iOS9 發佈後,產生了一個使 App Thinning 無法正常運行的 bug。在iOS9.0.2 版本中,這個 bug 已經被修複,App Thinning 已經可以正常使用。當你從應用商店(App Store)下載應用時,請註意這點。iOS9 推出之後,大受歡迎。僅僅數周,已經有超過半數的 i ...
iOS9 發佈後,產生了一個使 App Thinning 無法正常運行的 bug。在iOS9.0.2 版本中,這個 bug 已經被修複,App Thinning 已經可以正常使用。當你從應用商店(App Store)下載應用時,請註意這點。
iOS9 推出之後,大受歡迎。僅僅數周,已經有超過半數的 iOS 設備安裝了這一新系統。這是 iOS 歷代版本中採納速度最快的—甚至打破了 2013 年 iOS7 創下的記錄。
關於 iOS9,筆者最近發表了一篇名為Search APIs and SFSafariViewController的文章,今天,筆者將繼續探討 iOS9 上另一個令人興奮的功能——App Thinning(應用瘦身)。在這篇教程里,我們將探討 App Thinning 之所以重要的原因,以及如何在你自己的 App 上使用這一令人興奮的功能。
根據 WWDC(蘋果全球開發者大會)的發佈,App Thinning 是一項可以改變整個下載進程的新技術。許多用戶反應,流量費用過高、iOS 設備的存儲空間有限,而下載速度卻不斷提升,為了適應這些問題,App Thinning 變得十分值得學習。此外,App Thinning 的發佈已經推遲了,現在正是學習關於這一新技術的最好時機。
前提條件
在本教程中,筆者假設你有 Xcode 實踐經驗而且知道如何使用 IDE。如果你對此不甚瞭解或者不確定 IDE 是什麼,也許你會想看看與此相關的優秀免費課程。
此外,筆者也假設你知道如何在 App Store 上發佈 app,也知道如何使用蘋果的Beta 應用測試服務 testflight。筆者不會具體說明如何使用 testflight,所以如果你對 testflight 不熟悉或者不清楚上傳發佈 app 的大體流程,筆者推薦你先看一看這篇 AppCoda 上的文章除了這些和你學習的意願之外,就沒有任何前提條件了。
