一、函數聲明、函數表達式、匿名函數1.函數聲明:function fnName () {…};使用function關鍵字聲明一個函數,再指定一個函數名,叫函數聲明。2.函數表達式 var fnName = function () {…};使用function關鍵字聲明一個函數,但未給函數命名,最後將 ...
一、函數聲明、函數表達式、匿名函數
1.函數聲明:function fnName () {…};
使用function關鍵字聲明一個函數,再指定一個函數名,叫函數聲明。
2.函數表達式 var fnName = function () {…};
使用function關鍵字聲明一個函數,但未給函數命名,最後將匿名函數賦予一個變數,叫函數表達式,這是最常見的函數表達式語法形式。
3.匿名函數:function () {}; 使用function關鍵字聲明一個函數,但未給函數命名,所以叫匿名函數,匿名函數屬於函數表達式,匿名函數有很多作用,賦予一個變數則創建函數,賦予一個事件則成為事件處理程式或創建閉包等等。
二、函數聲明和函數表達式不同之處:
1.Javascript引擎在解析javascript代碼時會‘函數聲明提升',(Function declaration Hoisting)當前執行環境(作用域)上的函數聲明,而函數表達式必須等到Javascirtp引擎執行到它所在行時,才會從上而下一行一行地解析函數表達式。
2.函數表達式後面可以加括弧立即調用該函數,函數聲明不可以,只能以fnName()形式調用 。以下是例子。
fnName(); function fnName(){ ... } //正常,因為‘提升'了函數聲明,函數調用可在函數聲明之前 fnName(); var fnName=function(){ ... } //報錯,變數fnName還未保存對函數的引用,函數調用必須在函數表達式之後 var fnName=function(){ alert('Hello World'); }(); //函數表達式後面加括弧,當javascript引擎解析到此處時能立即調用函數 function fnName(){ alert('Hello World'); }(); //不會報錯,但是javascript引擎只解析函數聲明,忽略後面的括弧,函數聲明不會被調用 function(){ console.log('Hello World'); }(); //語法錯誤,雖然匿名函數屬於函數表達式,但是未進行賦值操作, //所以javascript引擎將開頭的function關鍵字當做函數聲明,報錯:要求需要一個函數名
三、立即運行的匿名函數(也叫立即調用函數):
( function(){…} )()
( function (){…} () )
1.在函數體後面加括弧就能立即調用,則這個函數必須是函數表達式,不能是函數聲明。
(function(a){ console.log(a); //firebug輸出123,使用()運算符 })(123); (function(a){ console.log(a); //firebug輸出1234,使用()運算符 }(1234)); !function(a){ console.log(a); //firebug輸出12345,使用!運算符 }(12345); +function(a){ console.log(a); //firebug輸出123456,使用+運算符 }(123456); -function(a){ console.log(a); //firebug輸出1234567,使用-運算符 }(1234567); var fn=function(a){ console.log(a); //firebug輸出12345678,使用=運算符 }(12345678)
可以看到輸出結果,在function前面加!、+、 -甚至是逗號等
都可以起到函數定義後立即執行的效果,而()、!、+、-、=等運算符,都將函數聲明轉換成函數表達式,消除了javascript引擎識別函數表達式和函數聲明的歧義,告訴javascript引擎這是一個函數表達式,不是函數聲明,可以在後面加括弧,並立即執行函數的代碼。
加括弧是最安全的做法,因為!、+、-等運算符還會和函數的返回值進行運算,有時造成不必要的麻煩。
2.不過這樣的寫法有什麼用呢?
javascript中沒用私有作用域的概念,如果在多人開發的項目上,你在全局或局部作用域中聲明瞭一些變數,可能會被其他人不小心用同名的變數給覆蓋掉,根據javascript函數作用域鏈的特性,可以使用這種技術可以模仿一個私有作用域,用匿名函數作為一個“容器”,“容器”內部可以訪問外部的變數,而外部環境不能訪問“容器”內部的變數,所以( function(){…} )()內部定義的變數不會和外部的變數發生衝突,俗稱“匿名包裹器”或“命名空間”。
JQuery使用的就是這種方法,將JQuery代碼包裹在( function (window,undefined){…jquery代碼…} (window)中,在全局作用域中調用JQuery代碼時,可以達到保護JQuery內部變數的作用。
3.(function(){}()) 和 (function(){})() 的區別:
(function(){}()) //直接執行匿名函數,無法傳參
(function(){})() //先定義匿名函數再調用執行,可傳入參數
(function(){})(); 是 把函數當作表達式解析,然後執行解析後的函數
相當於 var a = function(){}; a(); a得到的是函數
(function(){}()); 是把函數表達式和執行當作語句直接執行、
相當於 var a = function(){}(); a得到的是結果
最終結果是一樣的、()只是起了 自執行的作用.
四、(function($){...})(jQuery)是什麼意思?
匿名函數,調用函數時,是在函數後面寫上括弧和實參的,由於操作符的優先順序,函數本身也需要用括弧,即:
(function(arg){...})(param)
這就相當於定義了一個參數為arg的匿名函數,並且將param作為參數來調用這個匿名函數.
