很久之前在張鑫旭大大的博客看到過一篇 PNG格式小圖標的CSS任意顏色賦色技術,當時驚為天人,感慨還可以這樣玩,私底下也曾多次想過有沒有其他方法可以實現,又或者不僅僅局限於 PNG 圖片。 mix-blend-mode 與 background-blend-mode mix-blend-mode 在 ...
很久之前在張鑫旭大大的博客看到過一篇 PNG格式小圖標的CSS任意顏色賦色技術,當時驚為天人,感慨還可以這樣玩,私底下也曾多次想過有沒有其他方法可以實現,又或者不僅僅局限於 PNG 圖片。
mix-blend-mode 與 background-blend-mode
mix-blend-mode 在我之前的一篇文章初略介紹過 -- 不可思議的混合模式 mix-blend-mode,與本文的主角 background-blend-mode 一樣,都是實現混合模式的。
混合模式最常見於 photoshop 中,是 PS 中十分強大的功能之一。當然,瞎用亂用混合模式誰都會,利用混合模式將多個圖層混合得到一個新的效果,只是要用到恰到好處,或者說在 CSS 中利用混合模式製作出一些效果則需要對混合模式很深的理解及不斷的嘗試。
簡單區分一下這兩個屬性:
mix-blend-mode用於多個不同標簽間的混合模式background-blend-mode用於單個標簽間內背景圖與漸變背景間的混合模式。
background-blend-mode 的可用取值與 mix-blend-mode一樣,不重覆介紹,下麵直接進入應用階段。
使用 background-blend-mode: lighten 實現任意圖片顏色賦色技術
OK,下麵進入正文。如何通過純 CSS 技術實現任意圖片的任意顏色賦色技術呢?
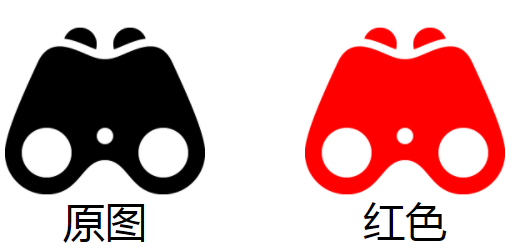
假設我們有這樣一張圖片,JPG、PNG、GIF 都可以,但是有一個前提要求,就是黑色純色,背景白色:
利用 background-blend-mode ,我們可以在圖片下疊加多一層其他顏色,通過 background-blend-mode: lighten 這個混合模式實現改變圖片主體顏色黑色為其它顏色的目的。
簡單的 CSS 代碼示意如下:
.pic {
width: 200px;
height: 200px;
background-image: url($img);
background-size: cover;
}
.pic1 {
background-image: url($img), linear-gradient(#f00, #f00);
background-blend-mode: lighten;
background-size: cover;
}
效果如下:
註意,上面 CSS 這一句是關鍵 background-image: url($img), linear-gradient(#f00, #f00); ,這裡我疊加了一層漸變層 linear-gradient(#f00, #f00) ,實現了一個純紅色背景,而不是直接使用 #f00 實現紅色背景。
使用 background-blend-mode: lighten 實現主色改為漸變色
這個方法更厲害的地方在於,不單單可以將純色圖片由一種顏色改為另一種顏色,而且可以將圖片內的黑色部分由單色,改為漸變顏色!
簡單的 CSS 代碼如下:
.pic {
background-image: url($img), linear-gradient(#f00, #00f);
background-blend-mode: lighten;
background-size: cover;
}
可以得到這樣的效果:
OK,看到這裡,大家伙肯定會有疑問了,這是怎麼實現的呢?
這裡就有必要解釋一下 lighten 這個混合模式了。變亮,變亮模式與變暗模式產生的效果相反:
- 用黑色合成圖像時無作用,用白色時則仍為白色
- 黑色比任何顏色都要暗,所以黑色會被任何色替換掉。反之,如果素材的底色是黑色,主色是白色。那就應該用變暗(darken)的混合模式
局限性嘗試 -- 使用透明底色圖片
上述方法要求了圖片本身內容為純色黑色,底色為白色。那麼如果像 PNG 圖片一樣,只存在主色,而底色是透明的,是否能夠同樣實現效果呢?
假設我們有一張這樣的 PNG 圖片(灰色主色,透明底色):
按照上面的方式實現一遍,結果如下:
很遺憾,當底色是透明的時候,會被混合模式混合上疊加層的顏色,無法使用。所有,這個技術也就存在了一個使用前提:
- 圖片的底色為白色,主色為黑色
當然主色也可以是其他顏色,只是這個時候疊加需要考慮顏色的融合,沒有使用黑色直觀。
background-blend-mode 實現圖片任意顏色賦色技術總結
綜上,我們確實只需要兩行代碼就可以實現白色底色黑色主色圖片的任意顏色賦色技術。
{
background-image: url($img), linear-gradient(#f00, #00f);
background-blend-mode: lighten;
}
其中,background-image 的第二值就是你希望賦值給的漸變色(當然,漸變色可以生成純色)。
我們同時給一個標簽設置了背景圖片和漸變色,然後利用了 background-blend-mode:lighten 這個關鍵屬性,達到了類似 PS 里的混合模式效果。
看起來 background-blend-mode 名為混合模式,但似乎表現上更像是 PS 當中的一種的剪切蒙板,混合模式是修改圖片本身,蒙版跟遮罩都是在圖片上一層通過疊加其他層對圖像進行調整。
那麼由此方法本身可以想到,一些能對圖形進行色彩調整的 CSS 屬性是否也能達到同樣的功能呢?諸如:
- filter 濾鏡
- mask-image
- mask-clip
感興趣的讀者可以自行嘗試,在接下來的文章我也會繼續進行探討。
黑色純色,背景白色可能局限了這個技巧的使用場景,但是在很多白色底色的頁面中,這個方法還是可以很好的發揮作用,許多 ICON 圖片不再需要兩個或者更多個顏色的版本!
background-blend-mode 相容性
相較於 mix-blend-mode,background-blend-mode 的相容性會更好一點。所以本文所介紹的技術在移動端是存在用武之地的:
最後
當然,background-blend-mode 本身還可以實現其他更多酷炫的效果,將在下一篇文章 不可思議的混合模式 mix-blend-mode(二) 分享給大家,敬請期待。
更多精彩 CSS 技術文章彙總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
好了,本文到此結束,希望對你有幫助 :)
如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。