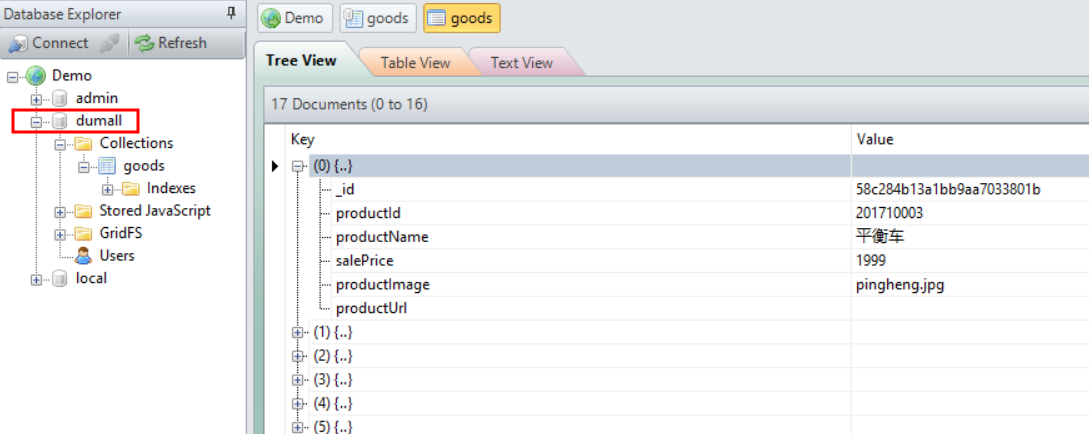
建立dumall資料庫,創建goods集合,導入數據文件,也可以自己手動插入。 mongodb安裝與環境搭建: http://www.cnblogs.com/ccyinghua/p/7887713.html 建立資料庫和插入數據,可以是進入mongo操作資料庫,以命令行形式插入操作,即成功啟動Mon ...
建立dumall資料庫,創建goods集合,導入數據文件,也可以自己手動插入。 mongodb安裝與環境搭建: http://www.cnblogs.com/ccyinghua/p/7887713.html 建立資料庫和插入數據,可以是進入mongo操作資料庫,以命令行形式插入操作,即成功啟動MongoDB後,以管理員身份打開一個命令行視窗輸入mongo,就可以進行資料庫的一些操作; 也可以下載mongovue3.4.4(64位)客戶端進行操作,客戶端可以手動輸入插入數據,也可以導入文件插入數據。

一、安裝mongoose
API文檔: http://mongoosejs.com/docs/guide.html
cnpm install mongoose --save
二、創建一個model模型
// goods.js var mongoose = require('mongoose'); var Schema = mongoose.Schema; // 定義一個Schema var produtSchema = new Schema({ 'productId':String, // 或者 'productId':{type:String} 'productName':String, 'salePrice':Number, 'productImage':String }) // 輸出(導出) module.exports = mongoose.model('good',produtSchema); // 定義一個good商品模型,可以根據這個商品模型調用其API方法。 // 這個模型定義的是資料庫dumall的goods集合數據,所以這個model取名good是對應這個集合,連接資料庫之後,這個模型會根據名字的複數形式"goods"來查找數據集合。 // module.exports = mongoose.model('good',produtSchema,'goods'); 也可以後面註明鏈接的是資料庫的goods集合
三、連接資料庫
// db.js var mongoose = require('mongoose'); var Goods = require('./goods.js'); // 鏈接MongoDB資料庫,資料庫的名稱叫dumall mongoose.connect('mongodb://127.0.0.1:27017/dumall'); // 若是帶賬號密碼的:'mongodb://root:[email protected]:27017/dumall' // 連接成功操作 mongoose.connection.on("connected",function(){ console.log("MongoDB connected success.") }) // 連接失敗操作 mongoose.connection.on("error",function(){ console.log("MongoDB connected fail.") }) // 連接斷開操作 mongoose.connection.on("disconnected",function(){ console.log("MongoDB connected disconnected.") }) // 連接成功之後,用model的good商品模型查詢到資料庫的goods集合。 Goods.find({},function(err, doc){ if(err) { console.log(err.message) }else{ console.log(doc) } })
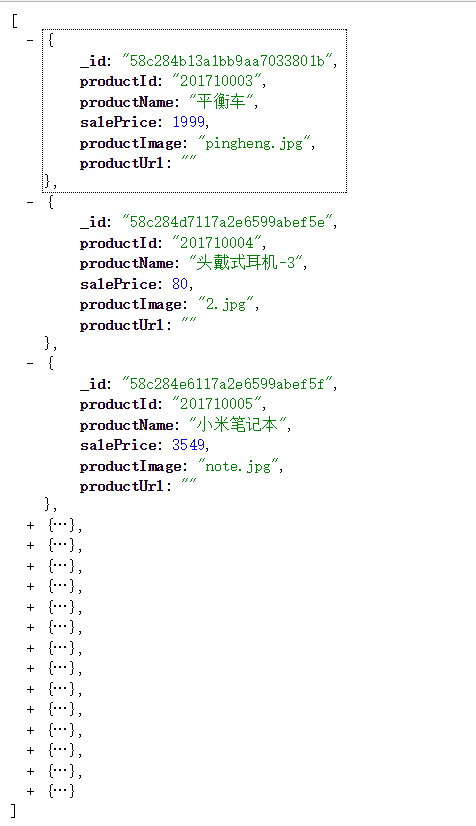
doc的內容: