。。。求期末不掛。。。 今天完成了第四題,邏輯稍微有點糾纏,但還好問題不是很多 邏輯其實挺複雜的,也可能我基礎太差,還有就是沒來得及寫註釋,很傷。。。 這裡糾結了蠻久的,一直搞不懂這個remove的用法是什麼,好像我裡面沒寫DOM節點的數值也可以刪除。。。 其實想那個刪除對應數值的節點的時候也卡了很 ...
。。。求期末不掛。。。

今天完成了第四題,邏輯稍微有點糾纏,但還好問題不是很多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework4</title>
</head>
<body>
<!--
/**
*
* @author: xiaoliu
* @type: NO.16-homework4
* @data: 2018-01-19
* @finished: 2018-01-1
*
*/
-->
<ul id="myList">
</ul>
<script>
var myL = document.getElementById("myList");
var count = 0;
function removeNode() {
var ipt = document.getElementById("remove");
ipt.parentNode.parentNode.remove();
for (var i = 0; i < myL.getElementsByTagName("li").length; i++) {
myL.children[i].children[0].innerHTML = i + 1;
}
count = myL.getElementsByTagName("li").length;
}
function appendItem() {
var hobby = prompt("請輸入你的興趣愛好", "如唱歌,跳舞等");
var next = document.createElement("li");
var span1 = document.createElement("span");
var span2 = document.createElement("span");
var span3 = document.createElement("span");
span1.innerHTML = ++count;
span2.innerHTML = hobby;
span3.innerHTML = '<input id="remove" type="button" value="刪除按鈕" onclick="removeNode()"/>';
next.appendChild(span1);
next.appendChild(span2);
next.appendChild(span3);
myL.appendChild(next);
}
</script>
<input type="button" value="按鈕" onclick="appendItem()">
</body>
</html>
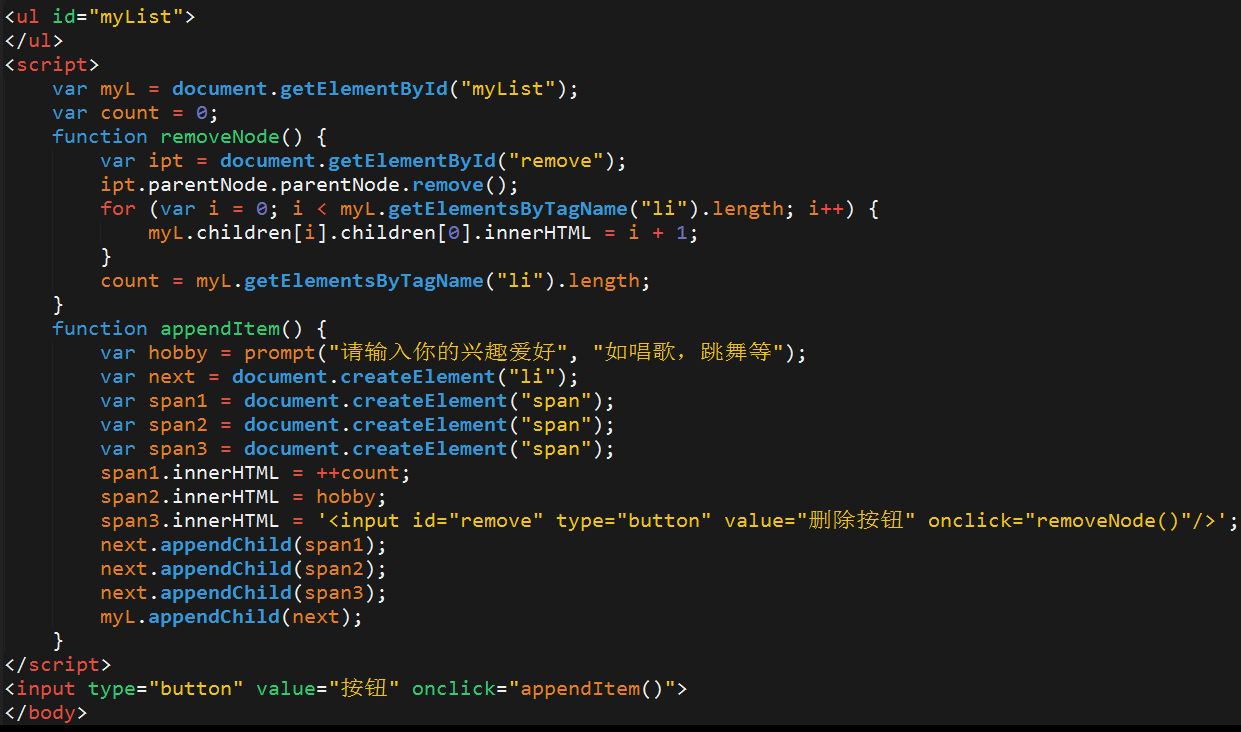
邏輯其實挺複雜的,也可能我基礎太差,還有就是沒來得及寫註釋,很傷。。。

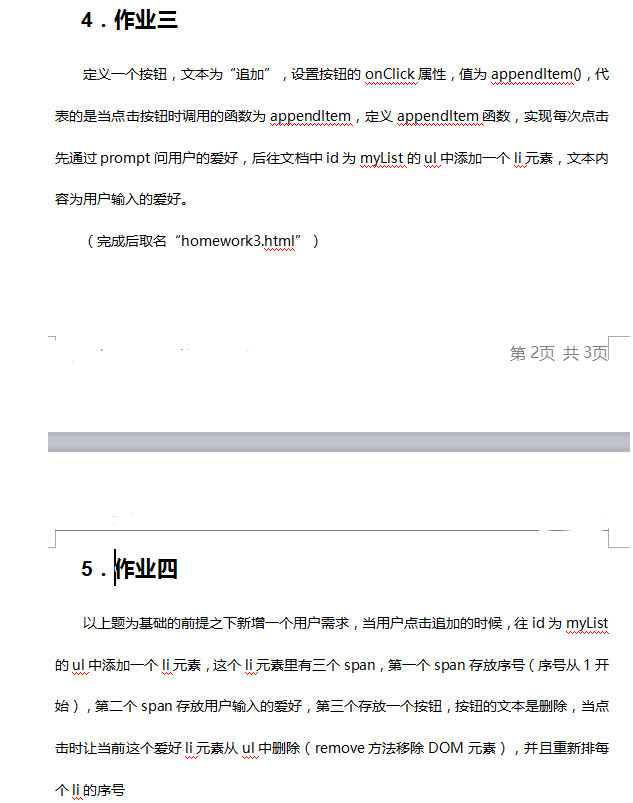
這裡糾結了蠻久的,一直搞不懂這個remove的用法是什麼,好像我裡面沒寫DOM節點的數值也可以刪除。。。
其實想那個刪除對應數值的節點的時候也卡了很久,最後才想到其實根據input本身這個DOM對象去找就行了,和count根本沒關係的。

很晚了,就先睡了,做事情還是不夠有原則,就像今天更博一樣,拖到0點之後了,哎(⊙︿⊙)



