雖然最新版的前端開發利器WebStorm支持了Vue,但是大部分人的WebStorm依然是預設不支持Vue的老版本(比如之前的我),所以需要手動添加WebStorm對Vue的支持。要想讓WebStorm支持Vue主要分兩步,第一步是安裝Vue.js插件,使得WebStorm能夠對Vue語法進行提示; ...
雖然最新版的前端開發利器WebStorm支持了Vue,但是大部分人的WebStorm依然是預設不支持Vue的老版本(比如之前的我),所以需要手動添加WebStorm對Vue的支持。要想讓WebStorm支持Vue主要分兩步,第一步是安裝Vue.js插件,使得WebStorm能夠對Vue語法進行提示;第二步是配置Vue模板,即快速創建Vue文件。
1.安裝Vue.js插件
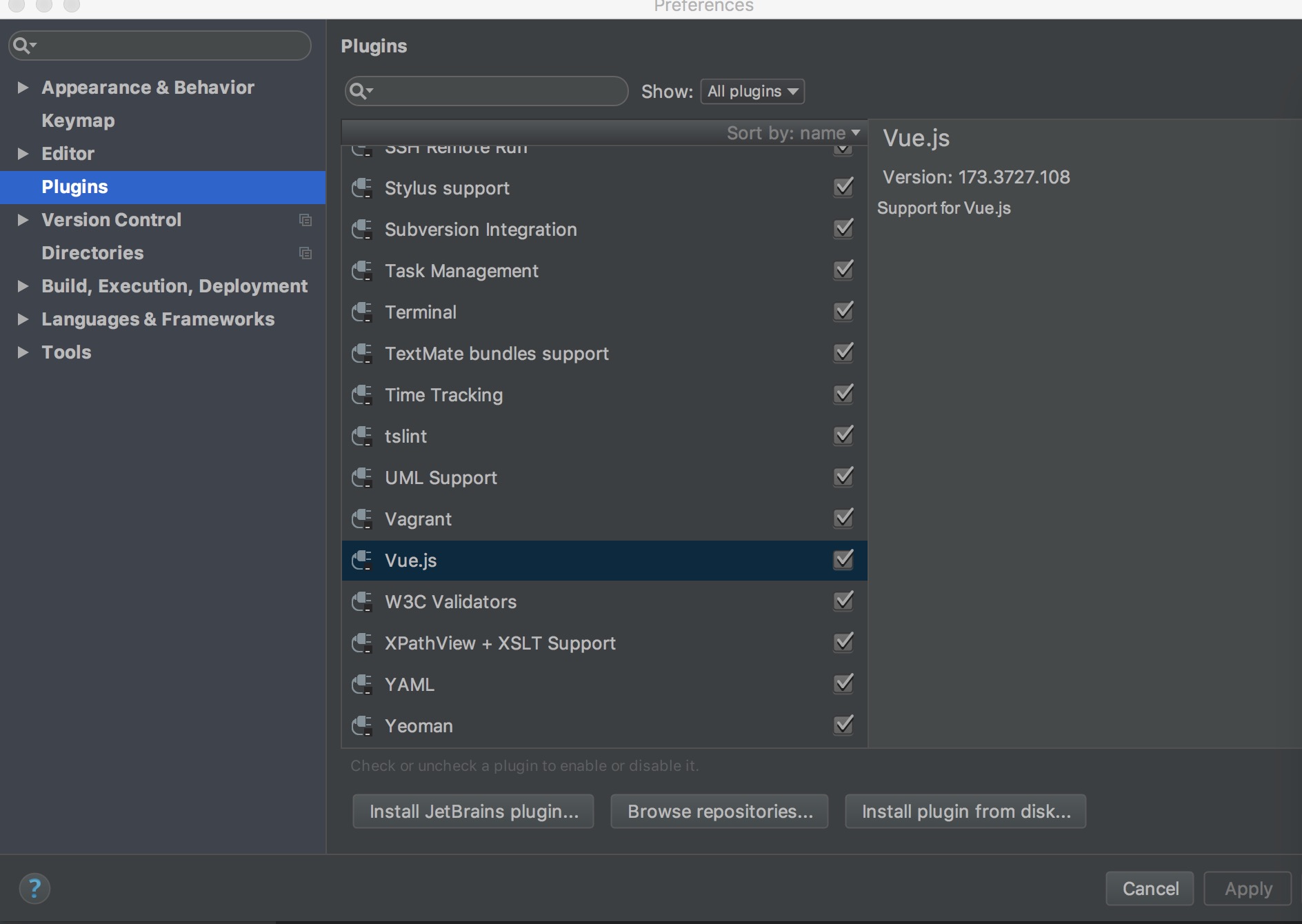
點擊Preferences進入WebStorm的配置頁面,然後點擊Plugins設置插件。
點擊Browse Repositories按鈕(第二個)瀏覽插件倉庫,搜索Vue.js插件進行安裝,安裝完成後如下圖所示。

2.配置Vue模板
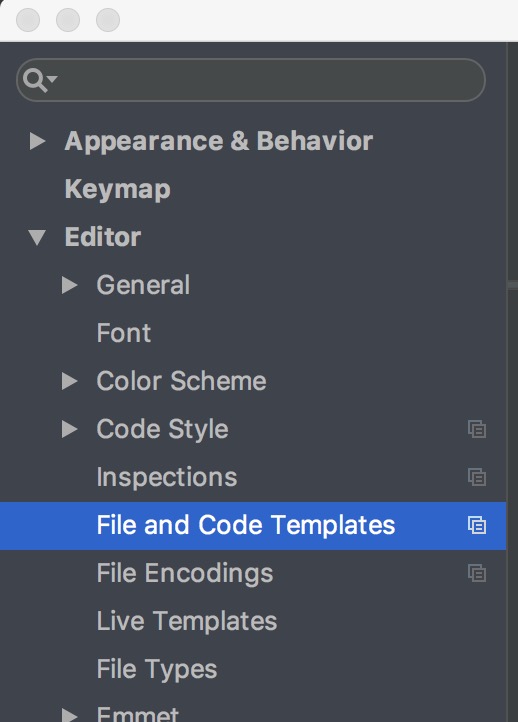
點擊Preferences進入WebStorm的配置頁面,按下圖層級進入File and Code Templates,即文件模板配置。

然後點擊添加模板的按鈕(綠色加號按鈕),輸入模板名Vue,Extension(即結尾)設為vue(意為創建出來的文件是 *.vue),輸入Vue標準模板,即:
<template> </template> <script> </script> <style> </style>
當然,按照最新WebStorm對Vue模板的設置,可以寫為:
<template> #[[$END$]]# </template> <script> export default { name: "${KEBAB_CASE_NAME}" } </script> <style scoped> </style>
點擊Apply或OK即可保存模板,下一次創建Vue文件時,不需要新建file,而可以直接新建Vue文件。
經過以上兩步,接下來的開發可以直接使用WebStorm開發Vue。



