小伙伴們之前我們講過很多JavaScript的很多知識點,可以點擊回顧一下: 《JavaScript大廈之JS運算符》; 《JavaScript工作原理:記憶體管理 + 如何處理4個常見的記憶體泄露》; 《js 大廈之JavaScript事件》; 《JavaScript定義函數的幾種方式》; 《Java ...
小伙伴們之前我們講過很多JavaScript的很多知識點,可以點擊回顧一下:
《JavaScript大廈之JS運算符》;
《JavaScript工作原理:記憶體管理 + 如何處理4個常見的記憶體泄露》;
《js 大廈之JavaScript事件》;
《JavaScript定義函數的幾種方式》;
《JavaScript工作體系中不可或缺的函數》;
以及本文最接近的《細說JavaScript BOM》,這次本文要給大家介紹JavaScript的DOM
DOM:document object model 文檔對象模型
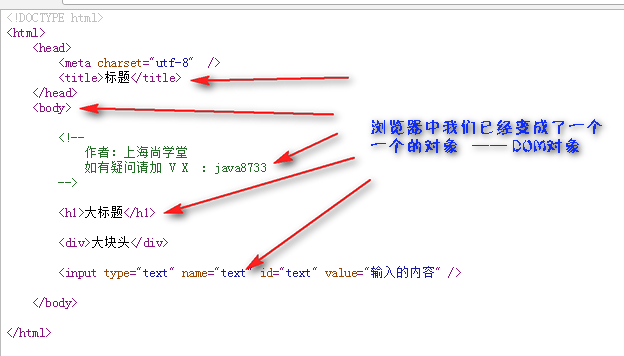
通過 HTML DOM,可訪問 JavaScript HTML 文檔的所有元素。通俗點,DOM就是我們寫的HTML元素被載入到網頁後被轉化成一個一個的對象,我們稱為DOM對象,通過操作這些DOM對象,實際上就是操作我們的HTML元素,進而改變我們網頁的內容和樣式等。
原始的html 文檔
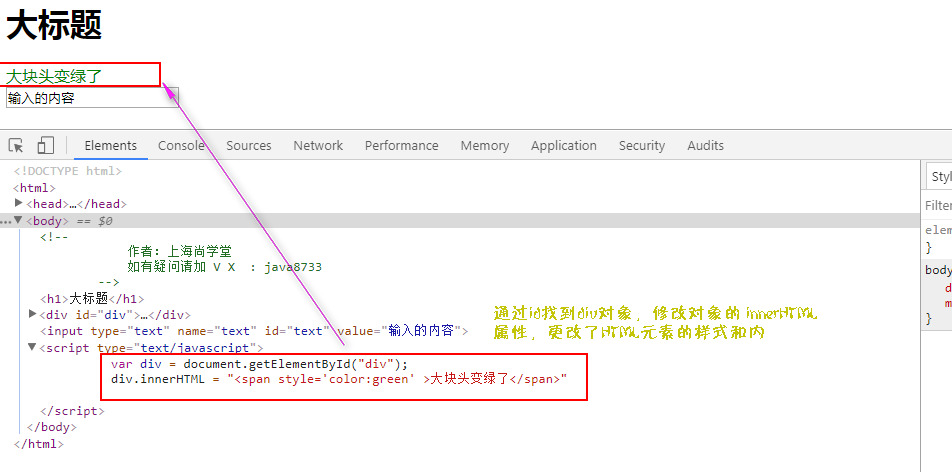
瀏覽器中的文檔源碼
瀏覽器加工展示
通過DOM對象,將狀態反應到html文檔,影響瀏覽器的展示
其實DOM對象就是html文檔中元素的抽象,抽象出的對象提供許多屬性和方法來操作這些元素,即我們說的編程介面。現實中我們都通過DOM對象操作html頁面。


