(2.2)第二種擴展方式,隱示擴展,通過__proto__屬性。 2,簡單方式實現繼承 使用圖梳理一下原理: 索引的變化: (1) ...
1.原型是一個對象,其他對象可以通過它實現屬性的繼承
所有對象在預設的情況下都有一個原型,因為原型的本身也是對象,
所以一個類的真正原型是被類的內部[prototype]屬性所指出
2.什麼可以稱之為對象?
在JavaScript中一個對象:就是任何的無序的鍵值對的集合function var a={}
如果他不是一個主數據類型(undefined null boolean number string)其他的通通叫做對象。
JavaScript中的原型(prototype)是和函數(function緊密相連的)
var o={} 他不是有用function他有原型嗎? 答:必須的
每一個通過new操作符生成出來的對象都持有一個屬性__proto__,這個屬性保存了創建他的構造函數的prototype的原型的引用。
類的擴展方式有兩類共三種:
說明一下,是在原型鏈上層擴展出來的。
兩類:分為是否是function定義的類分為兩種。
由function定義的只有一種,不是有function定義的有兩種。
(1)由function定義的類
function person() {}//定義一個空對象
person.prototype.name="我是一個在原型鏈上層擴展出來的";//屬性擴展
person.prototype.showName=function () {
alert(this.name);//this表示調用本函數的一個具體實例化的類
}
new person().showName();//調用方式
(2)不是由function定義的類,有隱示擴展和顯示擴展。
(2.1)第一種擴展方式,顯示擴展,通過Object
Object.getPrototypeOf(cat).name="貓咪";//通過object獲取原型鏈
(2.2)第二種擴展方式,隱示擴展,通過__proto__屬性。
cat.__proto__.age=9;//我在上層《==》 cat.age=10;
(3)調用
cat.name+cat.age //貓咪 10
畫圖理解為:

梳理一下,類擴展方法
function person() { this.getName=function (str) { alert(str); } } person.prototype.getAge=function (age) { alert(age); }
1,實現一個空類繼承function定義的類的屬性.
方法為,讓空類的對象所持有的原型的索引(__proto__)變成function類所持有的原型的索引(prototype)。
var b={};//空類 b.__proto__=per.prototype;//讓空類 的對象所持有的原型的索引(__proto__)變成function類所持有的原型的索引(prototype) 原型鏈 上級對等 【此時為類的索引】 b.getAge(2);
2,簡單方式實現繼承
var b={};//空類 b.__proto__=new per();//指向per的per b.__proto__.constructor=b;//繼承後構造函數發生了改變,改變構造函數指向b本身的構造函數
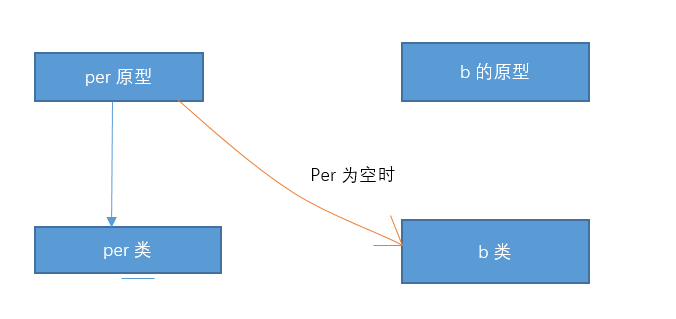
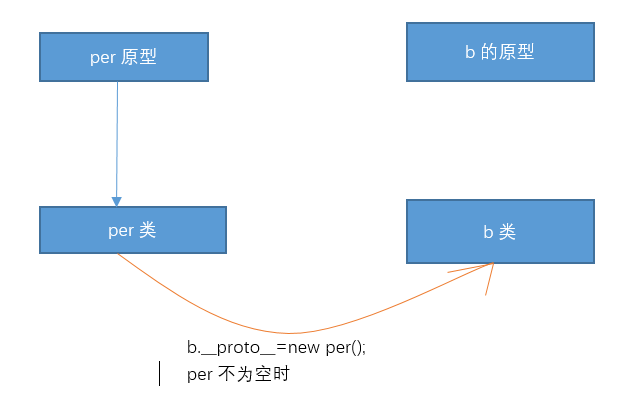
使用圖梳理一下原理:
索引的變化:
(1)

(2)如果per是空對象的話,類b就完全變成類per.

(3)當per不為空時,實質為,b.__proto__=new per();b類只接在per類後面。

此時b的構造函數是per的構造函數(b繼承per而來的)
但是,我們需要的時b類自身的構造函數,可以使用以下方法實現繼承後構造函數的改變。
b.__proto__.constructor=b;//只是改變構造函數
說明一下,此時為類b除去構造函數外繼承與類per。



