Ionic--構建APP側邊欄 底部選項卡 輪播圖 載入動畫;最近正在學習手機移動端,本文就Ionic的使用,簡單示例了一些樣式。 ...
超好用的移動框架--Ionic
Ionic是一個輕量的手機UI庫,具有速度快,界面現代化、美觀等特點。
為瞭解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。
(最近正在學習移動端項目製作,本文就Ionic的使用,簡單示例了學習到的一些樣式。)
1安裝ionic
1.HBuilder創建APP項目,導入ionic的css,js(fonts)文件。

2.導入ionic.css和ionic.bundle.js文件。

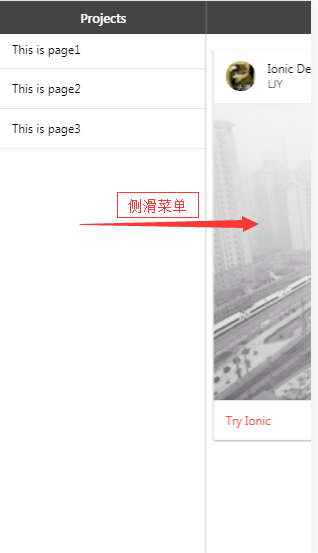
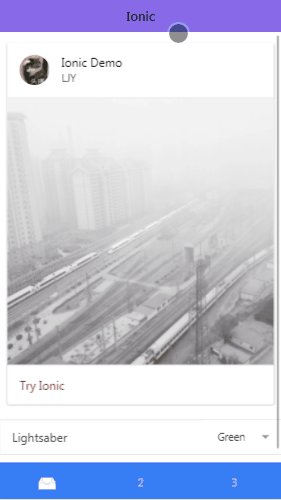
2使用ionic框架提供的樣式進行APP製作--側滑菜單


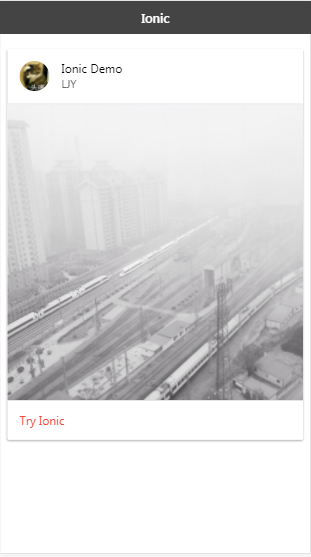
1.HTML代碼
<body ng-app="todo"> <ion-side-menus> <!-- 中心內容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Ionic</h1> </ion-header-bar> <ion-content> <div class="list card"> <div class="item item-avatar"> <img src="../img/222.jpg"/> <h2>Ionic Demo</h2> <p>LJY</p> </div> <div class="item item-image"> <img src="../img/28.jpg"> </div> <a class="item assertive" href="#"> Try Ionic </a> </div> </ion-content> </ion-side-menu-content> <!-- 左側菜單 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> <div class="list"> <div class="item item-divider"> 這是左側菜單 </div> <a class="item" href="#"> This is page1 </a> <a class="item" href="#"> This is page2 </a> <a class="item" href="#"> This is page3 </a> </div> </ion-side-menu> </ion-side-menus> <script type="text/javascript" src="../js/app.js"></script> </body>
2.js
angular.module('todo', ['ionic'])
這樣就實現了簡單的主頁和側邊菜單的製作。
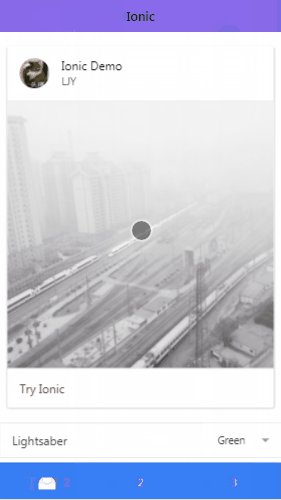
3使用ionic框架提供的樣式進行APP製作--底部選項卡

