上篇主要介紹了jQuery,和一些基本用法,這篇主要講解動畫、常用事件、還有一些jQuery的補充內容。 ...
上篇主要介紹了jQuery,和一些基本用法,這篇主要講解動畫、常用事件、還有一些jQuery的補充內容。
一、動畫
1、基本
show([s,[e],[fn]]) 顯示隱藏的匹配元素
hide([s,[e],[fn]]) 隱藏顯示的元素
toggle([s],[e],[fn]) 如果元素是可見的,切換為隱藏的;如果元素是隱藏的,切換為可見的
2、滑動
slideDown([s],[e],[fn]) 通過高度變化(向下增大)來動態地顯示所有匹配的元素
slideUp([s,[e],[fn]]) 通過高度變化(向上減小)來動態地隱藏所有匹配的元素
slideToggle([s],[e],[fn]) 通過高度變化來切換所有匹配元素的可見性
3、淡入淡出
fadeIn([s],[e],[fn]) 淡入 fadeOut([s],[e],[fn]) 淡出 fadeTo([[s],o,[e],[fn]]) - 淡出到到固定(自己定義)透明度 fadeToggle([s,[e],[fn]]) - .fadeToggle(3000, function () { alert("真沒用3"); }); 切換
4、自定義動畫
animate(p,[s],[e],[fn]) 自定義動畫
5、示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>動畫示例</title>
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<img src="http://www.iyi8.com/uploadfile/2017/0523/20170523114637271.jpg" alt="">
<button id="b1">召喚</button>
<button id="b2">淡出</button>
<button id="b3">淡入</button>
<button id="b4">淡出到0.66</button>
<button id="b5">淡入淡出</button>
<button id="b6">邊框變大</button>
<script src="jquery-3.2.1.js"></script>
<script>
$("#b1").on("click", function () {
// $("img").show();
$("img").toggle();
})
// 淡出
$("#b2").on("click", function () {
$("img").fadeOut("fast");
})
// 淡入
$("#b3").on("click", function () {
// 掌握了增加時間的方法
$("img").fadeIn(3000, function () {
alert("真沒用");
});
})
// 淡出到0.66透明度
$("#b4").on("click", function () {
// 掌握了新知識
$("img").fadeTo(3000, 0.66, function () {
alert("真沒用2");
});
})
// 淡入淡出
$("#b5").on("click", function () {
$("img").fadeToggle(3000, function () {
alert("真沒用3");
});
})
// 動畫-圖片變小
$("#b6").on("click", function () {
$("img").animate({
width: "100px",
height: "60px",
}, 3000, function () {
// 這是回調函數
alert(123);
});
})
</script>
</body>
</html>
View Code
二、常用事件
1、常用事件
blur([[data],fn]) -失去焦點 focus([[data],fn]) - 獲取焦點 change([[data],fn]) - 當元素的值發生改變(select) click([[data],fn]) - 點擊 dblclick([[data],fn]) - 雙擊 scroll([[data],fn]) - 滾動 submit([[data],fn]) -提交
2、補充
文檔樹載入完之後綁定事件(絕大部分情況下) $(document).ready(function(){ // 綁定事件的代碼 .... }) 簡寫: $(function($){ // 綁定事件的代碼 .... });
