細數了一下,居然已經有連續5天沒有寫JS代碼,簡直醉了,這樣學習怕是根本學不好哦。 我在這裡定下一個規矩,晚上6點半鐘必須要回來,而且是必須要到圖書館寫代碼,9點半鐘一定要開始寫博客,確保每天有3個整小時的時間來學習JavaScript。 已經是1月中下旬了,自己知道自己的處境,現在基本上就只會一個 ...
細數了一下,居然已經有連續5天沒有寫JS代碼,簡直醉了,這樣學習怕是根本學不好哦。
我在這裡定下一個規矩,晚上6點半鐘必須要回來,而且是必須要到圖書館寫代碼,9點半鐘一定要開始寫博客,確保每天有3個整小時的時間來學習JavaScript。
已經是1月中下旬了,自己知道自己的處境,現在基本上就只會一個HTML4+CSS2無論如何是找不到前端開發的工作的。
今天跟視頻學完了BOM,以後得想想辦法把學過的都練一遍,直接寫作業還是會忽略很多課堂上講過的內容和用法,就像今天寫個作業1,幾乎花了40分鐘,原因就是很多已經在課堂上聽過的用法,自己只是走馬觀花,沒有深入去運用和記憶,於是當然就會報錯,而且是各種bug……

看朋友圈一個在工作的同學說,專業寫bug,2M的bug寫的他爽歪歪。。。當時還覺得很好笑,現在想起來好像自己也是這樣的啊,代碼可能用了十分鐘,改bug用了半個小時。

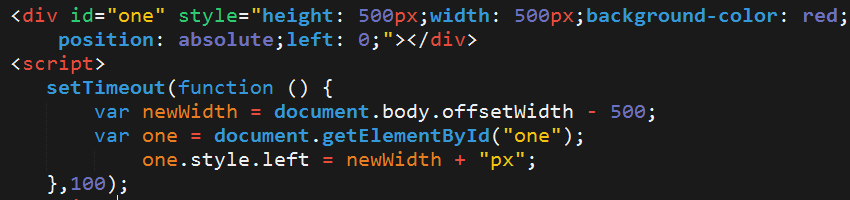
寫了這麼久的函數,最搞笑的是,還是對全局變數的概念很模糊,setTimeout裡面的回調函數內部出問題的時候,我還在懷疑是不是全局變數沒有傳參……想來就覺得尬。
還有很久沒寫CSS了,真的寫起來感覺手很生疏,position的用法都不會了,left和right也傻傻分不清,這裡也是折騰了半天,耽誤了很多時間。
最搞笑的還有這個document.getElementById( )的用法,裡面找id名要用“ ”括起來啊?哎,真是醉了,這個bug前前後後找了好幾回,居然還一直在用console.log()調試。看老師寫代碼的時候,就要註意這些API啊,函數啊什麼的這些東西的用法,上課和聽笑話一樣,課後自己寫代碼的時候,浪費的時間就是成倍增加的。
最坑的這個單位哦,pxpxpxpxpxpxpxpxpxpxpxpxpx,沒想到給left賦值,單位還要帶上px,這個是最難找的bug……
還有就是這個time,剛開始設個3000,後面知道太長了,就設個2000,還是沒有意識到2s也是耽誤時間,每次調試都還是要等2秒鐘,現在知道設成100了,一下就看出效果來。

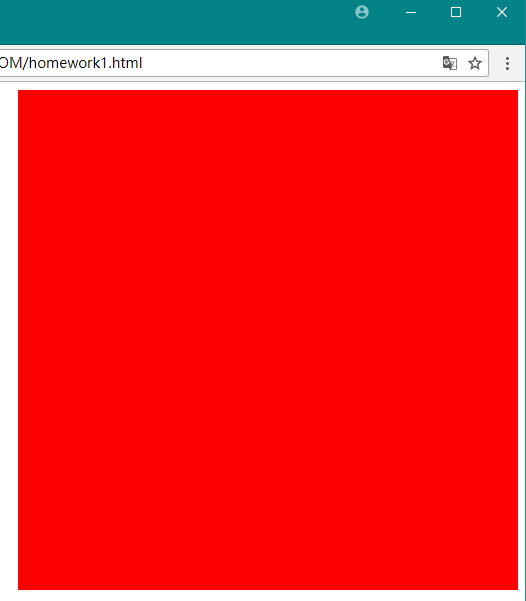
當這個紅方塊成功移動到右邊來的時候,真是那一瞬間的感覺真是很爽的。
可不知道,這種樂趣只維持了短短一下下,可能……期待以後能發現更多編程的樂趣吧。
加油!堅持下去!


