本文提到的HTML5僅僅指於2014年完成新一代的HTML標準。 html5主要在以下方面做了改變。 1、新增標簽 新增語義化標簽。 <header> 定義 section 或 page 的頁眉。 <nav>定義導航鏈接。 <footer> 定義 section 或 page 的頁腳 <sectio ...
本文提到的HTML5僅僅指於2014年完成新一代的HTML標準。
html5主要在以下方面做了改變。
1、新增標簽
新增語義化標簽。
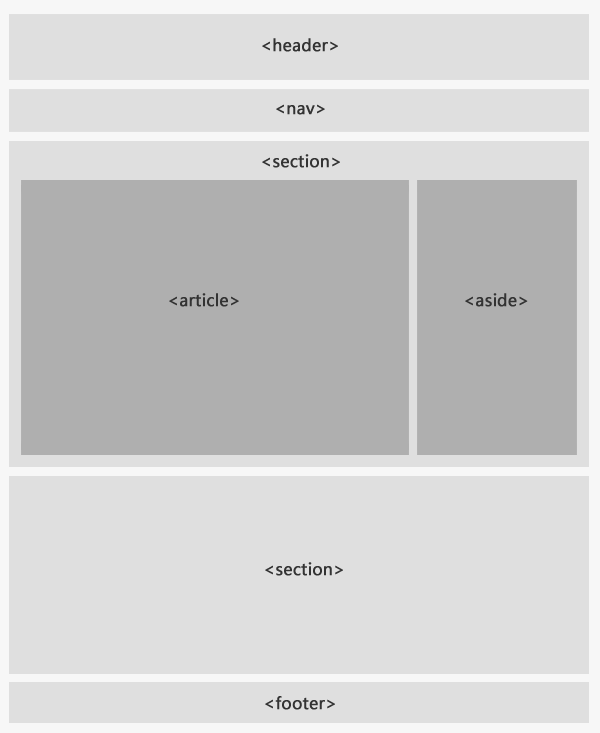
<header> 定義 section 或 page 的頁眉。
<nav>定義導航鏈接。
<footer> 定義 section 或 page 的頁腳
<section> 定義 section。
<article> 定義文章。
<aside> 定義頁面內容之外的內容。
下麵用一個圖示來說明其用法。

語義化標簽的好處:
1、對搜索引擎友好,有利於SEO
2、便於程式員進行代碼閱讀和維護
新增多媒體標簽
audio和vedio標簽
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
代碼中的source標簽為媒介元素,由於不同內核的瀏覽器支持不同格式的文件,source提供不同格式的資源供瀏覽器選擇。
屬性:
autoplay :自動播放
controls:顯示控制項
loop:迴圈播放
src:文件路徑
<video src="movie.ogg" controls="controls">
</video>
除了具有audio標簽的屬性外,Vedio標簽還可以設置寬高屬性。
當播放帶有字幕的視頻時可以用track標簽進行引入。
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
新增表單元素及屬性
1、新增7個輸入類型
email 類型用於應該包含 e-mail 地址的輸入域。
在提交表單時,會自動驗證 email 域的值。
- url
url 類型用於應該包含 URL 地址的輸入域。
在提交表單時,會自動驗證 url 域的值。
- Number
number 類型用於應該包含數值的輸入域。
您還能夠設定對所接受的數字的限定:
Points: <input type="number" name="points" min="1" max="10" />
|
屬性 |
值 |
描述 |
|
max |
number |
規定允許的最大值 |
|
min |
number |
規定允許的最小值 |
|
step |
number |
規定合法的數字間隔(如果 step="3",則合法的數是 -3,0,3,6 等) |
|
value |
number |
規定預設值 |
- Range
range 類型用於應該包含一定範圍內數字值的輸入域。
range 類型顯示為滑動條。
您還能夠設定對所接受的數字的限定:
- Date pickers (date, month, week, time, datetime, datetime-local)
HTML5 擁有多個可供選取日期和時間的新輸入類型:
- date - 選取日、月、年
- month - 選取月、年
- week - 選取周和年
- time - 選取時間(小時和分鐘)
- datetime - 選取時間、日、月、年(UTC 時間)
- datetime-local - 選取時間、日、月、年(本地時間)
- Search
search 類型用於搜索域,比如站點搜索或 Google 搜索。
search 域顯示為常規的文本域。
- Color
- 會調出顏色面板
1、新增3個表單元素
- datalist
datalist 元素規定輸入域的選項列表。
列表是通過 datalist 內的 option 元素創建的。
如需把 datalist 綁定到輸入域,請用輸入域的 list 屬性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" /></datalist>
- Keygen
瀏覽器支持度還不夠
- output
用處不是很大
2、新增屬性
新的 form 屬性:
- Autocomplete
autocomplete 屬性規定 form 或 input 域應該擁有自動完成功能。
- Novalidate
novalidate 屬性規定在提交表單時不應該驗證 form 或 input 域。
新的 input 屬性:
- autocomplete
- Autofocus
autofocus 屬性規定在頁面載入時,域自動地獲得焦點。
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- List
list 屬性規定輸入域的 datalist。datalist 是輸入域的選項列表。
- Multiple
multiple 屬性規定輸入域中可選擇多個值。
- pattern (regexp)
pattern 屬性規定用於驗證 input 域的模式(pattern)。模式(pattern) 是正則表達式。
Country code: <input type="text" name="country_code"pattern="[A-z]{3}" title="Three letter country code" />
- Placeholder
placeholder 屬性提供一種提示(hint),描述輸入域所期待的值。
- required
required 屬性規定必須在提交之前填寫輸入域(不能為空)。
HTML5標簽針對ie瀏覽器需要做相容性處理,相容寫法在之前的文章也提到過,需要引入一個第三方插件,方式如下:
<!--[if lt IE 9]>
<script src="libs/html5shiv/html5shiv.js"></script>
<![endif]-->
2、元素拖拽
3、web存儲
4、地理定位
5、Canvas



