一、記憶體基本概念 1.1、生命周期 不管什麼程式語言,記憶體生命周期基本是一致的: 分配你所需要的記憶體 var n = 123; // 給數值變數分配記憶體 var s = "azerty"; // 給字元串分配記憶體 var o = { a: 1, b: null }; // 給對象及其包含的值分配記憶體 ...
一、記憶體基本概念
1.1、生命周期
不管什麼程式語言,記憶體生命周期基本是一致的:
- 分配你所需要的記憶體

var n = 123; // 給數值變數分配記憶體 var s = "azerty"; // 給字元串分配記憶體 var o = { a: 1, b: null }; // 給對象及其包含的值分配記憶體 // 給數組及其包含的值分配記憶體(就像對象一樣) var a = [1, null, "abra"]; function f(a){ return a + 2; } // 給函數(可調用的對象)分配記憶體 // 函數表達式也能分配一個對象 someElement.addEventListener('click', function(){ someElement.style.backgroundColor = 'blue'; }, false);View Code
- 使用分配到的記憶體(讀、寫)

// 有些函數調用結果是分配對象記憶體: var d = new Date(); // 分配一個 Date 對象 var e = document.createElement('div'); // 分配一個 DOM 元素View Code

// 有些方法分配新變數或者新對象: var s = "azerty"; var s2 = s.substr(0, 3); // s2 是一個新的字元串 // 因為字元串是不變數, // JavaScript 可能決定不分配記憶體, // 只是存儲了 [0-3] 的範圍。 var a = ["ouais ouais", "nan nan"]; var a2 = ["generation", "nan nan"]; var a3 = a.concat(a2); // 新數組有四個元素,是 a 連接 a2 的結果View Code
使用值的過程實際上是對分配記憶體進行讀取與寫入的操作。讀取與寫入可能是寫入一個變數或者一個對象的屬性值,甚至傳遞函數的參數。
- 不需要時將其釋放、歸還
在所有語言中第一和第二部分都很清晰。最後一步在低級語言(例如C語言)中很清晰,但是在像JavaScript等高級語言中,這一步依賴於垃圾回收機制,一般情況下不用程式員操心。垃圾回收演算法我會在後續介紹。
1.2 堆與棧
我們知道,記憶體空間可以分為棧空間和堆空間,其中
棧空間:由操作系統自動分配釋放,存放函數的參數值,局部變數的值等。其操作方式類似於數據結構中的棧。棧空間主要存儲基本數據類型,如undefined,null,boolean,number,string,在記憶體中占有固定的大小,我們通過按值來訪問。
堆空間:一般由程式員分配釋放,這部分空間就要考慮垃圾回收的問題。堆空間主要存儲引用類型,如Object,Array,Function,在堆記憶體中為這個值分配空間,然後把它的記憶體地址保存在棧記憶體中。(區分變數和對象)

1.3 垃圾回收演算法
垃圾回收演算法主要依賴於引用的概念。在記憶體管理的環境中,一個對象如果有訪問另一個對象的許可權(隱式或者顯式),叫做一個對象引用另一個對象。例如,一個Javascript對象具有對它原型的引用(隱式引用)和對它屬性的引用(顯式引用)。
垃圾收集演算法中,IE 6, 7採用的是引用計數垃圾收集演算法。該演算法把“對象是否不再需要”簡化定義為“對象有沒有其他對象引用到它”。如果沒有引用指向該對象(零引用),對象將被垃圾回收機制回收。該演算法有一個弊端就是“迴圈引用”,是導致記憶體泄漏的重要原因。
// A不引用B,B和C會被銷毀 A ---------> B ------------> C // A不引用B,B和C不會銷毀 A ---------> B ------------> C ^、_ _ _ _ _ _ _|
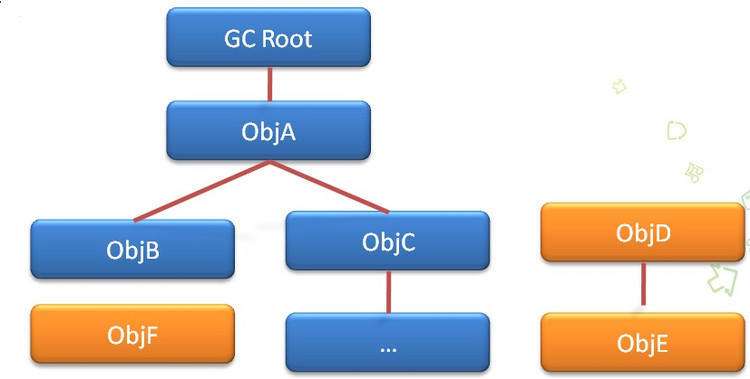
而從2012年起,所有的現代瀏覽器都換成了標記-清除演算法,這個演算法把“對象是否不再需要”簡化定義為“對象是否可以獲得”。是否可獲得的判斷標準就是這個對象是否被root引用(包含直接引用和間接引用),如果不被引用到,就被收回。這樣就很好的避免了迴圈引用的問題。

