文件的操作 1> 此事例操作的是text文件 2> 文件的操作有讀取text內容,將內容寫入到文件中,刪除文件,創建文件 3> 新建一個控制器,名為rwfile.go.其代碼如下: 4> 新建一個filerw.html頁面作為顯示.其代碼如下: 5> 在路由器router.go中添加路由.具體代碼如 ...
文件的操作
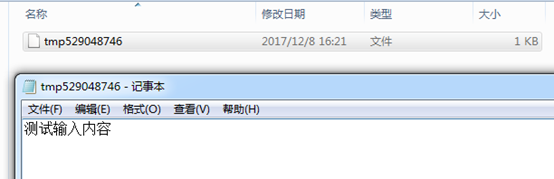
1> 此事例操作的是text文件
2> 文件的操作有讀取text內容,將內容寫入到文件中,刪除文件,創建文件
3> 新建一個控制器,名為rwfile.go.其代碼如下:
package controllers
import (
"fmt"
"os"
"io/ioutil"
"github.com/astaxie/beego"
)
type ReadController struct {
beego.Controller
}
//上傳下載文件的頁面
func (c *ReadController) Get() {
c.TplName = "filerw.html"
}
//創建文件
type CreateController struct {
beego.Controller
}
func (c *CreateController) Post(){
//創建文件
file, error := ioutil.TempFile("static/txtfile", "tmp")
//文件關閉
defer file.Close()
if error != nil {
fmt.Println("創建文件失敗")
}
c.Data["json"]=map[string]interface{}{"data":file.Name()};
c.ServeJSON();
}
//寫入文件
type WriteController struct {
beego.Controller
}
func (c *WriteController) Post() {
confPath := c.GetString("path")
info:=c.GetString("info")
content,err := parseWriteConfig(confPath,info)
if err != nil {
fmt.Println(err)
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":string(content)};
c.ServeJSON();
}
//寫入text文件內容
func parseWriteConfig(confPath,info string) ([]byte,error) {
fl, err := os.OpenFile(confPath, os.O_APPEND|os.O_CREATE, 0644)
if err != nil {
fmt.Println("打開文件失敗")
}
defer fl.Close()
byteinfo:=[]byte (info)
n, err := fl.Write(byteinfo)
if err == nil && n < len(byteinfo) {
fmt.Println("寫入失敗")
fmt.Println(err)
}
return byteinfo, err
}
//讀取文件內容
func (c *ReadController) Post() {
confPath := c.GetString("path")
fmt.Println("文件的地址:")
fmt.Println(confPath)
content,err := ReadFile(confPath)
if err != nil {
c.Data["data"]="";
fmt.Println(err)
} else{
c.Data["data"]=content;
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":content};
c.ServeJSON();
}
//解析text文件內容
func ReadFile(path string) (str string, err error) {
//打開文件的路徑
fi, err := os.Open(path)
if err!=nil{
fmt.Println("打開文件失敗")
fmt.Println(err)
}
defer fi.Close()
//讀取文件的內容
fd, err := ioutil.ReadAll(fi)
if err!=nil{
fmt.Println("讀取文件失敗")
fmt.Println(err)
}
str = string(fd)
return str,err
}
//刪除文件
type DeleteController struct {
beego.Controller
}
func (c *DeleteController) Post(){
isdel:=false;
file:=c.GetString("path"); //源文件路徑
err := os.Remove(file) //刪除文件
if err != nil {
//刪除失敗,輸出錯誤詳細信息
fmt.Println(err)
}else {
//如果刪除成功則輸出
isdel=true
}
c.Data["json"]=map[string]interface{}{"data":isdel};
c.ServeJSON();
}
4> 新建一個filerw.html頁面作為顯示.其代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>首頁 - 用戶列表頁面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!--創建text文件-->
