js中的不同的數據類型之間的比較轉換規則如下: 1. 對象和布爾值比較 對象和布爾值進行比較時,對象先轉換為字元串,然後再轉換為數字,布爾值直接轉換為數字 2. 對象和字元串比較 對象和字元串進行比較時,對象轉換為字元串,然後兩者進行比較。 3. 對象和數字比較 對象和數字進行比較時,對象先轉換為字 ...
js中的不同的數據類型之間的比較轉換規則如下:
1. 對象和布爾值比較
對象和布爾值進行比較時,對象先轉換為字元串,然後再轉換為數字,布爾值直接轉換為數字
[] == true; //false []轉換為字元串'',然後轉換為數字0,true轉換為數字1,所以為false2. 對象和字元串比較
對象和字元串進行比較時,對象轉換為字元串,然後兩者進行比較。
[1,2,3] == '1,2,3' // true [1,2,3]轉化為'1,2,3',然後和'1,2,3', so結果為true;3. 對象和數字比較
對象和數字進行比較時,對象先轉換為字元串,然後轉換為數字,再和數字進行比較。
[1] == 1; // true `對象先轉換為字元串再轉換為數字,二者再比較 [1] => '1' => 1 所以結果為true4. 字元串和數字比較
字元串和數字進行比較時,字元串轉換成數字,二者再比較。
'1' == 1 // true5. 字元串和布爾值比較
字元串和布爾值進行比較時,二者全部轉換成數值再比較。
'1' == true; // true 6. 布爾值和數字比較
布爾值和數字進行比較時,布爾轉換為數字,二者比較。
true == 1 // true許多剛接觸js的童鞋看到這麼多的轉換規則就懵圈了,其實規律很簡單,大家可以記下邊這個圖

如圖,任意兩種類型比較時,如果不是同一個類型比較的話,則按如圖方式進行相應類型轉換,如對象和布爾比較的話,對象 => 字元串 => 數值 布爾值 => 數值。
另外,我們來看下一些需要"特別照顧"的。
來看一個有趣的題
[] == false;
![] == false;這兩個的結果都是true,第一個是,對象 => 字元串 => 數值0 false轉換為數字0,這個是true應該沒問題,
第二個前邊多了個!,則直接轉換為布爾值再取反,轉換為布爾值時,空字元串(''),NaN,0,null,undefined這幾個外返回的都是true, 所以! []這個[] => true 取反為false,所以[] == false為true。
還有一些需要記住的,像:
undefined == null //true undefined和null 比較返回true,二者和其他值比較返回false
Number(null) //0
曾經看到過這樣一個代碼: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , 你敢相信, 當時就嚇了 寶寶一跳。
剛接觸到時候,Js很讓我困惑,正是由於它‘善變’,下麵我來總結一下:
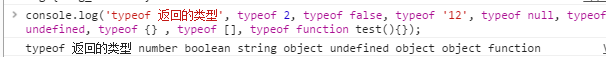
7. JS的數據類型: Number,Boolean,String,Undefined,Null,Symbol(es6新定義的)和 Object (註: Array是特殊的Object)
typeof 返回的7中類型: number boolean string object undefined object function

MDN 這樣介紹Javascript: JavaScript 是一種弱類型或者說動態語言。這意味著你不用提前聲明變數的類型,在程式運行過程中,類型會被自動確定。這也意味著你可以使用同一個變數保存不同類型的數據
8. 下麵來看下常見的隱式轉換:
基本類型:
運算符(+,-,*,/,%)操作時 轉換類型
”+“ 號運算符 :





總結: 當加號運算符時,String和其他類型時,其他類型都會轉為 String;其他情況,都轉化為Number類型 , 註: undefined 轉化為Number是 為’NaN‘, 任何Number與NaN相加都為NaN。
其他運算符時, 基本類型都轉換為 Number,String類型的帶有字元的比如: '1a' ,'a1' 轉化為 NaN 與undefined 一樣。
tip:(1)NaN 不與 任何值相等 包括自身,所以判斷一個值 是否為 NaN, 即用 "!==" 即可。
(2) 轉換為 Boolean類型為 false 的有:null,0,'',undefined,NaN,false

(3)number() 與 parseInt() 都可以將對象轉化為Number類型,Number函數要比parseInt函數嚴格很多。基本上,只要有一個字元無法轉成數值,整個字元串就會被轉為NaN。

Object類型
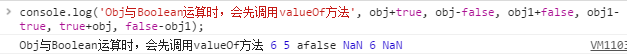
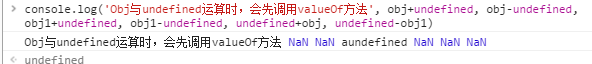
當object與基本類型運算時:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};
|





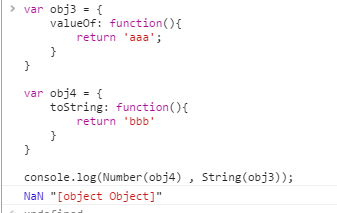
當對 obj,obj1 用Number()和String()換轉時


總結: Number類型會先調用valueOf(), String類型會先調用toString(), 如果結果是原始值,則返回原始值,否則繼續用toString 或 valueOf(),繼續計算,如果結果還不是原始值,則拋出一個類型錯誤;
看如下情況:

為什麼 {} + [] = 0 ? 因為 javascript在運行時, 將 第一次{} 認為是空的代碼塊,所以就相當於 +[] = 0. 還有 {} +5 = 5, 同理。
總結:
1. 類型錯誤有可能會被類型轉換所隱藏。
2. “+”既可以表示字元串連接,又可以表示算術加,這取決於它的操作數,如果有一個為字元串的,那麼,就是字元串連接了。
3. 對象通過valueOf方法,把自己轉換成數字,通過toString方法,把自己轉換成字元串。
4.具有valueOf方法的對象,應該定義一個相應的toString方法,用來返回相等的數字的字元串形式。
5.檢測一些未定義的變數時,應該使用typeOf或者與undefined作比較,而不應該直接用真值運算。
關於JavaScript隱式類型轉換就給大家介紹到這裡,希望對大家有所幫助!
本文藉鑒自
:https://www.cnblogs.com/chenmeng0818/p/5954215.html
:https://www.cnblogs.com/ihboy/p/6700059.html