以此為前提,讓我們開始吧。
App Thinning 的介紹
現今,市面上的 iOS 設備多種多樣,屏幕尺寸和解析度更是五花八門,這導致一個app 想在多種屏幕上都能視覺效果良好,就需要大量的優化資源(即 PNG 格式,JPEG 格式以及矢量 PDF 文件等)以匹配不同尺寸的屏幕。更糟糕的是,這導致用戶的下載量大幅增加。(之前的 iOS 版本強制要求用戶下載整個 app 文件,即使用戶使用的是 iPhone,也需要下載他們絕不會使用到的 ipad 圖像文件)16g 的iPhone 還是切實存在的(短時間內也不會消失),因此,讓你的 App 變得精簡而且迅速下載可以確保用戶留有足夠的空間,並且優化用戶體驗。App Thinning 讓這一切變得可能。
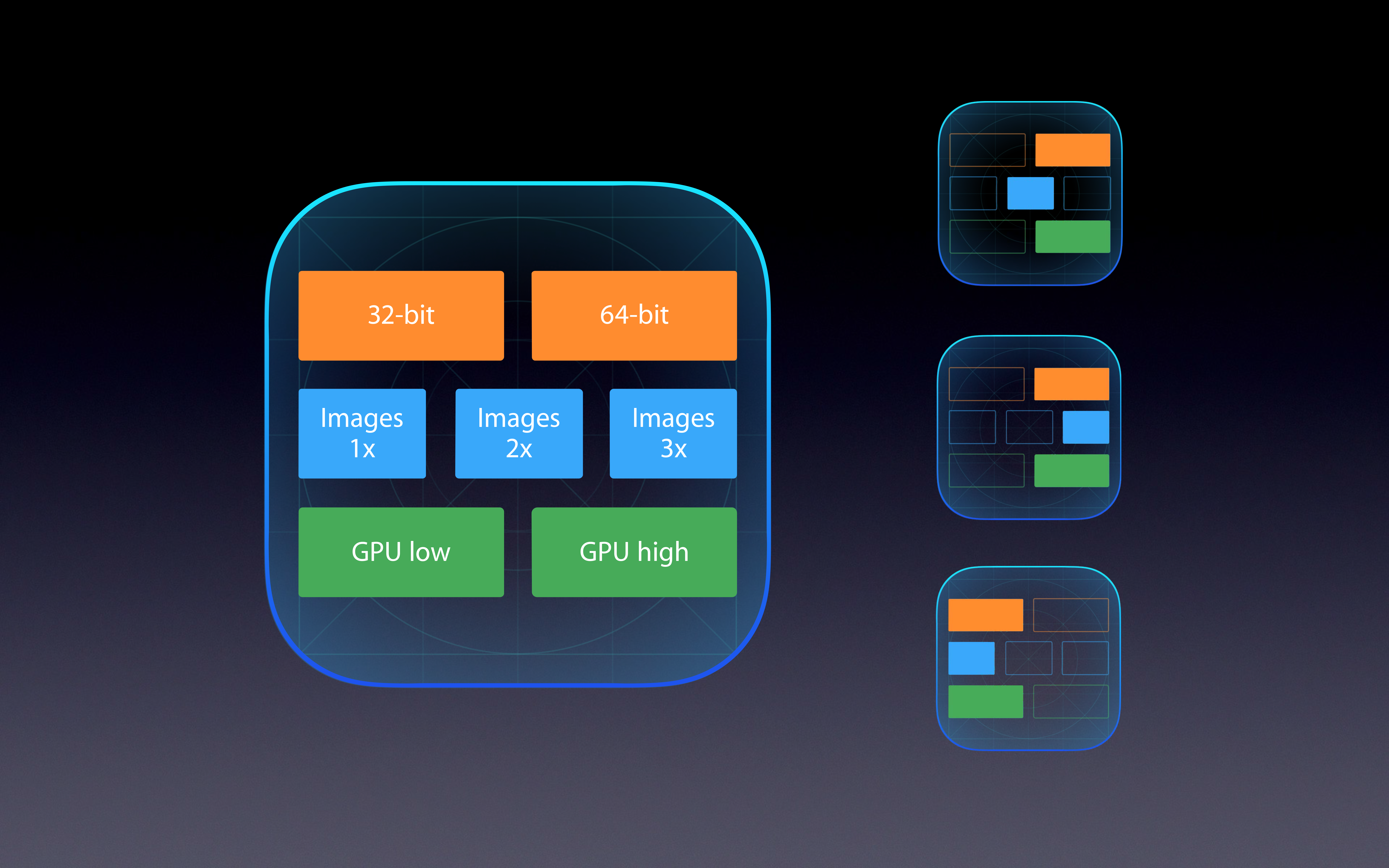
現今,App 不再是由簡單的代碼和圖像組成了。現代應用不僅僅包括可執行的代碼,還有不同的 32 位,64 位版本(針對如 arm64, arm7s, 和 arm7 等多種架構的優化),3D 圖形技術(如 OpenGL, Metal 等等),還有音頻以及其他不同的文件。總之,如今 App 功能極其複雜。這就是 App Thinning 發揮作用的地方。
App Thinning 會自動檢測用戶的設備類型(即型號名稱)並且只下載當前設備所適用的內容。換句話說,如果你使用的是 iPad Mini 1(1x解析度且非 retina 顯示屏)那麼只會下載 1x解析度(下文會有更多介紹)所使用的文件。更強大和更高解析度的 ipad(如iPad Mini 3或 4)所使用的資源將不會被下載。因為用戶僅需下載他/她自己當前使用的特定設備所需的內容,這不僅加快了下載速度,還節約了設備的存儲空間。
儘管一開始聽起來可能有點複雜,但是筆者會深入瞭解細節。幸運的是,這項工作的大部分會由 Xcode 和 App Store 負責完成,這使得開發者的生活輕鬆了許多。因此,本教程的重點在於對 App Thinning 的深刻理解以及其實現技術,並不會有大量的代碼。