<div style="width:100%;height:50px;">
<button onclick="createtxt()" class="btn btn-primary">創建text文件</button>
<label id="txtname"></label>
</div>
<!--寫入文件-->
<div style="width:100%;height:300px;margin-top:20px;">
<label>輸入內容:</label>
<textarea id="writeinfo" style="width:50%;height:200px;" class="form-control"></textarea>
<button value="寫入內容" onclick="txtwrite()" class="btn btn-primary" style="margin-top:20px;">寫入內容</button>
</div>
<!--讀取文件內容部分-->
<div style="width:100%;height:300px;">
<button value="讀取內容" onclick="txtread()" class="btn btn-primary" style="margin-bottom:20px;">讀取內容</button>
<textarea id="readinfo" style="width:50%;height:200px;" class="form-control" ></textarea>
</div>
<button onclick="deletetxt()" class="btn btn-primary">刪除text文件</button>
</div>
<!--JS部分-->
<script type="text/javascript">
//創建text文件
function createtxt(){
$.ajax({
type:'post',
url:'/Home/FileCreate',
data:{},
success:function(result){
console.log('獲取的數據')
console.log(result)
$("#txtname").html(result.data);
}
})
}
//寫入文件的內容
function txtwrite(){
$.ajax({
type:'post',
url:'/Home/FileWrite',
data:{
"info":$("#writeinfo").val(),
"path":$("#txtname").html()
},
success:function(result){
console.log('獲取的數據')
console.log(result)
$("#showinfo").html(result.data);
}
})
}
//讀取文件的內容
function txtread(){
$.ajax({
type:'post',
url:'/Home/FileRead',
data:{
"path":$("#txtname").html()
},
success:function(result){
console.log('獲取的數據')
console.log(result)
$("#readinfo").html(result.data);
}
})
}
//刪除text文件
function deletetxt(){
$.ajax({
type:'post',
url:'/Home/FileDelete',
data:{
"path": $("#txtname").html()
},
success:function(result){
console.log('獲取的數據')
console.log(result)
if(result.data){
$("#txtname").html('');
alert("刪除成功");
}else{
alert("刪除失敗");
}
}
})
}
</script>
</body>
</html>
5> 在路由器router.go中添加路由.具體代碼如下:
package routers
import (
"secondweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
beego.Router("/Home/FileOpt", &controllers.FileOptUploadController{})
beego.Router("/Home/FileDown", &controllers.FileOptDownloadController{})
beego.Router("/Home/FileRead", &controllers.ReadController{})
beego.Router("/Home/FileWrite", &controllers.WriteController{})
beego.Router("/Home/FileCreate", &controllers.CreateController{})
beego.Router("/Home/FileDelete", &controllers.DeleteController{})
}
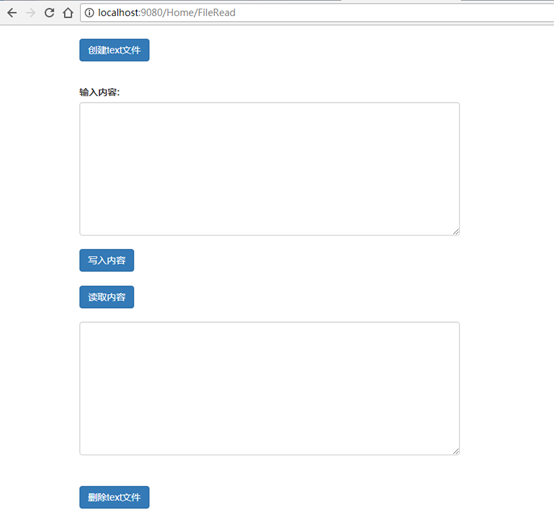
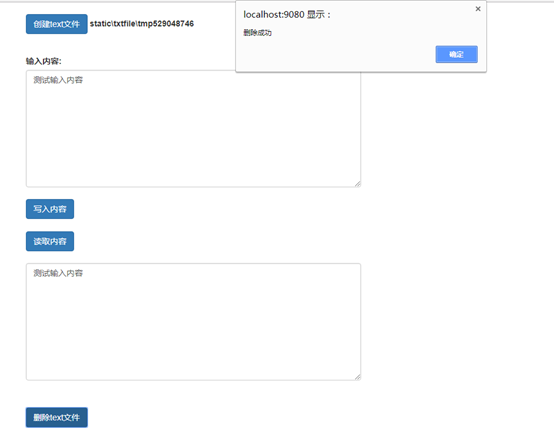
6> 運行效果如下:
1->在瀏覽器中輸入路由如下,具體的效果如下:

2->點擊創建text文件,新增一個文件


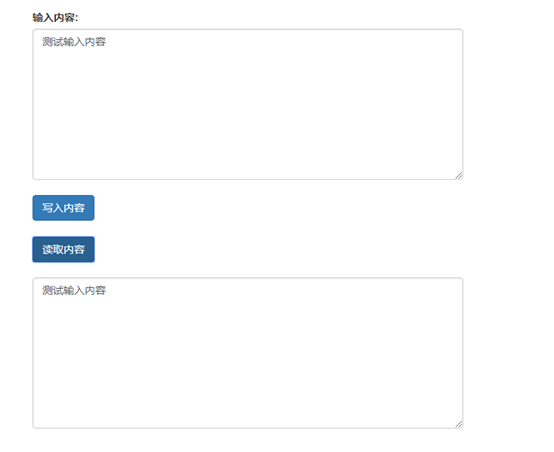
3->輸入內容,點擊寫入內容,將內容寫入到新建的文件中

4->點擊讀取內容,將寫入的內容讀取出來

5->點擊刪除文件,刪除新增的文件

7> 下一章,講api的編寫。