而(function($){...}) (jQuery)
則是一樣的,之所以只在形參使用$,是為了不與其他庫衝突,所以實參用jQuery,在所有DOM元素載入之前執行的jQuery代碼。
**************************************************************************
其實就等於
var fn = function($){....};
fn(jQuery);
其實可以這麼理解,不過要註意的是fn是不存在的
那個函數直接定義,然後就運行了。就“壓縮”成下麵的樣子了
(function($){...})(jQuery)
**************************************************************************
簡單理解是(function($){...})(jQuery)用來定義一些需要預先定義好的函數
$(function(){ })則是用來在DOM載入完成之後運行\執行那些預行定義好的函數.
**************************************************************************
六、開發jQuery插件時總結的一些經驗分享一下。
1.先看
jQuery(function(){
});
全寫為
jQuery(document).ready(function(){
});
意義為在DOM載入完畢後執行了ready()方法。
2.再看
(function(){
})(jQuery);
其實際上是執行()(para)匿名方法,只不過是傳遞了jQuery對象。
3.總結
jQuery(function(){ });用於存放操作DOM對象的代碼,執行其中代碼時DOM對象已存在。不可用於存放開發插件的代碼,因 為jQuery對象沒有得到傳遞,外部通過jQuery.method也調用不了其中的方法(函數)。
(function(){ })(jQuery);用於存放開發插件的代碼,執行其中代碼時DOM不一定存在,所以直接自動執行DOM操作的代碼 請小心使用。
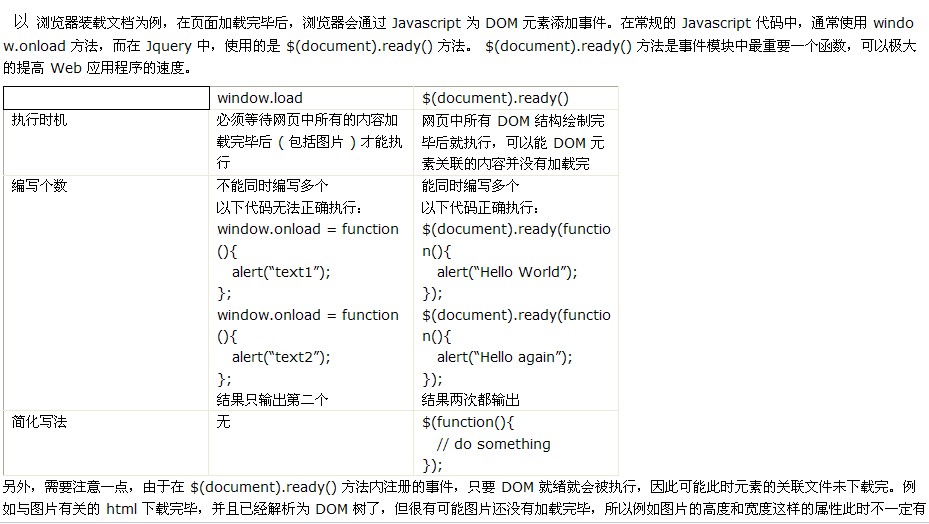
七、jquery $(document).ready() 與window.onload的區別
1.執行時間
window.onload必須等到頁面內包括圖片的所有元素載入完畢後才能執行。
$(document).ready()是DOM結構繪製完畢後就執行,不必等到載入完畢。
2.編寫個數不同
window.onload不能同時編寫多個,如果有多個window.onload方法,只會執行一個
$(document).ready()可以同時編寫多個,並且都可以得到執行
3.簡化寫法
window.onload沒有簡化寫法
$(document).ready(function(){})可以簡寫成$(function(){});
圖片說明:
慄子:
$(window).load(function() { $("#btn-upload").click(function(){ //比如說: uploadPhotos(); }); });
八、用$(window).load(function(){...})而不用body.onload()的幾個理由
1.同時載入多個函數,我們必須這樣寫
<body onload="fn1(),fn2()"></body>看起來極其醜陋.
如果用$(window).load()我們可以這樣載入多個函數
$(window).load(function() {
alert("hello,我是jQuery!");
});
$(window).load(function() {
alert("hello,我也是jQuery");
});
2.用body.Onload()不能夠做到js和html完全分離,這是一個很嚴重的問題.
另外用$(window).load(function(){...})和body.onload()都存在同樣一個問題,因為開始也說到了,它們都需要等到頁面的所有內容載入完畢才執行.
$(document).ready(function(){}),或簡寫為$(function(){}),$(window).load(function(){...})往往需要結合具體需要而作不同的選擇。
註意:
IE只有在頁面不是嵌入frame中的情況下才和Firefox等一樣,先執行$(document).ready()的內容,再執行原來的onload方法。對於嵌入frame中的頁面,也只是綁定在load事件上執行,所以自然是在原來的onload綁定的方法執行之後才輪到。而這個頁面中正好在測試環境下有一個訪問不到的資源,那十幾秒的延遲正是它放大出的時間差。


