今天有了一個新需求,就是下拉框採用多選,因為以前都是用Extjs的多選框組件,領導說不好看,所以我就用了bootstrap框架實現,我現在把代碼共用一下,大家有需要的直接在hBuilder中打開,可以直接運行.下麵說一下我整合進項目中遇到的問題:1.寬高,邊距等等調整;如果想改下拉框的寬度直接修改b ...
今天有了一個新需求,就是下拉框採用多選,因為以前都是用Extjs的多選框組件,領導說不好看,所以我就用了bootstrap框架實現,
我現在把代碼共用一下,大家有需要的直接在hBuilder中打開,可以直接運行.
下麵說一下我整合進項目中遇到的問題:
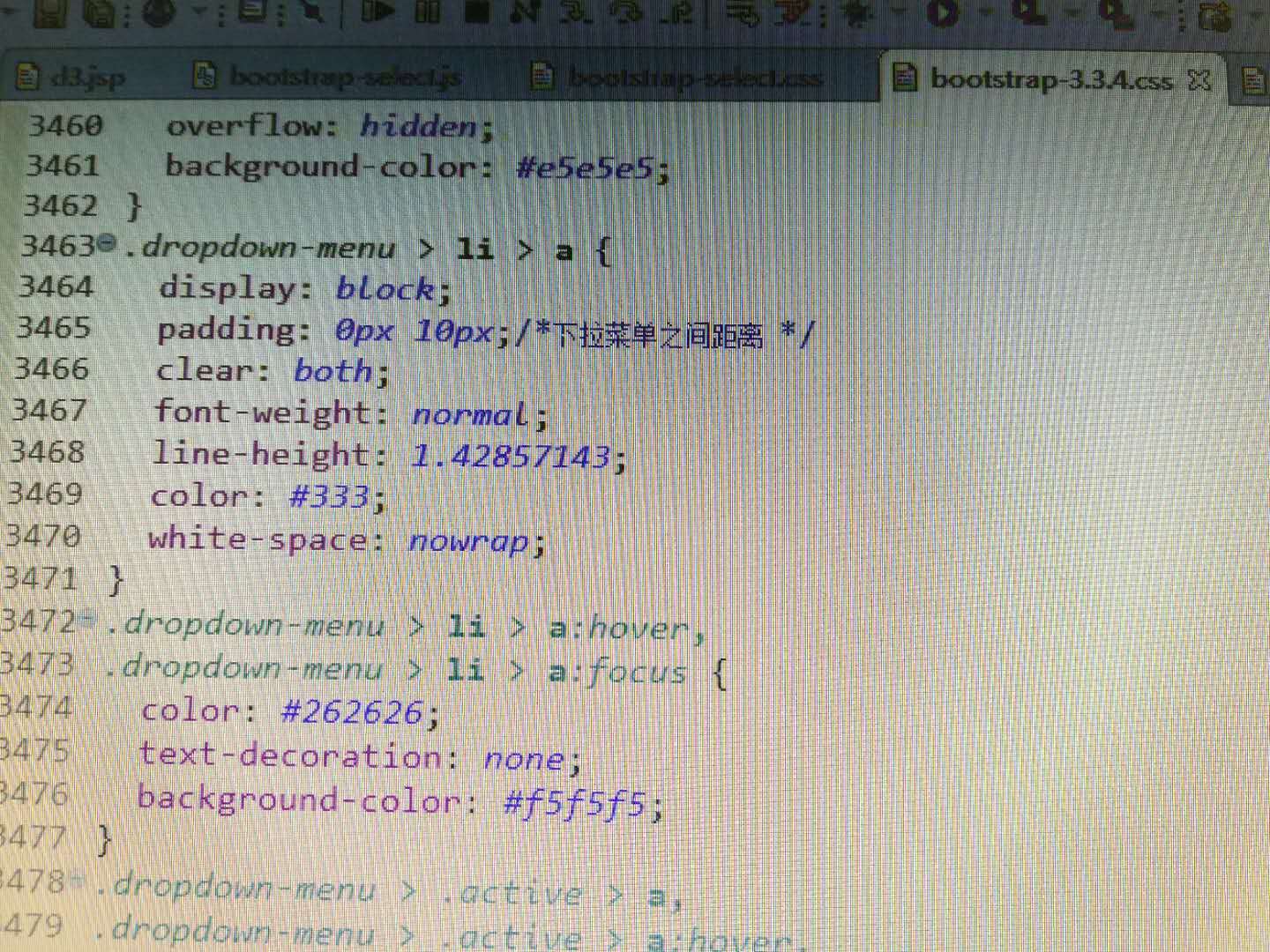
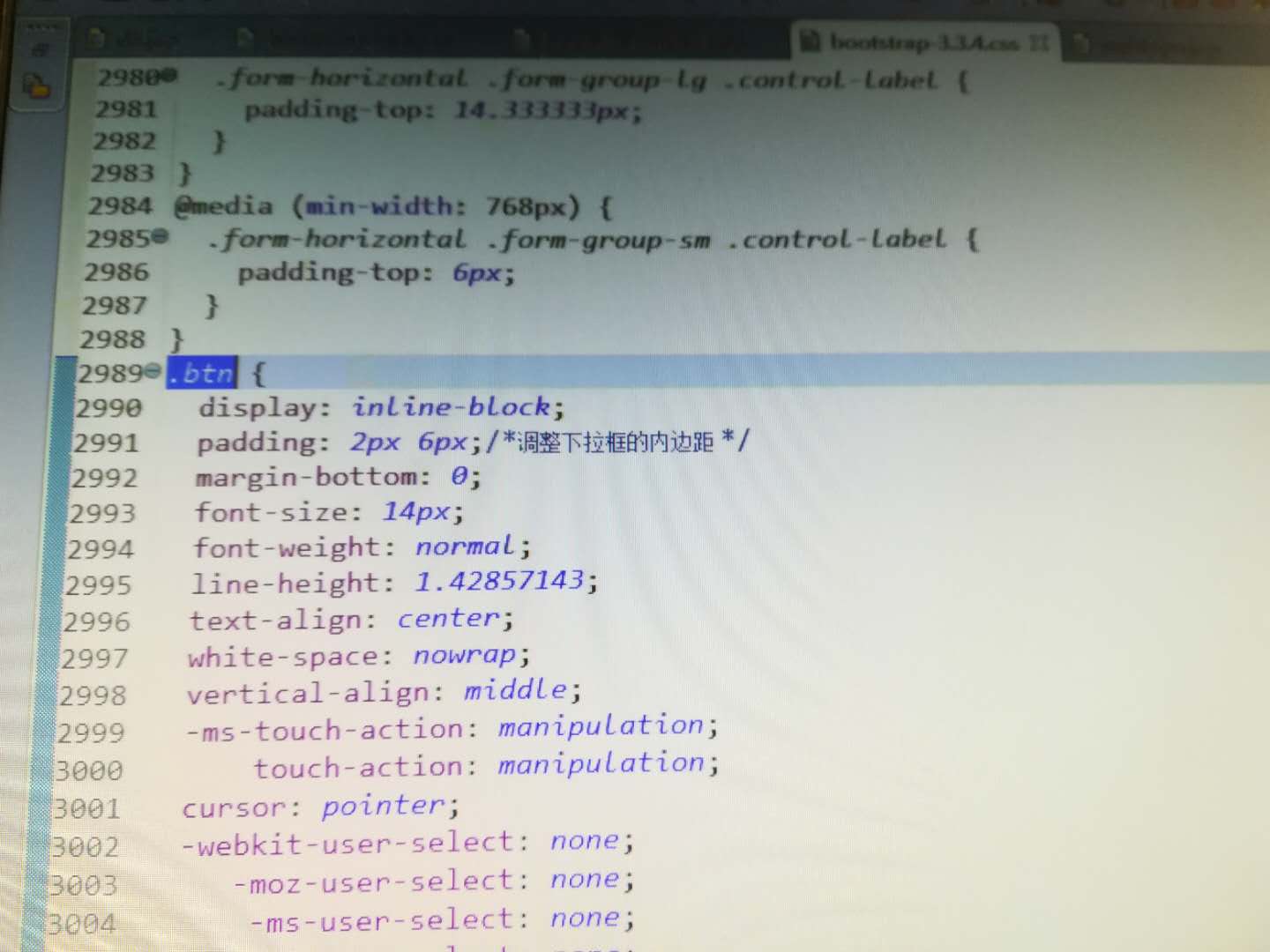
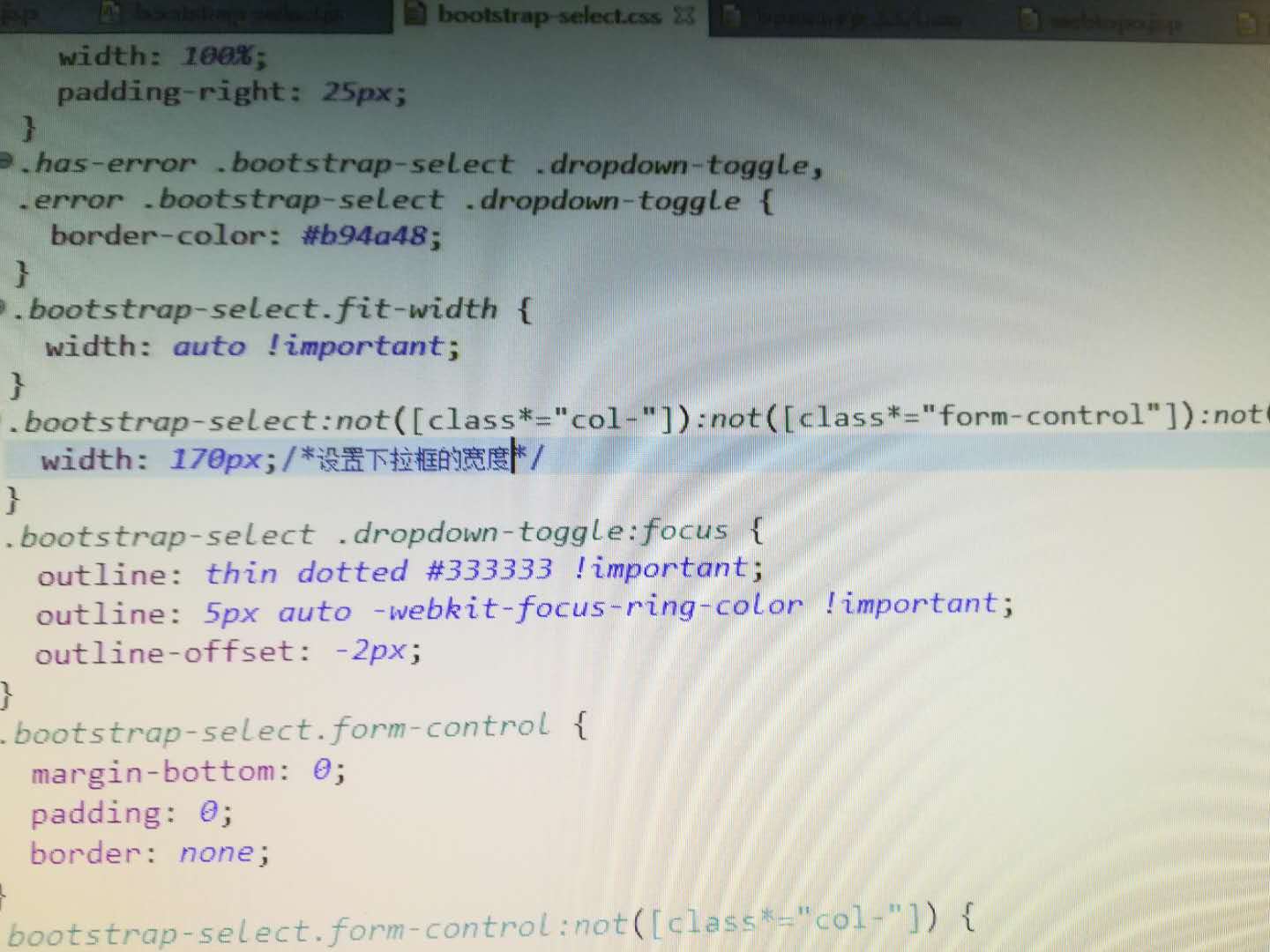
1.寬高,邊距等等調整;如果想改下拉框的寬度直接修改bootstrap-select.css文件的24行等等,以下圖片是我根據自己需求改的地方,如果有別的需求大家根據需求改就可以了
2.我的select下拉框是動態添加的,但是bootstrap的bootstrap-select.js裡面的函數是(function(){}())格式的,也就是自動執行函數,
也就是說當載入該js文件時,裡面函數自動執行,因此我就把bootstrap相關的js和css文件的引入放到了最後,解決了下拉框失效的問題.
下載地址:http://pan.baidu.com/s/1dFF9ho1