在我們開發工作流模塊的時候,有時候填寫申請單過程中,暫時不想提交審批,那麼可以暫存為草稿,以供下次繼續填寫或者提交處理,那麼這個草稿的功能是比較實用的,否則對於一些填寫內容比較多的申請單,每次要重填寫很多數據,那會被用戶罵的,從用戶的角度上來講,提供草稿保存的功能是比較友好的。本篇隨筆介紹在工作流模... ...
在我們開發工作流模塊的時候,有時候填寫申請單過程中,暫時不想提交審批,那麼可以暫存為草稿,以供下次繼續填寫或者提交處理,那麼這個草稿的功能是比較實用的,否則對於一些填寫內容比較多的申請單,每次要重填寫很多數據,那會被用戶罵的,從用戶的角度上來講,提供草稿保存的功能是比較友好的。本篇隨筆介紹在工作流模塊中使用一種通用的存儲方式來存儲及顯示申請單草稿的信息。
1、申請單填寫
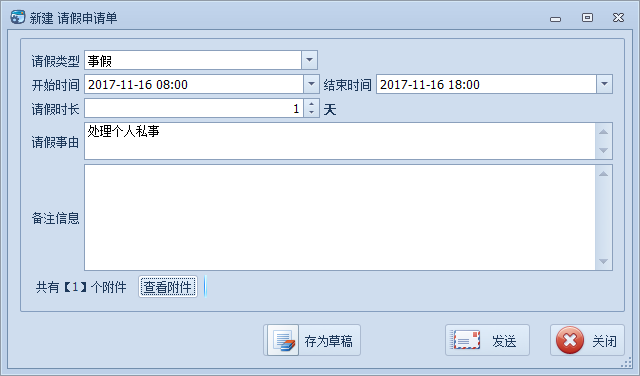
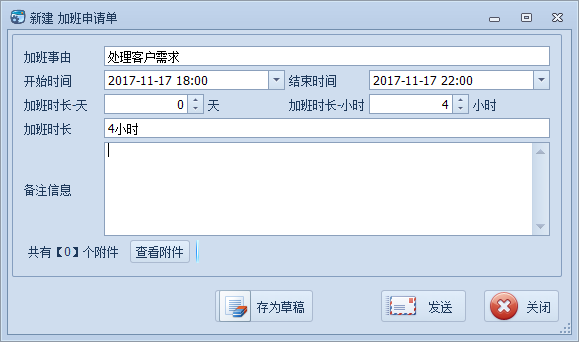
在我們提交申請前,我們一般是需要填寫一些相關的資料,如下界面所示。

這個表單記錄的信息不多,不過提供存為草稿的功能也是要的,我們所有申請單都提供這個標準功能。
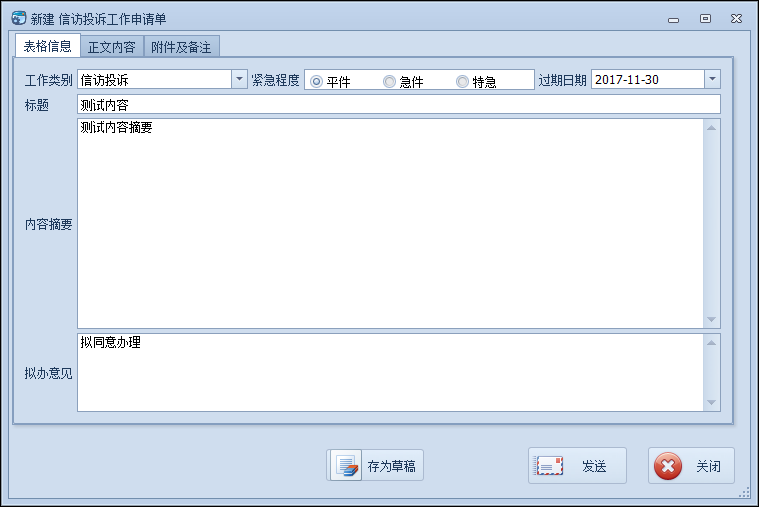
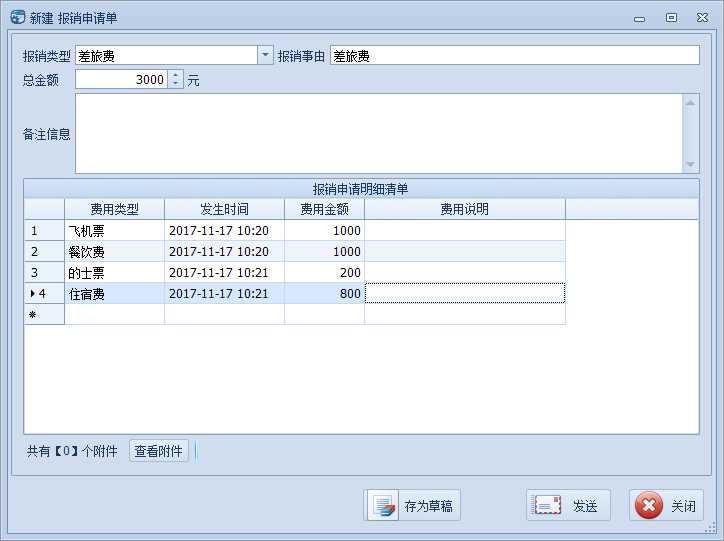
或者複雜一點的申請單

