對css sprites通過例子進行了闡述
css sprites是什麼呢?
簡而言之,它就是將網頁中的許多小圖片,按照約定好的規則,將這些小圖片繪製到一張大圖片上,然後利用background中的background-position將需要的圖片,扣出來。
可能你會問,這樣做是為什麼?
其實就是減少http請求,提高網站性能。其實因為每一張圖片去服務端下載,都需要一次完整的HTTP請求,當許多圖片同時下載時,那麼就會發出相應數量的http請求,然而,不同的瀏覽器處理圖片下載的數量是有限制的,一般在1-10範圍中,所以,倘若你網站中的圖片很多,那麼不管你網速有多快,其勢必影響網站性能。這就是為什麼需要css sprites技術。
好了,我們來一起寫個demo,舉個例子看看。
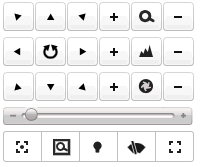
倘若我要實現一個控制按鈕器,如下圖所示:

每當我滑鼠移到圖中的每個控制器按鈕時,都會觸發一個事件,讓其變成紅色區域,那麼可見,每個按鈕都是獨立且有功能的,你可能會將每個區域都設置成一個張小圖片。
但,那得向後臺請求多少次呢!!!
優化網站性能的其中之一,就是減少http請求。
所以這裡需要圖片合併減少http請求,我們就用上了css sprites了。
首先,我們按照一定的規律,將需要的所有小圖片合併成一張大圖,製作出我們需要的圖片。
下圖為滑鼠未移到每個按鈕上時的狀態:

下圖為滑鼠移到每個按鈕時的狀態:

然後,我們再將每個按鈕區域的大小設置為寬31px,高29px以及背景圖片定義為正常情況下的圖片,及上述圖一。
你可能會問,為什麼是寬31高29?
因為每張小圖片,即每個按鈕的寬高是這麼多嘛。
接下來,我們就利用background-position屬性來將我們需要的部分圖片,扣下來,如我需要 ,那麼我就將background-position設置為0 0,就ok了。
,那麼我就將background-position設置為0 0,就ok了。
最後,當滑鼠移到相應按鈕時,其變成淺紅色狀態的圖案時,也是如此,利用 background載入大圖,background-position扣下需要的小圖片。
實現後的詳細代碼,見下

<!DOCTYPE html> <head> <title>js_test</title> <style type="text/css"> .ptz { width:31px; height:29px; margin-right:1px; margin-bottom:6px; cursor:pointer; float:left; background:url(ptz.gif) no-repeat; } .tmain, .mmain, .bmain { clear:left; } .tl { background-position:0 0; } .tm { background-position:-34px 0; } .tr { background-position:-68px 0; } .add { background-position:-102px 0; } .search { background-position:-136px 0; } .subtract { background-position:-170px 0; } .ml { background-position:0 -32px; } .mm { background-position:-34px -32px; } .mr { background-position:-68px -32px; } .focus { background-position:-136px -32px; } .bl { background-position:0 -64px; } .bm { background-position:-34px -64px; } .br { background-position:-68px -64px; } .iris { background-position:-136px -64px; } .slide { width:192px; height:18px; clear:left; background-position:0 -96px; } .slideBtt { width:14px; height:16px; margin-left:22px; background-position:0 -121px; } .indicate { clear:left; width:189px; height:29px; border:1px solid #C1C0C0; border-radius:3px; } .outterBtt { float:left; border-right:1px solid #C1C0C0; width:37px; height:100%; } .lastOut { border:0; } .btt1 { width:14px; height:14px; margin:8px 0 0 12px; background-position:-28px -127px; } .btt2 { width:20px; height:20px; background-position:-57px -127px; margin:7px 0 0 11px; } .btt3 { width:12px; height:16px; background-position:-90px -128px; margin:8px 0 0 10px; } .btt4 { width:20px; height:18px; background-position:-118px -128px; margin:9px 0 0 9px; } .btt5 { width:15px; height:15px; background-position:-152px -128px; margin:8px 0 0 12px; } .tmain div:hover, .mmain div:hover, .bmain div:hover, .outterBtt div:hover { background-image:url(ptzon.gif); } </style> </head> <body> <div class="tmain"> <div class="ptz tl"></div> <div class="ptz tm"></div> <div class="ptz tr"></div> <div class="ptz add"></div> <div class="ptz search"></div> <div class="ptz subtract"></div> </div> <div class="mmain"> <div class="ptz ml"></div> <div class="ptz mm"></div> <div class="ptz mr"></div> <div class="ptz add"></div> <div class="ptz focus"></div> <div class="ptz subtract"></div> </div> <div class="bmain"> <div class="ptz bl"></div> <div class="ptz bm"></div> <div class="ptz br"></div> <div class="ptz add"></div> <div class="ptz iris"></div> <div class="ptz subtract"></div> </div> <div class="ptz slide"> <div class="ptz slideBtt"></div> </div> <div class="indicate"> <div class="outterBtt"> <div class="ptz btt1"></div> </div> <div class="outterBtt"> <div class="ptz btt2"></div> </div> <div class="outterBtt"> <div class="ptz btt3"></div> </div> <div class="outterBtt"> <div class="ptz btt4"></div> </div> <div class="outterBtt lastOut"> <div class="ptz btt5"></div> </div> </div> </body> </html>View Code




