每次寫代碼總會忘記一些東西,又要重新Goooooooooogle,好煩吶~ ...
0.目錄
1.前言
2.基本屬性與方法
3.點點更健康
4.我的Button有點多
5.震驚!TextView竟然...
1.前言
每次寫代碼總會忘記一些東西,又要重新Goooooooooogle,好煩吶~
本文參考網站(排名不分先後):
1.Android Button的基本使用
2.Android中設置文本顏色的三種方法
3.android:layout_gravity和android:gravity的區別
2.基本屬性與方法
Button 支持的 XML 屬性及相關方法:
| XML屬性 | 相關方法 | 說明 |
|---|---|---|
| android:id | findViewById | 在XML中設置id,然後在.java中才可以調用這個按鈕做其他事 |
| android:text | setText() | 設置文字 |
| android:textColor | setTextColor() | 設置文字顏色 |
| android:textSize | setTextSize() | 設置文字大小 |
| android:background | setBackground() | 設置背景顏色或者背景圖片 |
| android:enabled | setEnabled() | 設置按鈕是否可以被點擊 |
| android:layout_gravity | 設置按鈕的位置 | |
| android:gravity | 設置文字的位置 |
以下用實例來講解:
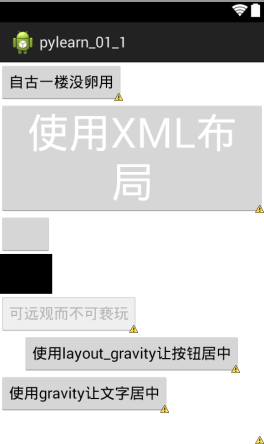
XML文件為:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.pylearn_01_1.MainActivity" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自古一樓沒卵用" />
<Button
android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="使用XML佈局"
android:textColor="@android:color/white"
android:textSize="50sp" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/background_dark" />
<Button
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="可遠觀而不可褻玩"
android:enabled="false" />
<Button
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="使用layout_gravity讓按鈕居中"
android:layout_gravity="center" />
<Button
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="使用gravity讓文字居中"
android:gravity="center" />
</LinearLayout>java文件為:
package com.example.pylearn_01_1;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
public class MainActivity extends Activity {
/* pylearn_01_1
* Button基本屬性與方法
*/
Button btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn3=(Button)findViewById(R.id.btn3);
btn3.setText("使用java佈局");//設置文字內容
btn3.setTextColor(android.graphics.Color.RED);//設置文字顏色
btn3.setTextSize(45);//設置文字大小
btn3.setEnabled(false);//設置按鈕不能被點擊
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}eclipse中看xml為:

模擬器中運行結果為:

源代碼在此:pylearn_01_1
3.點點更健康
Button弄出來當然不是為了當花瓶的,咱們需要通過點擊它來完成一些事情。
按鈕的點擊事件可以使用
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//do something
}
});來實現。
源代碼在此:pylearn_01_2
也可以使用
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);然後讓MainActivity extends Activity implements OnClickListener實現onClick方法:
@Override
public void onClick(View v) {
// TODO 自動生成的方法存根
switch ( v.getId() ) {
case R.id.btn1:
fun_btn1();
break;
case R.id.btn2:
fun_btn2();
break;
}
}源代碼在此:pylearn_01_3
這兩種方法都可以實現按鈕點擊事件的處理。
4.我的Button有點多
如何實現多個Button平分天下:
使用android:layout_weight控制各個按鈕的權重,然後在parent佈局中控制好權重和android:weightSum。最後設置各個按鈕的占比為android:layout_width="0dp"。這樣就實現了按鈕的多個按鈕的平均分配。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.pylearn_01_1.MainActivity" >
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="4" >
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2" />
<Button
android:id="@+id/btn3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
<Button
android:id="@+id/btn4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" />
</LinearLayout>
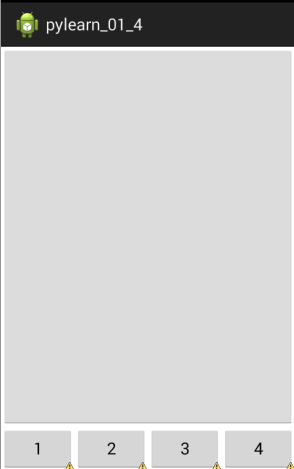
</LinearLayout>效果如下:

源代碼在此:pylearn_01_4
5.震驚!TextView竟然...
忘記在哪看到的一句話:
能用TextView的地方就別用Button
Button能實現的基本上TextView也能實現
有興趣可以試試:把上面所有程式中的Button換成TextView,毫無違和感。