3、示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件示例</title>
</head>
<body>
<input type="text" name="search" value="蘋果手機" data-show="">
<button>搜索</button>
<select name="" id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<script src="jquery-3.2.1.js"></script>
<script>
$(":input").focus(function () {
var data = $(this).val();
$(this).val("");
$(this).attr("data-show", data);
});
$(":input").blur(function () {
$(this).val($(this).attr("data-show"));
});
$(":input").data("items", ["蘋果手機", "蘋果電腦", "煙臺紅富士"]);
// change
$("#s1").change(function () {
console.log($(this).val());
});
</script>
</body>
</html>
View Code
4、事件處理
之前綁定事件的方式: 1. onclick=clickMe(); function clickMe() {} 2. ele.onclick = function(){} 3. ele.addEventListener("click", function(){}) jQuery綁定事件的方式: 1. $(ele).on("click", function(){}) 2. $("tbody").delegate(".btn-warning", "click", function(){}) 事件委派 1.x版本使用 最新版本已經不能使用 3. $("tbody").on("click",".btn-warning",function(){}) 我們要用的事件委派
三、插件
1、jQuery.extend(object)
jQuery的命名空間下添加新的功能。多用於插件開發者向 jQuery 中添加新函數時使用。
<script> jQuery.extend({ min: function(a, b) { return a < b ? a : b; }, max: function(a, b) { return a > b ? a : b; } }); jQuery.min(2,3); // => 2 jQuery.max(4,5); // => 5 </script>
2、jQuery.fn.extend(object)
一個對象的內容合併到jQuery的原型,以提供新的jQuery實例方法。jQuery.fn.extend(object)
<script> jQuery.fn.extend({ check: function() { return this.each(function() { this.checked = true; }); }, uncheck: function() { return this.each(function() { this.checked = false; }); } }); // jQuery對象可以使用新添加的check()方法了。 $( "input[type='checkbox']" ).check(); </script>
3、單獨寫在文件里的擴展
(function(jq){ jq.extend({ funcName: function(){ ... }, }); })(jQuery); 或 (function (jq) { jq.fn.extend({ funcName: function(){ ... } }) })(jQuery);
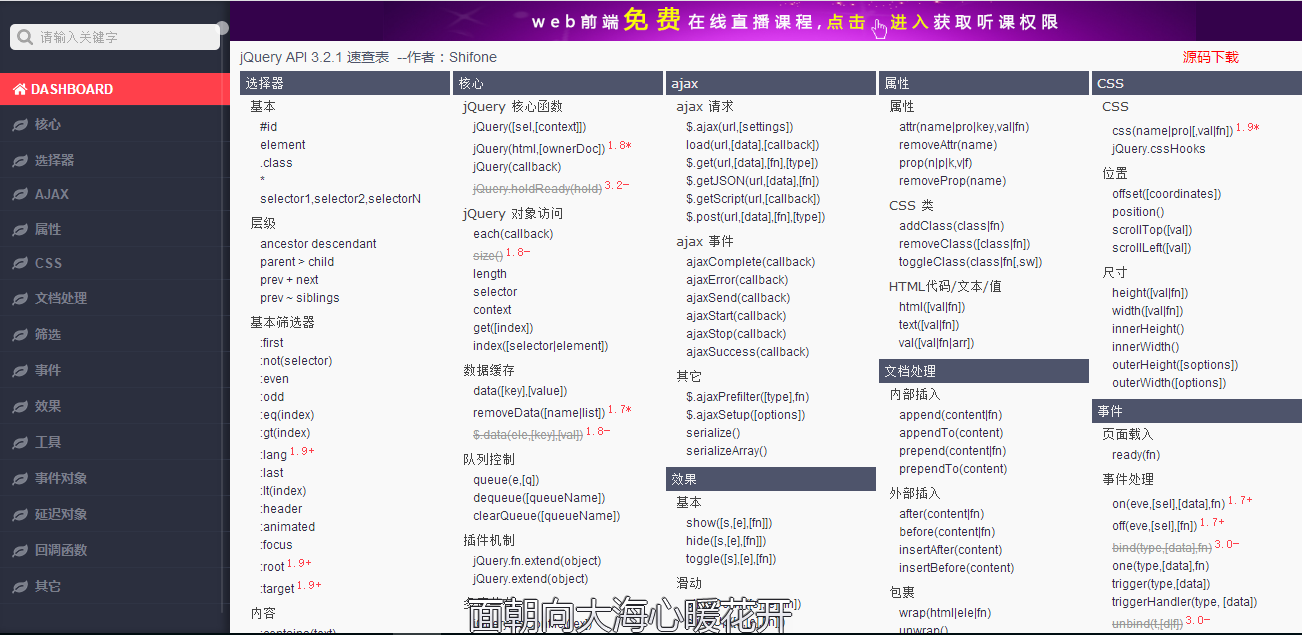
四、jQuery API 中文文檔
上一篇jQuery初識和本篇所有的jquery的所有操作只是一些常用操作很少的一部分,如果想瞭解jquery的其他操作的話可以去查一些(jQuery API 中文文檔)在百度上就可以搜到很多。
推薦一個:http://jquery.cuishifeng.cn/
樣圖: