Gallery是一個內部元素控制項,可以水平滾動,並且可以把當前選擇的子元素定位在它中心的佈局組件;畫廊Gallery一般用來顯示可左右移動圖片的列表(具體請看實例)... ...
Android畫廊效果
前言:Gallery是一個內部元素控制項,可以水平滾動,並且可以把當前選擇的子元素定位在它中心的佈局組件;畫廊Gallery一般用來顯示可左右移動圖片的列表(具體請看實例)。
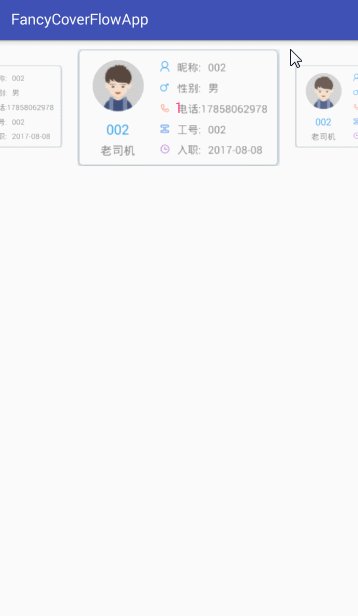
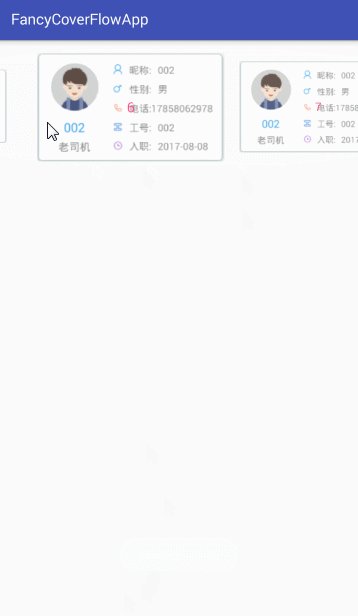
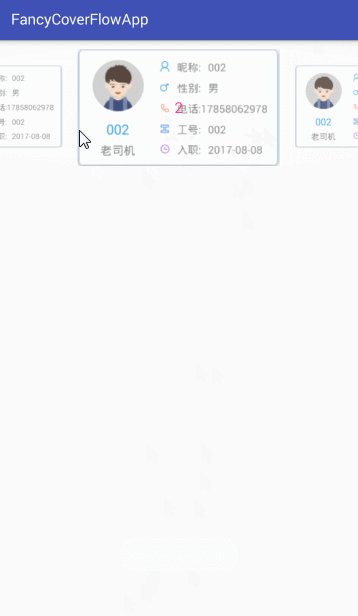
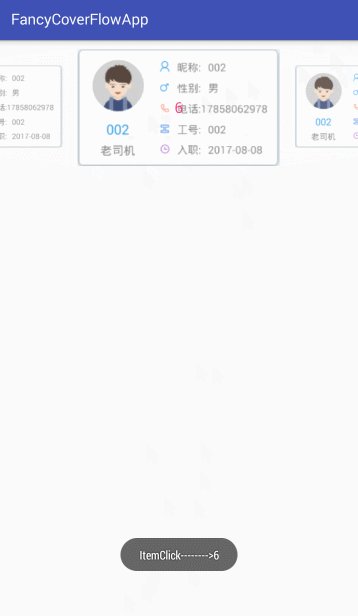
效果:

開發環境:AndroidStudio2.2.1+gradle-2.14.1
涉及知識:
1.自定義控制項
2.Gallery使用等
部分代碼:
private FancyCoverFlowSampleAdapter adapter = null; //適配器 private FancyCoverFlow fancyCoverFlow; private List<String> list = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initLayout(); initData(); } private void initLayout() { fancyCoverFlow = (FancyCoverFlow) findViewById(R.id.main_gallery); fancyCoverFlow.dp2px();// child間距 adapter = new FancyCoverFlowSampleAdapter(this, list); fancyCoverFlow.setAdapter(adapter); //點擊事件監聽 fancyCoverFlow.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "ItemClick-------->" + position, Toast.LENGTH_SHORT).show(); } }); } private void initData() { for (int i = 0; i < 9; i++) { list.add("" + i); } adapter.notifyDataSetChanged(); fancyCoverFlow.setSelection(1);//顯示第幾個 } /** * FancyCoverFlow屬性使用 * * // 未選中的透明度 * this.fancyCoverFlow.setUnselectedAlpha(0.0f); * // 未選中的飽和度 * this.fancyCoverFlow.setUnselectedSaturation(0.0f); * // 未選中的比例 * this.fancyCoverFlow.setUnselectedScale(0.8f); * // child間距 * this.fancyCoverFlow.setSpacing(-60); * // 旋轉度數 * this.fancyCoverFlow.setMaxRotation(0); * // 非選中的重心偏移,負的向上 * this.fancyCoverFlow.setScaleDownGravity(-1f); * // 作用距離 * this.fancyCoverFlow.setActionDistance(FancyCoverFlow.ACTION_DISTANCE_AUTO); */ }