App Thinning 主要有以下三個方面:App Slicing(應用程式的劃分),Bitcode以及按需載入資源。在本教程中,筆者會一一詳述每個方面。
App Slicing
關於 App Thinning,本文探討的第一個方面就是劃分問題。根據蘋果官方文獻的描述「Slicing 是為應用捆綁包創建、分發不同變體以適應不同目標設備的過程。一個變體只包含針對某個目標設備的可執行架構與資源。」 換句話說,App Slicing僅向設備傳送與之相關的資源(取決於屏幕解析度,架構等等)。事實上,App Slicing 負責處理 App Thinning 的主要流程。
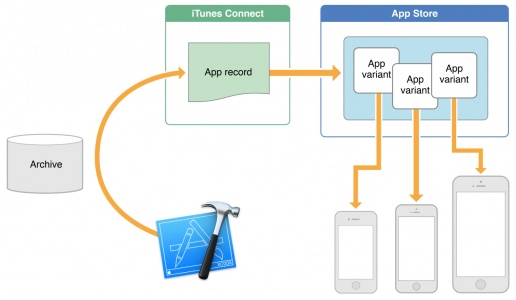
當你準備好提交 app 時,通常會(但必須使用 Xcode7,因為它包含支持 App Thinning 的 iOS9 SDK)向 iTtunes Connect 上傳 .IPA 或 .App 文件。然後,應用商店分割該應用,創建特定的變體以適應性能不同設備。
On Demand Resources
按需載入資源
想要充分理解 App Thinning,你必須理解按需載入資源(On Demand Resources , ODR)。按需載入資源是在 app 第一次安裝後可下載的文件。舉例說明,當玩家解鎖游戲的特定關卡後可以下載新關卡(和這個關卡相關的特定內容)。此外,玩家已經通過的關卡可以被移除以便節約設備上的存儲空間。
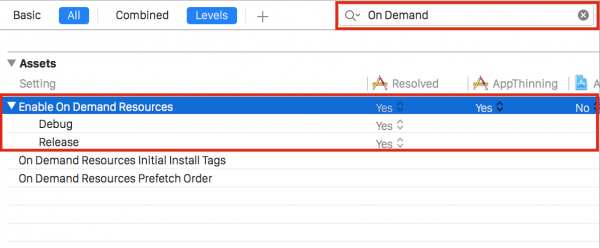
開啟按需載入資源功能涉及改變 Xcode 中的設置(在編譯設置(Build Settings)下),將「啟用按需載入資源”選中為 是」 。
Bitcode
App Thinning 的最後一個方面是 bitcode。Bitcode 有些抽象,但在本質上它也是蘋果在用戶下載前優化app的新方式。Bitcode 使得 app 無論在何設備上都能快速高效地運行。Bitcode 使用最新的編譯器自動編譯app並且針對特定架構進行優化。(例如,針對 iPhone 6s和 iPad Air 2等 64 位處理器的 arm64)
