說是模塊,其實在MVC中就是區域,新建一個區域專門管理整個微信功能。 Web項目新建區域 在Web項目Areas目錄下新建一個區域,名稱為“Weixin",如下圖: 接著打開web.config,修改如下代碼: 文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet ...
說是模塊,其實在MVC中就是區域,新建一個區域專門管理整個微信功能。
Web項目新建區域
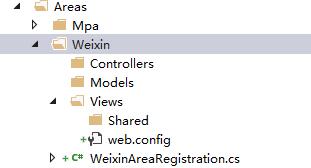
在Web項目Areas目錄下新建一個區域,名稱為“Weixin",如下圖:

接著打開web.config,修改如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\web.config
找到
<pages pageBaseType="System.Web.Mvc.WebViewPage">
修改為
<pages pageBaseType="MyCompanyName.AbpZeroTemplate.Web.Views.AbpZeroTemplateWebViewPageBase">
這樣視圖就可以使用ABP封閉好的一些特性和功能。
添加_ViewStart.cshtml文件,代碼如下:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\_ViewStart.cshtml
@{
Layout = "~/Areas/Weixin/Views/Layout/_Layout.cshtml";
}
然後把Mpa中Layout的功能照搬過來。
註:記得修改Layout控制器的命名空間,其它都不用變。
添加HomeController.cs控制器,代碼如下:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Controllers\HomeController.cs
public class HomeController : AbpZeroTemplateControllerBase { // GET: Weixin/Home public ActionResult Index() { return View(); } }
添加Index.cshtml視圖,代碼如下:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\Home\Index.cshtml
@{ ViewBag.Title = "Index"; } <h2>@L("Weixin")</h2>
Core項目
打開AbpZeroTemplate-zh-CN.xml文件,在末尾添加以下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml
<text name="Weixin" value="微信" />
現在生成解決方案,瀏覽器訪問http://localhost:8088/weixin/home,當看到頁面中出現”微信“2個字就說明此區域整合好了,可以繼續下麵的步驟。
接著AbpZeroTemplate-zh-CN.xml文件,再添加如下代碼:
<text name="Weixin.Menu" value="菜單" />
打開AppPermissions.cs文件,末尾添加如下代碼:
文件路徑:D:\abpweb\PddSellerAssistant\PddSellerAssistant.Core\Authorization\AppPermissions.cs
public const string Pages_Weixin = "Pages.Weixin"; public const string Pages_Weixin_Menu = "Pages.Weixin.Menu";
打開AppAuthorizationProvider.cs文件,在SetPermissions方法末尾添加如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Authorization\AppAuthorizationProvider.cs
var weixin = pages.CreateChildPermission(AppPermissions.Pages_Weixin, L("Weixin")); weixin.CreateChildPermission(AppPermissions.Pages_Weixin_Menu, L("Weixin.Menu"));
Web項目
打開PageNames.cs文件,
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\App_Start\Navigation\PageNames.cs
在Command類中添加如下代碼:
public const string Weixin = "Weixin";
在40行位置添加如下代碼:
public static class Weixin { public const string Menu = "Menu";//菜單 }
打開MpaNavigationProvider.cs文件,添加如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Startup\MpaNavigationProvider.cs
.AddItem(new MenuItemDefinition( PageNames.App.Common.Weixin,//一個常量,控制菜單是否被選中 L("Weixin"),//菜單顯示名稱,在語言文件中配置 url: "Weixin/Home",//菜單路徑 icon: "icon-pie-chart",//菜單圖標 requiredPermissionName: AppPermissions.Pages_Weixin//菜單許可權,登錄用戶所在角色有此許可權才會顯示出來 ).AddItem(new MenuItemDefinition( PageNames.App.Weixin.Menu,//一個常量,控制菜單是否被選中 L("Weixin.Menu"),//菜單顯示名稱,在語言文件中配置 url: "Weixin/Menu",//菜單路徑 icon: "icon-pie-chart",//菜單圖標 requiredPermissionName: AppPermissions.Pages_Weixin_Menu//菜單許可權,登錄用戶所在角色有此許可權才會顯示出來 )) )
生成解決方案,瀏覽器打開http://localhost:8088,登錄後在角色那裡把微信相關2個菜單分配出來。效果如下:

至此,已經新建好了區域並且把相關菜單已經分配出來。