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> 8 <link rel="stylesheet" type="text/css" href="../css/ionic.css" /> 10 <script type="text/javascript" src="../js/ionic.bundle.js"></script> 12 </head> 14 <body ng-app="todo" ng-controller="todo"> 16 <ion-side-menus> 17 18 <!-- 中心內容 --> 19 20 <ion-side-menu-content> 21 <ion-tabs class="tabs-positive tabs-icon-only"> 22 23 <ion-tab title="首頁" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline"> 24 25 <ion-header-bar class="bar royal-bg"> 26 <h1 class="title royal-bg">Ionic</h1> 27 </ion-header-bar> 28 29 <ion-content> 30 <ion-scroll direction="y" style="width: 100%;height:auto;"> 31 <div class="list card"> 32 33 <div class="item item-avatar"> 34 <img src="../img/222.jpg" /> 35 <h2>Ionic Demo</h2> 36 <p>LJY</p> 37 </div> 38 39 <div class="item item-image"> 40 <img src="../img/2852185939109769629.jpg"> 41 </div> 43 <a class="item assertive" href="#" on-tap="aaa()"> 45 Try Ionic 46 </a> 48 </div> 49 <div class="list"> 51 <div class="item item-input item-select"> 52 <div class="input-label"> 53 Lightsaber 54 </div> 55 <select> 56 <option>Blue</option> 57 <option selected="">Green</option> 58 59 </select> 60 </div> 61 </div> 62 </ion-scroll> 63 64 </ion-content> 65 66 <!-- 標簽 1 內容 --> 67 </ion-tab> 68 69 <ion-tab title="2"> 70 <ion-header-bar class="bar royal-bg"> 71 <h1 class="title royal-bg">標簽 2 </h1> 72 </ion-header-bar> 73 <h1>內容2222222222222222222222222222222222222</h1> 74 </ion-tab> 75 76 <ion-tab title="3"> 77 <ion-header-bar class="bar royal-bg"> 78 <h1 class="title royal-bg">標簽3</h1> 79 </ion-header-bar> 80 <h1>內容 3333333333333333333333333333333333333333</h1> 81 </ion-tab> 82 </ion-tabs> 83 84 </ion-side-menu-content> 85 86 <!-- 左側菜單 --> 87 <ion-side-menu side="right"> 88 <ion-header-bar class="bar-dark"> 89 <h1 class="title">設置</h1> 90 91 </ion-header-bar> 92 <div class="list"> 93 <div class="item item-divider"> 94 這是隱藏在頭部下麵的 95 </div> 96 <a class="item" href="#"> 97 This is page1 98 </a> 99 <a class="item" href="#"> 100 This is page2 102 </a> 103 <a class="item" href="#"> 104 This is page3 105 </a> 107 </div> 108 </ion-side-menu> 110 </ion-side-menus> 111 112 <script type="text/javascript"> 113 angular.module('todo', ['ionic']) 114 .controller("todo", function($scope) { 115 116 $scope.aaa = function() { 117 location.assign("../www/aaa.html") 119 } 120 $scope.aaa = function() { 121 location.assign("../www/aaa.html") 122 123 } 124 $scope.aaa = function() { 125 location.assign("../www/aaa.html") 126 127 } 128 }) 129 </script> 130 </body> 131 132 </html>
2使用ionic框架提供的樣式進行APP製作--圖片輪播及載入動畫

1 <div> 2 <ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000"> 3 <ion-slide> 4 <div class="box blue" on-tap="aaa()"> 5 <h1>BLUE</h1></div> 6 </ion-slide> 7 <ion-slide> 8 <div class="box yellow"> 9 <h1>YELLOW</h1></div> 10 </ion-slide> 11 <ion-slide> 12 <div class="box pink"> 13 <h1>PINK</h1></div> 14 </ion-slide> 15 </ion-slide-box> 16 </div> 17 18 <script> 19 angular.module('todo', ['ionic']) 20 .controller("todo", function($scope, $timeout, $ionicLoading) { 21 // 頁面載入動畫 22 $ionicLoading.show({ 23 content: 'Loading', 24 animation: 'fade-in', 25 showBackdrop: true, 26 maxWidth: 200, 27 showDelay: 0 28 }); 29 30 // 設置載入動畫結束時間 31 $timeout(function() { 32 $ionicLoading.hide(); 33 $scope.stooges = [{ 34 name: 'Moe' 35 }, { 36 name: 'Larry' 37 }, { 38 name: 'Curly' 39 }]; 40 }, 400); 41 46 $scope.myActiveSlide = 0; 47 }) 48 </script>
目前還在學習製作中,感覺Ionic還是比較好用的一個框架。



