簡介 前面寫了一篇文章講解了position常用的幾個屬性:《CSS 屬性之 position講解》一般都知道下麵幾個常用的: 在https://developer.mozilla.org/zh-CN/docs/Web/CSS/position還說了下麵這三個值: 估計大部分都沒有用過positio ...
簡介
前面寫了一篇文章講解了position常用的幾個屬性:《CSS 屬性之 position講解》
一般都知道下麵幾個常用的:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}
在https://developer.mozilla.org/zh-CN/docs/Web/CSS/position還說了下麵這三個值:
/* 全局值 */
position: inherit;
position: initial;
position: unset;
估計大部分都沒有用過position:sticky吧。這個屬性值還在試驗階段。怎樣描述它呢?
sticky:對象在常態時遵循常規流。它就像是relative和fixed的合體,當在屏幕中時按常規流排版,當捲動到屏幕外時則表現如fixed。該屬性的表現是現實中你見到的吸附效果。
常用場景:當元素距離頁面視口(Viewport,也就是fixed定位的參照)頂部距離大於 0px 時,元素以 relative 定位表現,而當元素距離頁面視口小於 0px 時,元素表現為 fixed 定位,也就會固定在頂部。
代碼:
{
position: -webkit-sticky;
position: sticky;
top: 0;
}
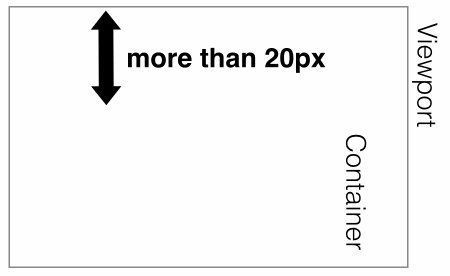
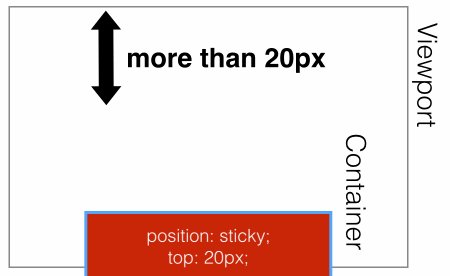
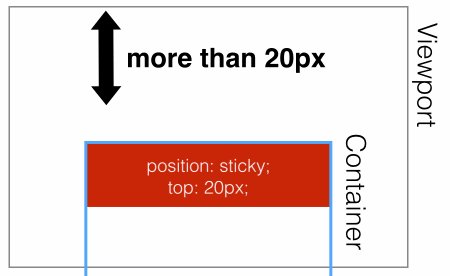
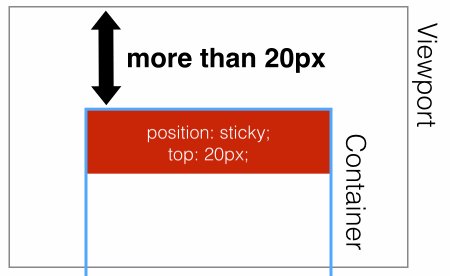
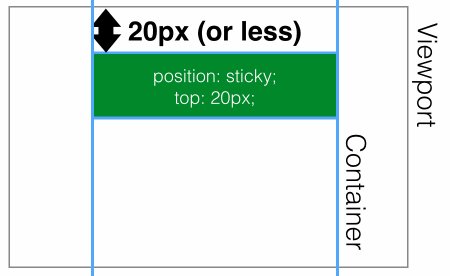
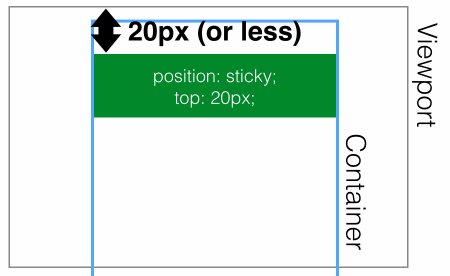
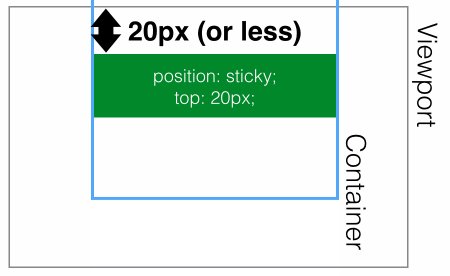
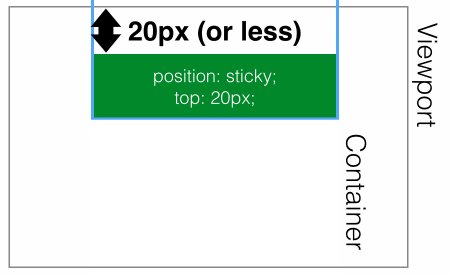
如下圖表現方式:
距離頁面頂部大於20px,表現為 position:relative;

距離頁面頂部小於20px,表現為 position:fixed;

運用 position:sticky 實現頭部導航欄固定
html代碼:
<div class="con">
<div class="samecon">
<h2>標題一</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
<div class="samecon">
<h2>標題二</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
<div class="samecon">
<h2>標題三</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
<div class="samecon">
<h2>標題四</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
<div class="samecon">
<h2>標題五</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
<div class="samecon">
<h2>標題五六</h2>
<p>這是一段文本</p>
<p>這是一段文本</p>
<p>這是一段文本</p>
</div>
</div>
CSS代碼:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}
同理,也可以實現側邊導航欄的超出固定。
生效規則
-
須指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。
- 並且
top和bottom同時設置時,top生效的優先順序高,left和right同時設置時,left的優先順序高。
- 並且
-
設定為
position:sticky元素的任意父節點的 overflow 屬性必須是 visible,否則position:sticky不會生效。這裡需要解釋一下:- 如果
position:sticky元素的任意父節點定位設置為overflow:hidden,則父容器無法進行滾動,所以position:sticky元素也不會有滾動然後固定的情況。 - 如果
position:sticky元素的任意父節點定位設置為position:relative | absolute | fixed,則元素相對父元素進行定位,而不會相對 viewprot 定位。
- 如果
-
達到設定的閥值。這個還算好理解,也就是設定了
position:sticky的元素表現為relative還是fixed是根據元素是否達到設定了的閾值決定的。
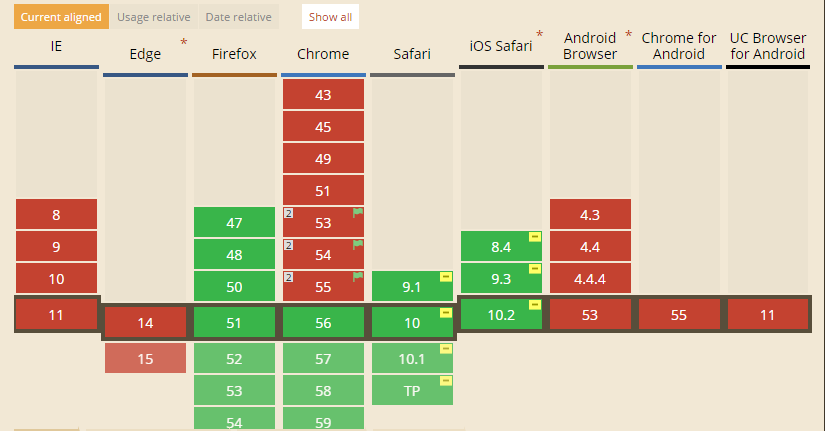
相容性

這個屬性的相容性還不是很好,目前仍是一個試驗性的屬性,並不是W3C推薦的標準。



