ImageScale.ScaleX = 1;
ImageScale.ScaleY = 1;
}
private void OnSaved(object sender, RoutedEventArgs e)
{
ModalLayer.Visibility = Visibility.Collapsed;
ImageScale.ScaleX = 1.1;
ImageScale.ScaleY = 1.1;
}
希望將來能看到更多為營造有深度的UI而使用的Acrylic,不要為了讓UI閃閃發光就濫用。
5. 其它
5.1 Acrylic沒有生效及其它各種問題
在如何使用Fluent Design System (下)里詳細介紹了Acrylic沒有生效的各種情況,也介紹了正確使用Acrylic的方式及版本相容代碼,這裡不再累贅。
5.2 視窗處於非激活狀態
當視窗處於非激活狀態background acrylic會失效並使用FallbackColor所指定的純色背景代替。有些應用在導航、彈出提示或最大化/還原時會讓視窗一時失去焦點,這樣就造成使用了background acrylic的地方(通常是整個導航菜單)意外地閃爍了一下。老是這樣還挺煩人的要謹慎處理。
6. 結語
其實Acrylic並不是那麼好用,還很容易濫用,尤其見到某些應用在整個背景都使用了Acrylic,但又處理不好內容的顯示,導致文字等內容的識別率下降。如何正確使用微軟提供的這件武器是值得設計師深思熟慮的一件事。
順便一提,上篇文章 使用Reveal 本打算儘量寫得簡潔些結果馬上被移出首頁,好為難。於是這篇文章本打算再多寫一些,但昨晚家裡的愛機升天了,看來連天都要阻止我婆婆媽媽。
參考中給出的鏈接都是些很有趣的內容,不妨一看。
7. 參考
Acrylic material
From 3D to 2D and back again – Microsoft Design
Digital Design is Never Done – Microsoft Design
How to use Acrylic Accent in Windows 10 Creators Update - Stack Overflow



