功能簡介:包含上一頁、下一頁、首頁、尾頁、跳轉頁面等功能。 編碼寄語:化繁為簡,則豁然開朗。 運行截圖: 關鍵步驟: $page_banner = "<a href='".$_SERVER['PHP_SELF']."?p=" .($page-1) . "'><上一頁</a>"; $page_bann ...
功能簡介:包含上一頁、下一頁、首頁、尾頁、跳轉頁面等功能。
編碼寄語:化繁為簡,則豁然開朗。
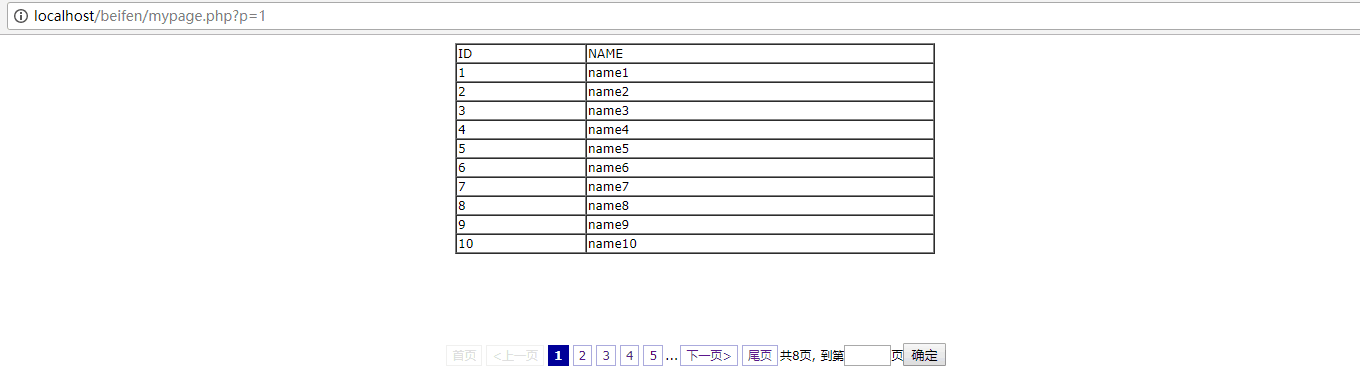
運行截圖:

關鍵步驟:
- 創建資料庫
CREATE TABLE `page` ( `ID` int(10) NOT NULL AUTO_INCREMENT, `NAME` varchar(10) DEFAULT NULL, PRIMARY KEY (`ID`) )
- 傳入頁碼:使用get方法
$page=$_GET['p']; - 根據頁碼顯示數據:設置每頁顯示數量為pageSize,頁碼為page,則第page頁顯示的第一條數據ID為:(page-1)* pagesize 。SQL語句如下
$sql="SELECT * FROM page order by id ASC LIMIT ".($page-1)*$pageSize .",{$pageSize}";
- 顯示數據
$result=mysqli_query($conn,$sql); //將數據顯示到table中,併為table設置格式 echo "<div class='content'>"; echo "<table border=1 cellspacing=0 width=30% align=center>"; echo "<tr><td>ID</td><td>NAME</td></tr>"; while ($row = mysqli_fetch_assoc($result)) { echo "<tr>"; echo "<td>{$row['ID']}</td>"; echo "<td>{$row['NAME']}</td>"; echo "<tr>"; } echo "</table>"; echo "</div>"; //釋放結果 mysqli_free_result($result);
- 實現上一頁、下一頁功能
$page_banner = "<a href='".$_SERVER['PHP_SELF']."?p=" .($page-1) . "'><上一頁</a>"; $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=" .($page+1) . "'><下一頁</a>";
知識補充:$page_banner .= 作用是銜接;$_SERVER['PHP_SELF']表示當前正在執行的腳本的文件名。
- 以上四個步驟可以實現簡單的分頁效果。但page的值只能在地址欄手動輸入更改,才能達到分頁的效果。如地址欄輸入:http://localhost/mypage.php?p=5 表示當前顯示的是第五頁。
- 完善階段:page值通過頁碼欄獲取;首頁、尾頁、跳轉功能的實現;界面美化。
- 完整代碼如下:mypage.php
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html;charset=utf-8"> </head> <style type="text/css"> body{ font-size: 12px;font-family: verdana;width: 100%; } div.page{ text-align: center; } div.content{ height: 300px; } div.page a{ border:#aaaadd 1px solid;text-decoration: none;padding: 2px 5px 2px 5px;margin: 2px; } div.page span.current{ border:#000099 1px solid;background-color: #000099;padding: 2px 5px 2px 5px;margin: 2px;color: #fff;font-weight: bold; } div.page span.disable{ border:#eee 1px solid;padding:2px 5px 2px 5px; margin: 2px;color:#ddd; } div.page form{ display: inline; } </style> <body> <?php //設置級別錯誤,通知類除外 error_reporting('E_ALL&~E_NOTICE'); /**1---傳入頁碼,使用GET獲取**/ $page=$_GET['p']; /**2---根據頁碼取出數據:php->mysql處理**/ $host="localhost"; $username="root"; $password=""; $db="test"; $pageSize=10; $showPage=5; //連接資料庫,面向過程 $conn=mysqli_connect($host,$username,$password); if(!$conn){ echo "資料庫連接失敗"; exit; } //選擇所要操作的資料庫 mysqli_select_db($conn,$db); //設置資料庫編碼格式 mysqli_query($conn,"SET NAMES UTF8"); //編寫sql獲取分頁數據 SELECT * FROM 表名 LIMIT 起始位置,顯示條數 $sql="SELECT * FROM page order by id ASC LIMIT ".($page-1)*$pageSize .",{$pageSize}"; //把sql語句傳送到資料庫 $result=mysqli_query($conn,$sql); //將數據顯示到table中,並未table設置格式 echo "<div class='content'>"; echo "<table border=1 cellspacing=0 width=30% align=center>"; echo "<tr><td>ID</td><td>NAME</td></tr>"; while ($row = mysqli_fetch_assoc($result)) { echo "<tr>"; echo "<td>{$row['ID']}</td>"; echo "<td>{$row['NAME']}</td>"; echo "<tr>"; } echo "</table>"; echo "</div>"; //釋放結果 mysqli_free_result($result); //獲取數據總條數 $total_sql="SELECT COUNT(*)FROM page"; $total_result=mysqli_fetch_array(mysqli_query($conn,$total_sql)); $total=$total_result[0]; $total_pages=ceil($total/$pageSize); //關閉資料庫 mysqli_close($conn); /**3---顯示數據+顯示分頁條**/ $page_banner="<div class='page'>"; //計算偏移量 $pageoffset=($showPage-1)/2; //兩種情況下 首頁、上一頁 的顯示效果 if($page>1){ $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=1'>首頁</a>"; $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=" .($page-1) . "'><上一頁</a>"; }else{ $page_banner .="<span class='disable'>首頁</span>"; $page_banner .="<span class='disable'><上一頁</span>"; } //顯示 $start=1; $end=$total_pages; //當總條數大於分頁數時 if($total_pages>$showPage){ if($page>$pageoffset+1){ $page_banner .="..."; } if($page>$pageoffset){ $start=$page-$pageoffset; $end=$total_pages>$page+$pageoffset?$page+$pageoffset:$total_pages;//三段式 } //最前面幾個特殊頁號的顯示。當前指的是頁號1或者2時 else{ $start=1; $end=$showPage; } //最後面幾個特殊頁號的顯示,當前顯示的是頁號7和8 if($page+$pageoffset>$total_pages){ $start=$start-($page+$pageoffset-$end);//註意理解這一句 } } //顯示頁碼 for($i=$start;$i<=$end;$i++){ //當前頁頁碼上顯示背景色 if($page==$i){ $page_banner .="<span class='current'>{$i}</span>"; } //非當前頁碼顯示 else{ $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=" .$i . "'>{$i}</a>"; } } if($total_pages>$showPage&&$total_pages>$page+$pageoffset){ $page_banner .="..."; } //兩種情況下的尾頁、下一頁 的顯示效果 if($page<$total_pages){ $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=" .($page+1) . "'>下一頁></a>"; $page_banner .= "<a href='".$_SERVER['PHP_SELF']."?p=$total_pages'>尾頁</a>"; }else{ $page_banner .="<span class='disable'>尾頁</span>"; $page_banner .="<span class='disable'>下一頁></span>"; } $page_banner .= "共{$total_pages}頁,"; $page_banner .= "<form action='mypage.php' method='get'>"; $page_banner .= " 到第<input type='text' size=2 value='1' name='p'>頁"; $page_banner .= "<input type='submit' value='確定'>"; $page_banner .= "</form>"; $page_banner .= "</div>"; echo $page_banner; ?> </body> </html>



