寫在前面: 對於可移動的列表框,ligerui中也對其進行了封裝,可以直接照著demo拿來用,不過那都是直接在頁面上靜態初始化的數據,那麼如何從後臺獲取? 前面有了對ligerui的一些組件的使用經驗後,在這裡其實 對於從後臺獲取數據在前臺頁面進行顯示,都大同小異。也不是很難。 即要麼是在liger ...
寫在前面:
對於可移動的列表框,ligerui中也對其進行了封裝,可以直接照著demo拿來用,不過那都是直接在頁面上靜態初始化的數據,那麼如何從後臺獲取?
前面有了對ligerui的一些組件的使用經驗後,在這裡其實 對於從後臺獲取數據在前臺頁面進行顯示,都大同小異。也不是很難。
即要麼是在ligerui組件中直接使用其url屬性向後臺發送請求,要麼是單獨發送一個ajax請求拿到數據後,通過獲取組件,然後設置其data屬性。嘿嘿。。
下麵就直接使用url屬性來發送請求吧。。。。。
前臺頁面:
<script type="text/javascript">
var box1,box2;
$(function() {
//初始化8個listbox
box1 = $("#listbox1").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
//發送給後臺的請求
url: '${baseURL}/getDeviceByAll.action',
});
box2 = $("#listbox2").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
});
var tempData2 = [{id:1,text:"aa"},{id:2,text:"bb"}];
//button點擊事件
$("#btn1").click(function(){
setListBoxData(tempData2);
});
});
function setListBoxData(tempData2){
//貌似只能通過id來移除了 用removeItems不可以達到效果
//例如移除id為1,2的然後添加到左邊
for(var i=0;i<tempData2.length;i++){
box1.removeItem(tempData2[i].id);
}
box2.addItems(tempData2);
}
//===========listbox四個按鈕點擊相關函數===========
function moveToLeft1()
{
var selecteds = box2.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box2.removeItems(selecteds);
box1.addItems(selecteds);
}
function moveToRight1()
{
var selecteds = box1.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box1.removeItems(selecteds);
box2.addItems(selecteds);
}
function moveAllToLeft1()
{
var selecteds = box2.data;
if (!selecteds || !selecteds.length) return;
box1.addItems(selecteds);
box2.removeItems(selecteds);
}
function moveAllToRight1()
{
var selecteds = box1.data;
if (!selecteds || !selecteds.length) return;
box2.addItems(selecteds);
box1.removeItems(selecteds);
}
</script>
<style type="text/css">
.middle input {
display: block;width:30px; margin:2px;
}
</style>
</head>
<body>
<div>
<div style="float:left;font-size:15px;width:150px;text-align: center">Support Devices:</div>
<div style="margin:4px;float:left;">
<div id="listbox1"></div>
</div>
<div style="margin:4px;float:left;" class="middle">
<input type="button" onclick="moveToLeft1()" value="<" />
<input type="button" onclick="moveToRight1()" value=">" />
<input type="button" onclick="moveAllToLeft1()" value="<<" />
<input type="button" onclick="moveAllToRight1()" value=">>" />
</div>
<div style="margin:4px;float:left;">
<div id="listbox2"></div>
</div>
</div>
<input type="button" value="點擊" id="btn1">
</body>
後臺action:
private JSONArray jsonArray; public JSONArray getJsonArray() { return jsonArray; } public String getDeviceByAll() throws Exception{ List<Device> deviceList = deviceService.getAll(Device.class); jsonArray = new JSONArray(); for(Device device:deviceList){ JSONObject obj = new JSONObject(); //listbox對應的數據格式要有text、id欄位 obj.put("id",device.getDevId()); obj.put("text",device.getDevName()); jsonArray.add(obj); } return SUCCESS; }
好啦,這樣就成功了,當然 我這裡是省略了後臺如何將json數據傳遞到前臺,因為在我寫ligerui的其他組件(ligerGrid,ligerForm)的時候已經寫過了,就不再重覆說了
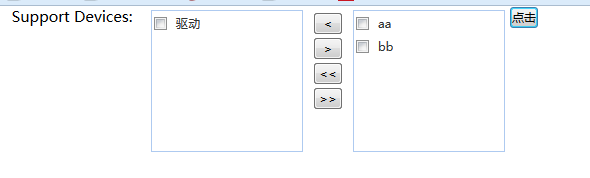
效果演示截圖:(省略向左向右的移動效果圖)

在不勾選數據的情況下,點擊“點擊”按鈕,的效果圖如下:
其實在移除的過程中,一開始使用的removeItems()方法,但是測試貌似不可以移除,故採用removeItem()的方法,根據id來移除。。
額呃呃呃呃呃呃呃呃呃。。今天不用加班啦。。開心。。。。。。。。。。。。。。。