Bitcode 不會下載應用針對不同架構的優化,而僅下載與特定設備相關的優化,使得下載量更小,同時與前文所述的 App Thinning 技術緊密合作。
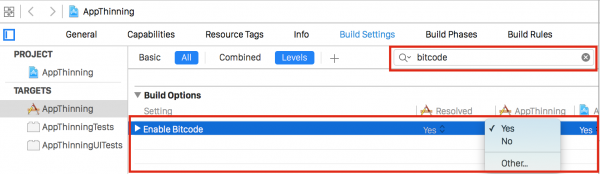
Bitcode 是 iOS 上較新的功能,對於新的項目需要手動開啟。這可以通過選擇Build Settings(編譯設置)下的項目設置,將 bitcode 設為 YES 來完成。
在自己的項目中應用 App Thinning
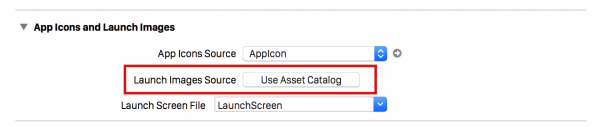
雖然 Xcode 和 App Thinning 負責處理 App Thinning 的主要流程,但是你還是要採取一定的預防措施以確保你的 app 支持這項新技術。首先,你必須使用資產目錄。資產目錄在大部分 app 上是預設啟用的。如果你尚未啟用資產目錄,現存的許多文件都可以通過下圖的方式點擊 Xcode 項目設置中“啟用資產目錄”轉移到目錄下。
Sprite Atlases 是 Xcode7 中的新特性。Sprite Atlases 本質上就是資產目錄的組合,也是 SpriteKit(Xcode用來創建2D游戲的技術)的核心。所以說,如果你使用 SpriteKit,那麼 app thinning 就是必須的。
App Thinning 的測試
正如上文所述,Xcode 和 App Store 負責處理大部分的 App Thinning 進程,讓這項技術變得真正易於在你的 app 上應用。但是,假如你想測試自己的 app 以確定它已經為 app thinning 做好準備,應該怎麼辦呢?幸運的是,蘋果的 TestFlight 為我們提供了完美的解決方案。
在本教程的後半段,筆者會探討如何在 TestFlight 上使用 App Thinning。
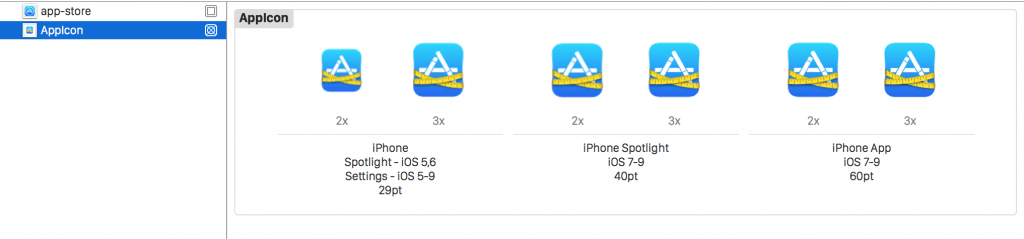
首先,下載這個幾乎空白的項目,將它解壓縮,併在 Xcode 中運行。你會發現該項目中除了幾張資產目錄下的圖像(而沒有大量的代碼),並無太多內容。該資產目錄也包含了該應用圖標的 1x、2x、3x 版本。
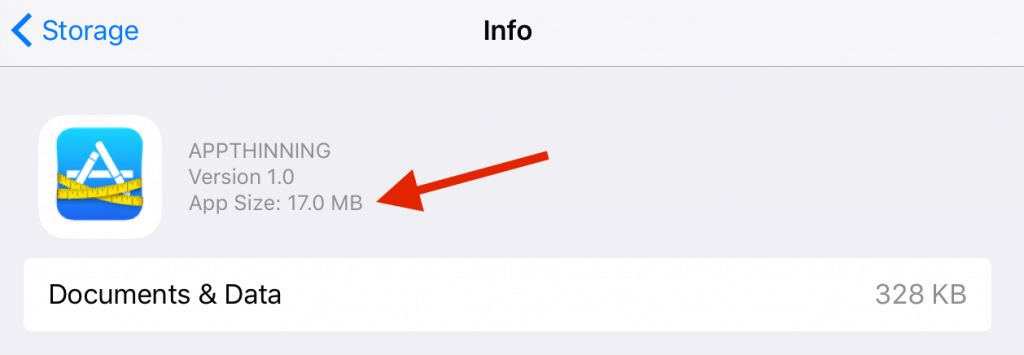
首先,在模擬器或設備上運行該應用。打開設置應用程式,單擊「存儲空間與 iCloud 用量」 (在非 iOS 的 9 設備上只是「存儲」 ),然後選擇「管理存儲空間」 。向下滾動找到剛剛編譯的應用程式,然後點擊它。你會發現它大約只有 17.0 MB 大小(當上傳到 iTunes Connect 時大小可能略有不同)。
aa 
當你使用 Xcode 編譯和運行一個應用時,Xcode 不會自動處理應用程式變種和 App Thinning。這樣,整個應用程式文件還是在你的設備上。
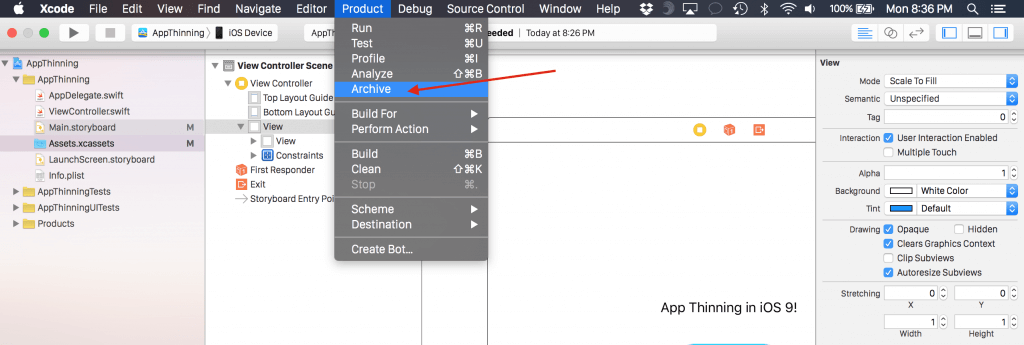
然後點擊 Xcode 的產品選項(Product tab)並且選擇存檔(Archive)。 
註:你有可能需要先修改應用程式的 Bundle Identifier 去匹配你自己創建的程式。否則,該應用程式將無法上傳到 iTunes Connect 上。

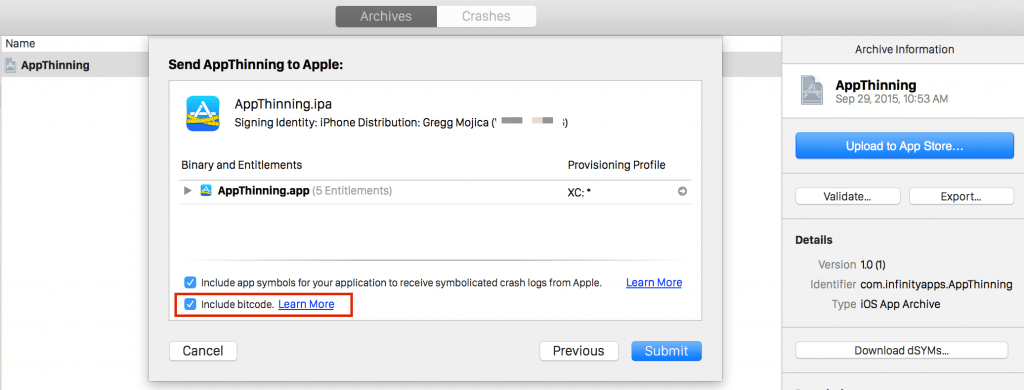
確保你在選擇「提交」之前選擇了「包含 bitcode」。如果一切順利,你會看到一個綠色的對號提示你項目已經成功更新了。
現在點擊這裡 登錄 iTunes Connect ,創建一個新的應用程式(填入適當的捆綁包 ID,應用程式名稱等)。如果你不確定怎麼做,請參考AppCoda TestFlight 教程。
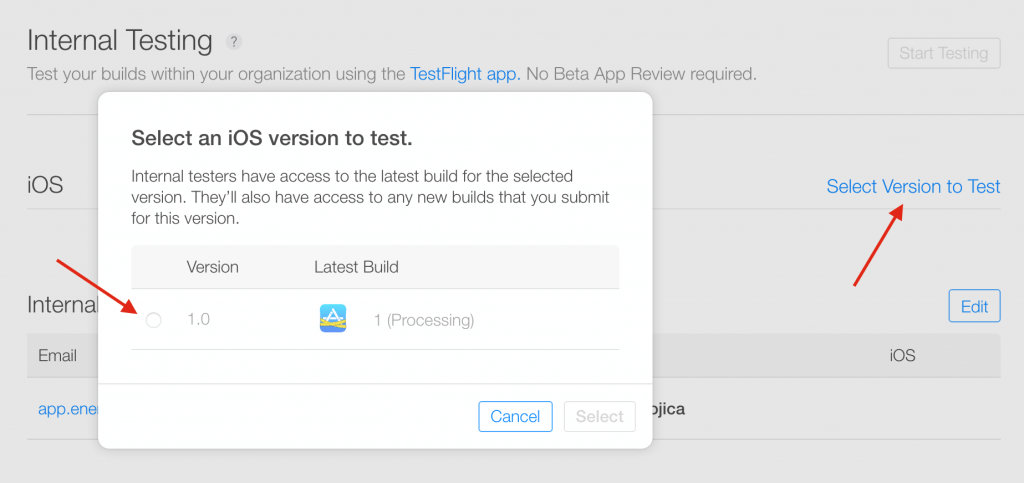
將自己添加為內部測試員。要註意,在建立項目時數個小時都處於「處理中狀態並不尋常。一旦應用程式處理完畢,就選中它並按下 開始測試」。
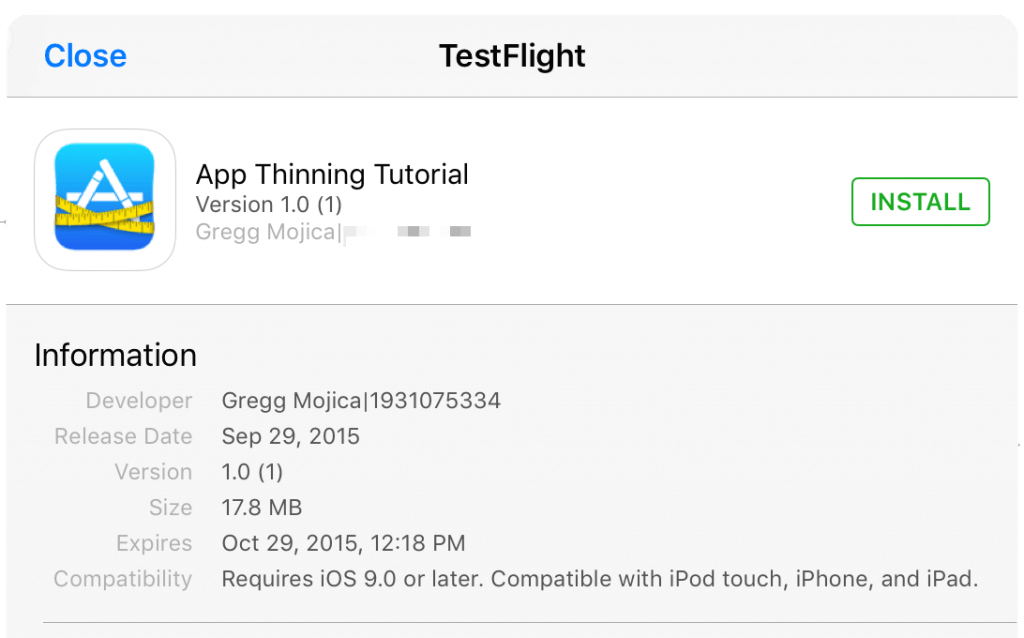
你將會收到一封電子郵件。請確保使用你想測試的 iOS 設備,並接受郵件邀請。你會被帶到 TestFlight 應用。 
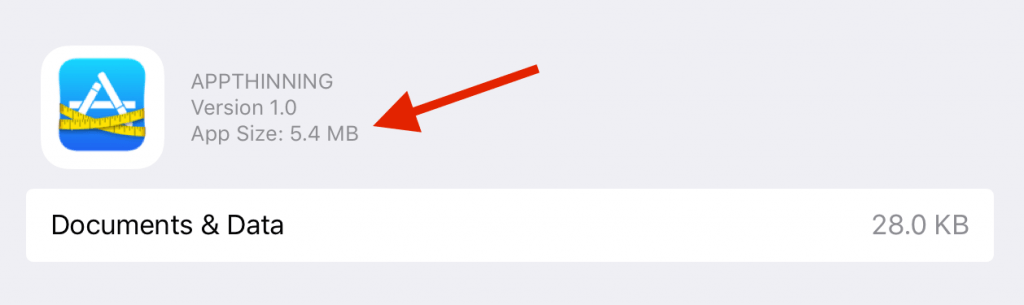
安裝這個版本。完成之後,返回到應用程式設置,瀏覽存儲,找到我們之前的應用程式。發現這個應用程式現在僅有 5.4MB 了。這就是 App Thinning 的傑作! 
哇!你的一個非常精簡的應用程式都節省了 12.4MB 的存儲空間。那麼,包含多個不同資源的應用程式將會得到更加顯著的大小變化!
參考鏈接:
http://www.cocoachina.com/ios/20150612/12135.html
http://www.jianshu.com/p/330303ac0410
2. 官方網站鏈接:
http://help.apple.com/xcode/mac/current/#/devbbdc5ce4f
官網文檔
App thinning overview (iOS, tvOS, watchOS)
The App Store and operating system optimize the installation of iOS, tvOS, and watchOS apps by tailoring app delivery to the capabilities of the user’s particular device, with minimal footprint. This optimization, called app thinning, lets you create apps that use the most device features, occupy minimum disk space, and accommodate future updates that can be applied by Apple. Faster downloads and more space for other apps and content provides a better user experience.