var a = new A(); //創建A的實例 var b = new B(); //創建B的實例 a.link = b; b.link = a; a = null; b = null; /* 上面的例子中 A ,B的實例形成迴圈引用, 最後把a ,b設為null。 在引用計數垃圾收集演算法中,A ,B的實例相互引用,各自的引用數不為0,所以不會被收回。 而在標記-清除演算法中,由於a, b設為null,A ,B的實例都不會被root也就是window對象引用到,會被收回。 */View Code

二、記憶體泄漏
本質上,記憶體泄漏可以定義為:應用程式不再需要占用記憶體的時候,由於某些原因,記憶體沒有被操作系統或可用記憶體池回收。編程語言管理記憶體的方式各不相同。只有開發者最清楚哪些記憶體不需要了,操作系統可以回收。一些編程語言提供了語言特性,可以幫助開發者做此類事情。另一些則寄希望於開發者對記憶體是否需要清晰明瞭。下麵介紹了4種常見的記憶體泄漏:
2.1、全局變數
JavaScript 處理未定義變數的方式比較寬鬆:未定義的變數會在全局對象創建一個新變數。在瀏覽器中,全局對象是 window 。
function foo(arg) { bar = "some text"; } // 等同於 function foo(arg) { window.bar = "some text"; }
如果bar被假定只在foo函數的作用域里引用變數,但是你忘記了使用var去聲明它,一個意外的全局變數就被聲明瞭。
在這個例子里,泄漏一個簡單的字元串不會造成很大的傷害,但是它確實有可能變得更糟。
另外一個意外創建全局變數的方法是通過this:
function foo() { this.var1 = "potential accidental global"; } // Foo作為函數調用,this指向全局變數(window) // 而不是undefined foo();
為了防止這些問題發生,可以在你的JaveScript文件開頭使用'use strict';。這個可以使用一種嚴格的模式解析JavaScript來阻止意外的全局變數。
除了意外創建的全局變數,明確創建的全局變數同樣也很多。這些當然屬於不能被回收的(除非被指定為null或者重新分配)。特別那些用於暫時存儲數據的全局變數,是非常重要的。如果你必須要使用全局變數來存儲大量數據,確保在是使用完成之後為其賦值null或者重新賦其他值。
2.2、被遺忘的定時器或者回調
在JavaScript中使用setInterval是十分常見的。
大多數庫,特別是提供觀察器或其他接收回調的實用函數的,都會在自己的實例無法訪問前把這些回調也設置為無法訪問。但涉及setInterval時,下麵這樣的代碼十分常見:

var serverData = loadData(); setInterval(function() { var renderer = document.getElementById('renderer'); if (renderer) { renderer.innerHTML = JSON.stringify(serverData); } }, 5000); //每5秒執行一次View Code
定時器可能會導致對不需要的節點或者數據的引用。
renderer對象在將來有可能被移除,讓interval處理器內部的整個塊都變得沒有用。但由於interval仍然起作用,處理程式並不能被回收(除非interval停止)。如果interval不能被回收,它的依賴也不可能被回收。這就意味著serverData,大概保存了大量的數據,也不可能被回收。
在觀察者的情況下,在他們不再被需要(或相關對象需要設置成不能到達)的時候明確的調用移除是非常重要的。
在過去,這一點尤其重要,因為某些瀏覽器(舊的IE6)不能很好的管理迴圈引用(更多信息見下文)。如今,大部分的瀏覽器都能而且會在對象變得不可到達的時候回收觀察處理器,即使監聽器沒有被明確的移除掉。然而,在對象被處理之前,要顯式地刪除這些觀察者仍然是值得提倡的做法。例如:

