一、概述 1、安裝node,去node官網 2、新建一個項目,通過npm init命令初始化,即創建一個package.json文件 3、用命令 npm install vue -g 全局安裝vue 二、vue測試工具(vue-devtool)的安裝 1、下載安裝 2、如果安裝後,在瀏覽器中不能打開 ...
一、概述
1、安裝node,去node官網
2、新建一個項目,通過npm init命令初始化,即創建一個package.json文件
3、用命令 npm install vue -g 全局安裝vue
二、vue測試工具(vue-devtool)的安裝
1、下載安裝
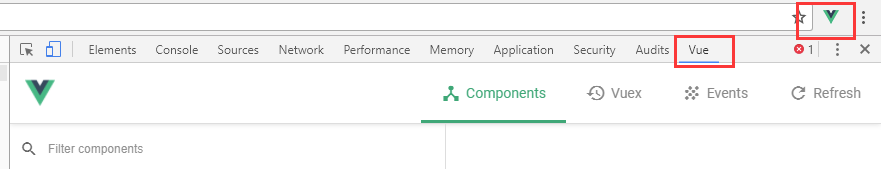
2、如果安裝後,在瀏覽器中不能打開vue的項目,但是右上角的vue工具沒有變成綠色,開發人員工具中沒有vue面板,如下圖(本文的圖片可以用過右鍵,在新頁面中打開進行查看,我操作時不能雙擊放大)

3、解決方法
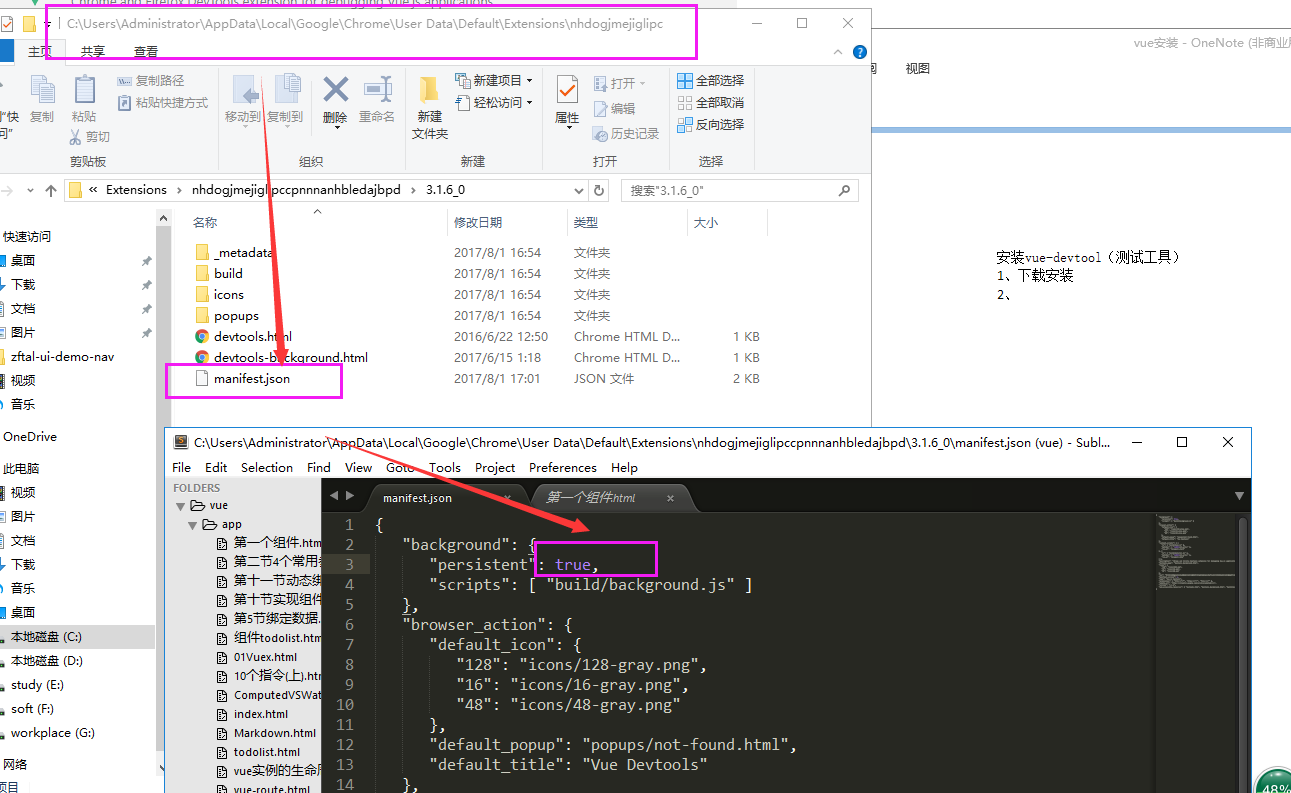
3.1 找到軟體對應的路徑下的manifest.json文件。我的是C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.6_0。
將該文件夾中background屬性下的persistent的值改為true。

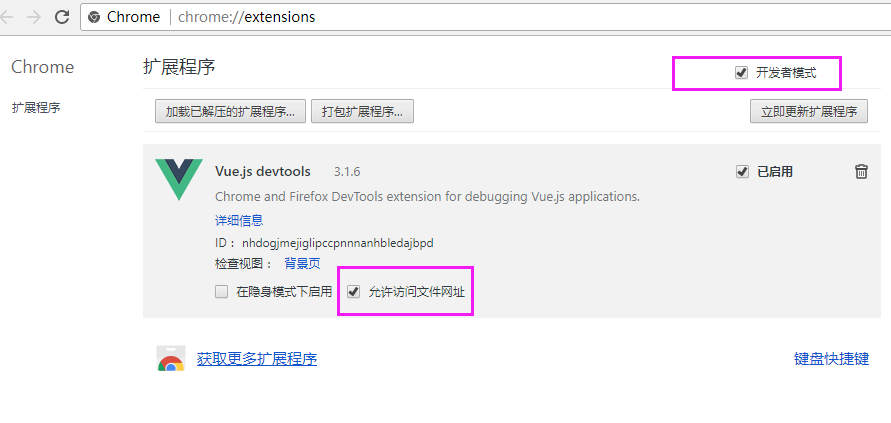
3.2 在谷歌的擴展程式中,對開發者模式和允許訪問文件網址大勾。

4、操作完成後,就可以使用vue測試工具啦。


