1. 前言 之前在 "如何使用Fluent Design System" 這篇文章里已經簡單介紹過Reveal的用法,這篇再詳細介紹其它內容。 2. 自定義RevealButtonStyle 我覺得常用ItemsControl都已經自動應用了Reveal,用就是了。 沒有預設應用Reveal的控制項, ...
1. 前言
之前在 如何使用Fluent Design System 這篇文章里已經簡單介紹過Reveal的用法,這篇再詳細介紹其它內容。
2. 自定義RevealButtonStyle
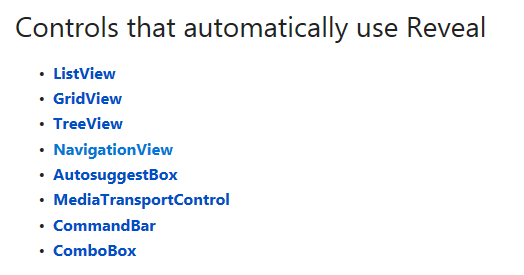
我覺得常用ItemsControl都已經自動應用了Reveal,用就是了。

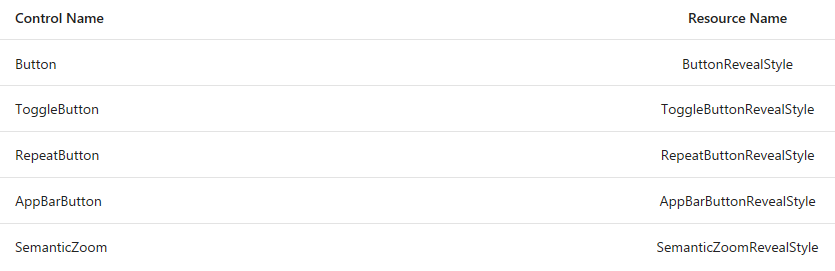
沒有預設應用Reveal的控制項,UWP也為其中一部分提供了可用的Reveal樣式。

只需簡單地應用Style即可:
<Button Content="Button Content" Style="{StaticResource ButtonRevealStyle}"/>其它用法官方文檔也有很詳細的教程,一時也想不到能玩出什麼花樣。。
但既然Reveal最大的作用是為一組元素提示其可操作區域,那麼對無邊框按鈕來說Reveal就很重要了。UWP沒有提供無邊框按鈕的Reveal樣式,可以自己實現一個:
<Style TargetType="Button">
<Setter Property="Background"
Value="{ThemeResource ButtonRevealBackground}" />
<Setter Property="Foreground"
Value="{ThemeResource ButtonForeground}" />
<Setter Property="BorderBrush"
Value="{ThemeResource ButtonRevealBorderBrush}" />
<Setter Property="BorderThickness"
Value="{ThemeResource ButtonRevealBorderThemeThickness}" />
<Setter Property="Margin"
Value="3" />
<Setter Property="HorizontalAlignment"
Value="Left" />
<Setter Property="VerticalAlignment"
Value="Center" />
<Setter Property="FontFamily"
Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontWeight"
Value="Normal" />
<Setter Property="FontSize"
Value="20" />
<Setter Property="UseSystemFocusVisuals"
Value="True" />
<Setter Property="FocusVisualMargin"
Value="-3" />
<Setter Property="Height"
Value="50" />
<Setter Property="Width"
Value="50" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid x:Name="RootGrid">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<Storyboard>
<PointerUpThemeAnimation Storyboard.TargetName="RootGrid" />
</Storyboard>
</VisualState>
<VisualState x:Name="PointerOver">
<VisualState.Setters>
<Setter Target="RootGrid.(RevealBrush.State)"
Value="PointerOver" />
<Setter Target="BackgroundElement.Fill"
Value="{ThemeResource ButtonRevealBackgroundPointerOver}" />
<Setter Target="BackgroundElement.Stroke"
Value="{ThemeResource ButtonRevealBorderBrushPointerOver}" />
<Setter Target="ContentPresenter.Foreground"
Value="{ThemeResource ButtonForegroundPointerOver}" />
</VisualState.Setters>
<Storyboard>
<PointerUpThemeAnimation Storyboard.TargetName="RootGrid" />
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Target="RootGrid.(RevealBrush.State)"
Value="Pressed" />
<Setter Target="BackgroundElement.Fill"
Value="{ThemeResource ButtonRevealBackgroundPressed}" />
<Setter Target="BackgroundElement.Stroke"
Value="{ThemeResource ButtonRevealBorderBrushPressed}" />
<Setter Target="ContentPresenter.Foreground"
Value="{ThemeResource ButtonForegroundPressed}" />
</VisualState.Setters>
<Storyboard>
<PointerDownThemeAnimation Storyboard.TargetName="RootGrid" />
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Target="BackgroundElement.Fill"
Value="{ThemeResource ButtonRevealBackgroundDisabled}" />
<Setter Target="BackgroundElement.Stroke"
Value="{ThemeResource ButtonRevealBorderBrushDisabled}" />
<Setter Target="ContentPresenter.Foreground"
Value="{ThemeResource ButtonForegroundDisabled}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Stroke="{TemplateBinding BorderBrush}"
StrokeThickness="2"
Fill="Transparent"
x:Name="BackgroundElement" />
<ContentPresenter x:Name="ContentPresenter"
Content="{TemplateBinding Content}"
ContentTransitions="{TemplateBinding ContentTransitions}"
ContentTemplate="{TemplateBinding ContentTemplate}"
Padding="{TemplateBinding Padding}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
AutomationProperties.AccessibilityView="Raw" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>這個樣式實現了一個圓形的無邊框按鈕。看起來各種Reveal的Brush等資源都已高度封裝好,不容易自定義。實際運行起來賞心悅目,這種效果,我很喜歡:

剛開始真的覺得這是程式員為了炫技而產生的效果,實際上配合Acrylic用起來整個不僅整個UI閃閃發光(很多人就是喜歡這個效果),而且提示可操作區域的解決方案中Reveal是目前我最滿意的一個。像上面那個無邊框按鈕,它可以比幽靈按鈕更進一步的簡約,但滑鼠接近時又可以清清楚楚提示哪些地方是可以操作的。
3. 註意事項
Reveal雖然很美好,用起來也很多講究,重覆一次以前提過的註意事項:
- 只應該在可操作的元素上使用Reveal。
- 不要在孤立的元素上使用Reveal。
- 不要在大面積的元素上使用Reveal。
- 靜態元素(例如文字和背景)不應該使用Reveal。
- 不應該讓Reveal干擾重要的信息。
也就是說在List或一組按鈕上使用才是正確用法。別一時興起將SystemControlBackgroundAccentRevealBorderBrush之類的用在背景。
其它事項如Reveal沒有生效及版本相容性,可見之前的文章:如何使用Fluent Design System (下)。
4. 結語
光照一直是設計師夢寐以求的元素,但不要因為可以用就去亂用,要適可而止(講到我自己都覺得自己很婆婆媽媽了)。