var element = document.getElementById('launch-button'); var counter = 0; function onClick(event) { counter++; element.innerHtml = 'text ' + counter; } element.addEventListener('click', onClick); // 做點事 element.removeEventListener('click', onClick); element.parentNode.removeChild(element); // 當元素被銷毀 //元素和事件都會即使在老的瀏覽器里也會被回收View Code
如今的瀏覽器(包括IE和Edge)使用現代的垃圾回收演算法,可以立即發現並處理這些迴圈引用。換句話說,先調用removeEventListener再刪節點並非嚴格必要。
jQuery等框架和插件會在丟棄節點前刪除監聽器。這都是它們內部處理,以保證不會產生記憶體泄漏,甚至是在有問題的瀏覽器(沒錯,IE6)上也不會。
2.3、閉包
閉包是JavaScript開發的一個關鍵方面:一個內部函數使用了外部(封閉)函數的變數。由於JavaScript運行時實現的不同,它可能以下麵的方式造成記憶體泄漏:

var theThing = null; var replaceThing = function() { var originalThing = theThing; var unused = function() { if (originalThing) // 引用'originalThing' console.log("hi"); }; theThing = { longStr: new Array(1000000).join('*'), someMethod: function() { console.log("message"); } }; }; setInterval(replaceThing, 1000);View Code
這段代碼做了一件事:每次ReplaceThing被調用,theThing獲得一個包含大數組和新的閉包(someMethod)的對象。同時,變數unused保持了一個引用originalThing(theThing是上次調用replaceThing生成的值)的閉包。已經有點困惑了吧?最重要的事情是一旦為同一父域中的作用域產生閉包,則該作用域是共用的。
這裡,作用域產生了閉包,someMethod和unused共用這個閉包中的記憶體。unused引用了originalThing。儘管unused不會被使用,someMethod可以通過theThing來使用replaceThing作用域外的變數(例如某些全局的)。而且someMethod和unused有共同的閉包作用域,unused對originalThing的引用強制oriiginalThing保持激活狀態(兩個閉包共用整個作用域)。這阻止了它的回收。
當這段代碼重覆執行,可以觀察到被使用的記憶體在持續增加。垃圾回收運行的時候也不會變小。從本質上來說,閉包的連接列表已經創建了(以theThing變數為根),這些閉包每個作用域都間接引用了大數組,導致大量的記憶體泄漏。
這個問題被Meteor團隊發現,他們有一篇非常好的文章描述了閉包大量的細節。
2.4、DOM外引用
有的時候在數據結構里存儲DOM節點是非常有用的,比如你想要快速更新一個表格幾行的內容。此時存儲每一行的DOM節點的引用在一個字典或者數組裡是有意義的。此時一個DOM節點有兩個引用:一個在dom樹中,另外一個在字典中。如果在未來的某個時候你想要去移除這些排,你需要確保兩個引用都不可到達。

var elements = { button: document.getElementById('button'), image: document.getElementById('image') }; function doStuff() { image.src = 'http://example.com/image_name.png'; } function removeImage() { //image是body元素的子節點 document.body.removeChild(document.getElementById('image')); //這個時候我們在全局的elements對象里仍然有一個對#button的引用。 //換句話說,buttom元素仍然在記憶體中而且不能被回收。 }View Code
當涉及DOM樹內部或子節點時,需要考慮額外的考慮因素。例如,你在JavaScript中保持對某個表的特定單元格的引用。有一天你決定從DOM中移除表格但是保留了對單元格的引用。人們也許會認為除了單元格其他的都會被回收。實際並不是這樣的:單元格是表格的一個子節點,子節點保持了對父節點的引用。確切的說,JS代碼中對單元格的引用造成了整個表格被留在記憶體中了,所以在移除有被引用的節點時候要當心。
三、Chrome Devtools
3.1、任務管理器
可以瞭解各個頁面的記憶體的使用總量,發現記憶體是否占用過高。
3.2、performance
performance的好處是可以看到隨著時間的變化,看到記憶體的使用的情況。通過performance,我們很容易瞭解到GC操作和記憶體的分配,從而發現記憶體是否泄漏和GC是否頻繁的問題。
https://developers.google.com/web/tools/chrome-devtools/evaluate-performance
3.3、memory
記憶體快照的優點是詳細的展示了某一時刻的記憶體的使用情況,包括:什麼類型的數據占用了多大的記憶體,以及變數之間的引用關係。通過這些,我們就可以找到記憶體使用的問題所在,找到解決記憶體問題的方法。
https://developers.google.com/web/tools/chrome-devtools/memory-problems/
參考資料
http://web.jobbole.com/92652/
https://jinlong.github.io/2016/05/01/4-Types-of-Memory-Leaks-in-JavaScript-and-How-to-Get-Rid-Of-Them/
http://www.imooc.com/article/13489
http://www.ayqy.net/blog/js記憶體泄漏排查方法/#articleHeader0
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Memory_Management
https://segmentfault.com/a/1190000006104910#articleHeader11




