非同步實時搜索jquery select插件 一、先看看效果。 二、做此插件的原因。 1.數據量過大(幾千、幾萬條),無法一次性全部載入。 2.現有插件各不相同,無法滿足功能需求。 3.美觀性,可控性不足。 三、如何使用。 1.html和js 2.實例。 3.詳細配置。 還有一些其它的api,詳細請看 ...
非同步實時搜索jquery select插件
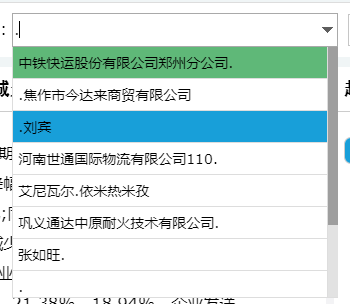
一、先看看效果。

二、做此插件的原因。
1.數據量過大(幾千、幾萬條),無法一次性全部載入。
2.現有插件各不相同,無法滿足功能需求。
3.美觀性,可控性不足。
三、如何使用。
1.html和js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.實例。
1 # 使用實例 2 var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx無煙煤礦業集團有限責任公司")); 3 var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="; 4 var $select = $("#ajaxselect").ajaxselect({ 5 initUrl:initUrl, 6 ajaxUrl:ajaxUrl, 7 defkv:['id','text'], 8 selected:0, 9 },function(filterData,isInit){ 10 //filter 11 console.log(filterData); 12 },function(cbData,isInit){ 13 //callback 14 console.log(cbData); 15 }); 16 $select.on("change", function(){ 17 console.log(this.value); 18 });
3.詳細配置。
1 var defcfg = {
2 initUrl:'', //初始化請求地址
3 ajaxUrl:'', //非同步請求地址
4 defkv:[], //返回數據 的key
5 delay:200, //ajax回調 延時
6 width:200, //input 寬度
7 height:30, //input 高度
8 selected:-1, //初始化數據 預設選中項,-1為不選中
9 limit:20, //最大顯示條數,0為不限制
10 maxheight:250, //最大顯示高度
11 hoverbg:'#189FD9', //懸浮背景色
12 activebg:'#5FB878', //選中項背景色
13 style:'' //自定義樣式
14 };
還有一些其它的api,詳細請看參考鏈接、源碼。
四:聲明:
- 本插件是根據現有插件,根據自己的需求修改而來。如有小問題請自行修改源碼即可。
- 如果不是非同步搜索,其它插件譬如layui、select2也是不錯的選擇。
- 另外此插件依賴jquery。
五、源碼及參考鏈接。
1.源碼:ajaxselect.js
2.參考:
主要參考:http://blog.csdn.net/linfenpan/article/details/48750889
其它插件:layui、jquery.select2、ddlist 自行百度即可