以往做過草稿保存,把記錄複製在正式的申請單裡面,設置它為草稿狀態即可,這種方式可以實現,不過不好統一處理,本篇隨筆介紹的是所有草稿存儲在一個表裡面,我們定義一些欄位用來存儲對應信息的JSON數據,然後需要的時候,把它們逐一解析為對應的對象即可,這種我們可以在基類窗體裡面封裝它的【存為草稿】的邏輯處理了。
2、草稿功能實現
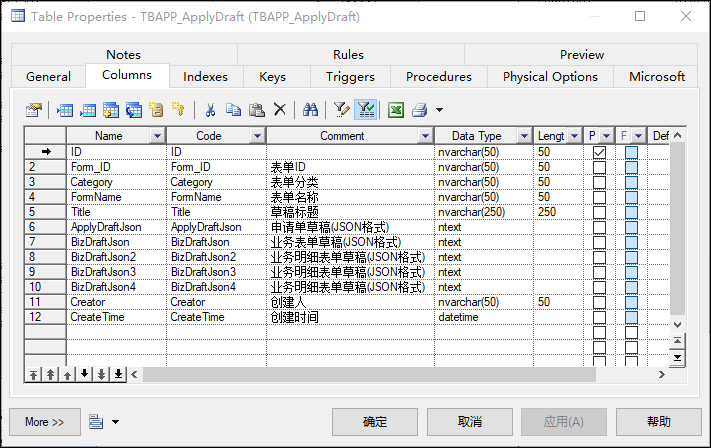
首先我們定義一個存儲草稿信息,可以對單表,也可以對主從表的數據,我們把它存儲為對應的JSON欄位即可,設計草稿的數據表如下所示。

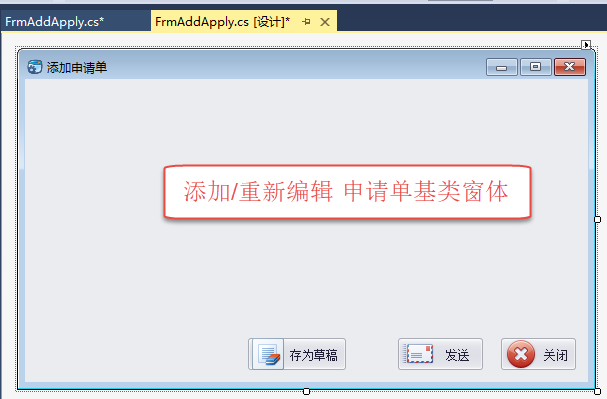
在申請單填寫的基類窗體裡面,我們定義界面如下所示。

然後我們在基類提供一個通用的業務草稿保存處理函數,供子類進行調用即可。
/// <summary> /// 保存草稿 /// </summary> /// <param name="title">草稿標題</param> /// <param name="mainJson">主業務表單數據</param> /// <param name="detailJson">從表業務表單數據(如無則為null)</param> /// <param name="detailJson2">從表業務表單數據(如無則為null)</param> /// <param name="detailJson3">從表業務表單數據(如無則為null)</param> /// <returns></returns> protected virtual void SaveDraft(string title, string mainJson, string detailJson = null, string detailJson2 = null, string detailJson3 = null) { var formInfo = BLLFactory<BLL.Form>.Instance.FindByID(this.FormID); ArgumentCheck.Begin().NotNull(formInfo, "表單對象"); var infoDraft = new ApplyDraftInfo(); if(!string.IsNullOrEmpty(this.DraftId)) { infoDraft.ID = this.DraftId;//如果已有的則更新 } infoDraft.BizDraftJson = mainJson; infoDraft.BizDraftJson2 = detailJson; infoDraft.BizDraftJson3 = detailJson2; infoDraft.BizDraftJson4 = detailJson3; infoDraft.Form_ID = this.FormID; infoDraft.FormName = formInfo.FormName; infoDraft.Category = formInfo.Category; infoDraft.Title = title; infoDraft.Creator = LoginUserInfo.ID; infoDraft.CreateTime = DateTime.Now; var flag = BLLFactory<ApplyDraft>.Instance.InsertUpdate(infoDraft, infoDraft.ID); MessageDxUtil.ShowTips("保存草稿-" + (flag ? "成功" : "失敗")); if (flag) { this.DialogResult = System.Windows.Forms.DialogResult.OK; } }
我們可以看到,草稿可以新增或者更新,如果對於已經存在的草稿,我們再次編輯的時候,不會新增另外一條記錄,而是修改原來的記錄。
對於普通單表的申請單處理,如下界面所示。

那麼它的保存草稿的功能代碼是如何實現的?
/// <summary> /// 保存草稿處理 /// </summary> private void btnSaveDraft_Click(object sender, EventArgs e) { string title = string.Format("{0}的付款申請單【{1}】(草稿)", LoginUserInfo.FullName, DateTime.Now.ToShortDateString()); var info = tempInfo;//必須使用存在的局部變數,因為部分信息可能被附件使用 SetInfo(info); info.Creator = base.LoginUserInfo.ID; info.CreateTime = DateTime.Now; //保存草稿:對象信息轉換為JSON進行保存 SaveDraft(title, info.ToJson()); }
這裡保存實際上就是獲取對應的表單信息轉換為JSON存儲即可。
例如對於費用及費用明細的報銷處理界面,如下所示。

那麼我們的草稿處理有什麼不同呢?
在填寫申請單的子類我們實現按鈕【存為草稿】的單擊事件處理,代碼如下所示。
/// <summary> /// 保存申請單草稿的處理 /// </summary> private void btnSaveDraft_Click(object sender, EventArgs e) { string title = string.Format("{0}的{1}報銷申請單【{2}】(草稿)", LoginUserInfo.FullName, this.txtCategory.Text, DateTime.Now.ToShortDateString()); var info = tempInfo;//必須使用存在的局部變數,因為部分信息可能被附件使用 SetInfo(info); info.Creator = base.LoginUserInfo.ID; info.CreateTime = DateTime.Now; //獲取費用明細 var list = GetDetailList(); //保存草稿處理:如果有多個明細,可以增加在後面 SaveDraft(title, info.ToJson(), list.ToJson()); }
我們這裡需要把費用信息、明細信息的對象轉換為JSON對象,然後統一調用基類的保存草稿函數即可。
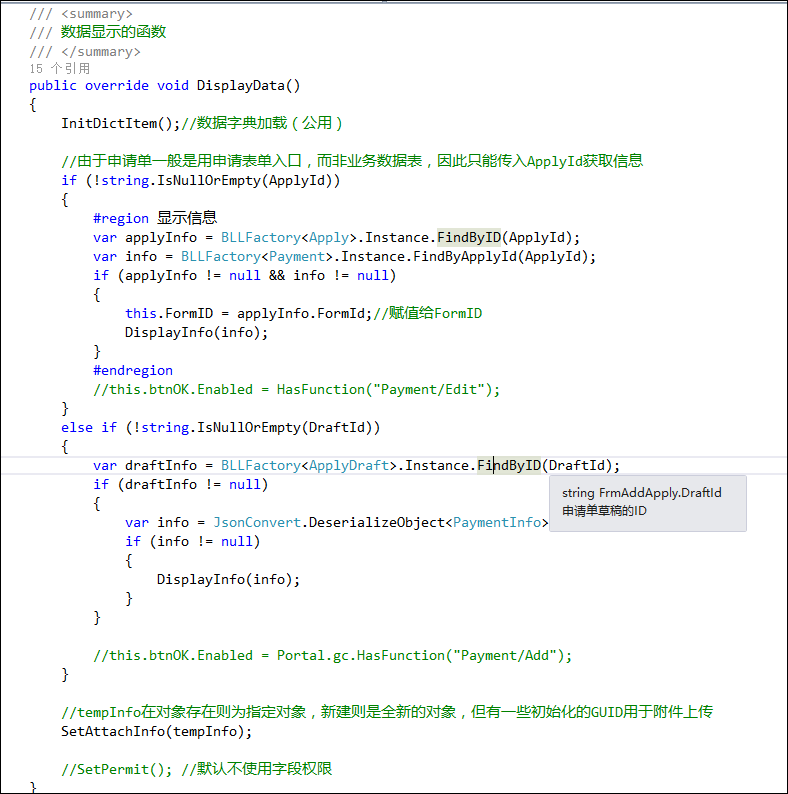
而對於草稿信息載入,還原為實際表單的信息顯示,我們處理代碼就是先解析JSON對象,轉換為實際表單對象,然後進行界面賦值展示即可,如下代碼所示。

完成這些,我們就可以在實際申請單業務中進行草稿的存儲和顯示了。

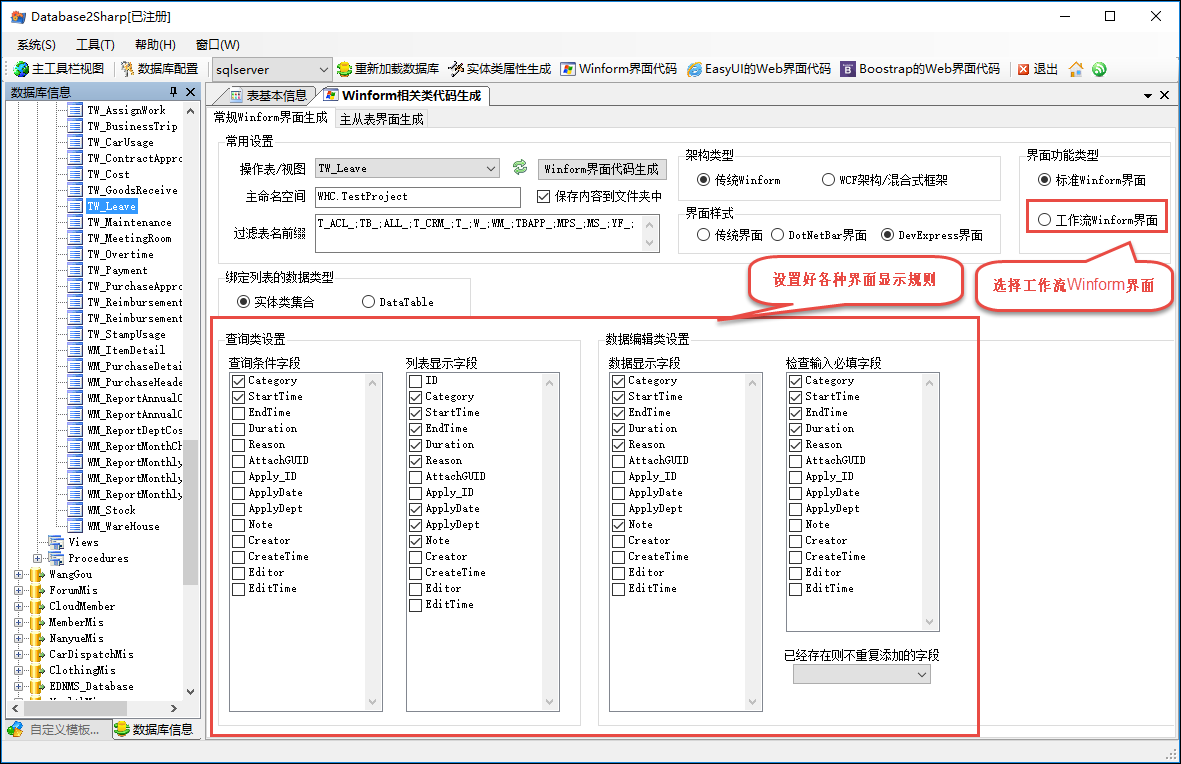
3、界面代碼生成
以上代碼相對都比較簡單,不過我們為了開發工作流模塊更加高效,統一使用代碼生成工具Database2Sharp進行界面的代碼生成即可,同時保存草稿、附件處理等代碼都一併生成,直接使用即可。

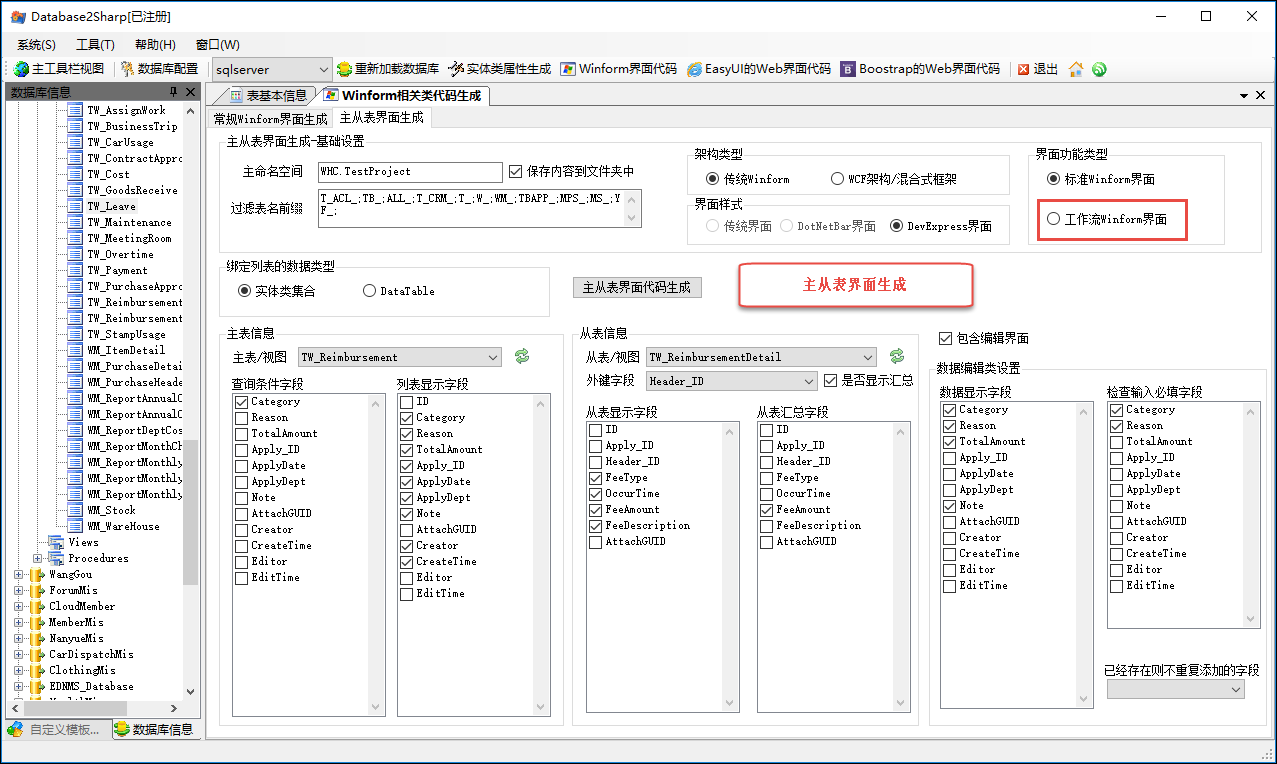
對於主從表表的界面,我們依舊也可以使用代碼生成工具進行快速的工作流界面生成。

至於如何使用這個功能,後面在開一篇隨筆詳細進行介紹過程。
WInform開發框架之工作流系列文章:
參照企業微信審批業務,在Winform開發框架中工作流模塊的實現業務審批