Slicing (iOS, tvOS)
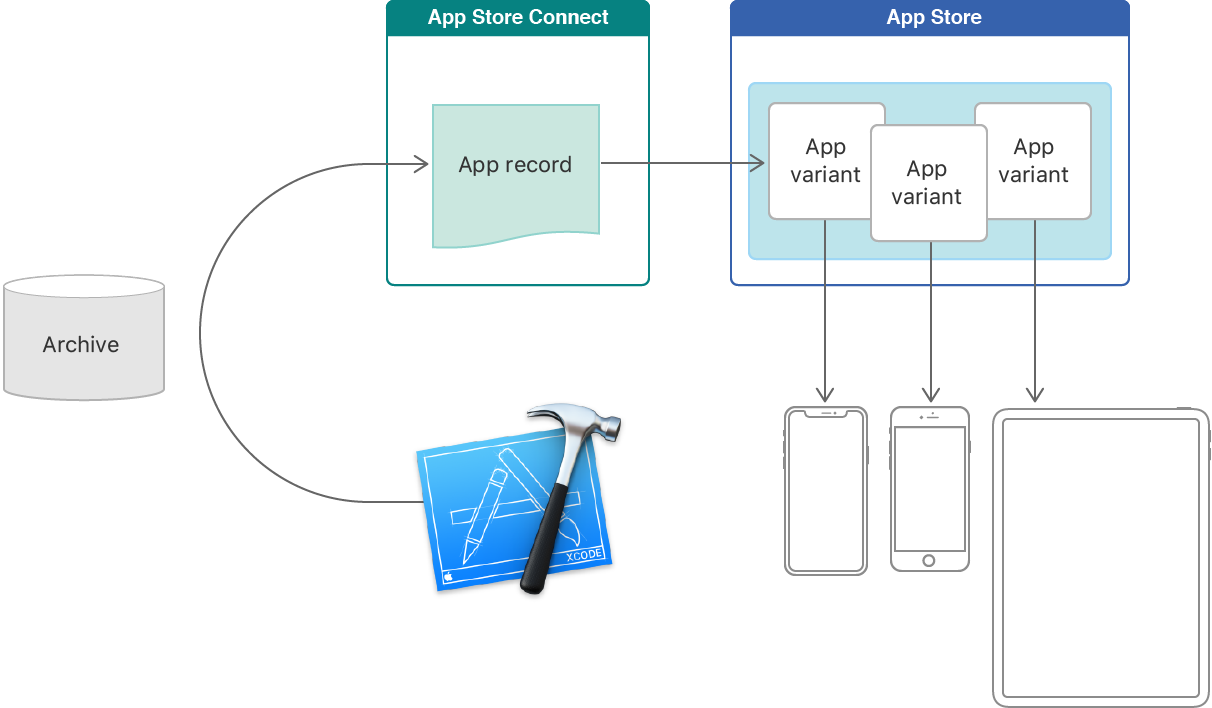
Slicing is the process of creating and delivering variants of the app bundle for different target devices. A variant contains only the executable architecture and resources that are needed for the target device. You continue to develop and upload full versions of your app to iTunes Connect. The App Store will create and deliver different variants based on the devices your app supports. Use asset catalogs so that the App Store can select images, GPU resources, and other data appropriate for each device variant. When the user installs an app, a variant for the user’s device is downloaded and installed.
Xcode simulates slicing during development so you can create and test variants locally. Xcode slices your app when you build and run your app on a device or in Simulator. When you create an archive, Xcode includes the full version of your app but allows you to export variants from the archive.
Note: Sliced apps are supported on devices running 9.0 and later; otherwise, the App Store delivers universal apps to customers.

Bitcode
Bitcode is an intermediate representation of a compiled program. Apps you upload to iTunes Connect that contain bitcode will be compiled and linked on the App Store. Including bitcode will allow Apple to re-optimize your app binary in the future without the need to submit a new version of your app to the App Store.
For iOS apps, bitcode is the default, but optional. For watchOS and tvOS apps, bitcode is required. If you provide bitcode, all apps and frameworks in the app bundle (all targets in the project) need to include bitcode.
Xcode hides your app’s symbols by default, so they are not readable by Apple. When you upload your app to iTunes Connect, you have the option of including symbols. Including symbols allows Apple to provide crash reports for your app when you distribute your app using TestFlight or distribute your app through the App Store. If you’d like to collect and symbolication crash reports yourself, you don’t have to upload symbols. Instead, you can download the bitcode compilation dSYM files after you distribute your app.
On-Demand Resources (iOS, tvOS)
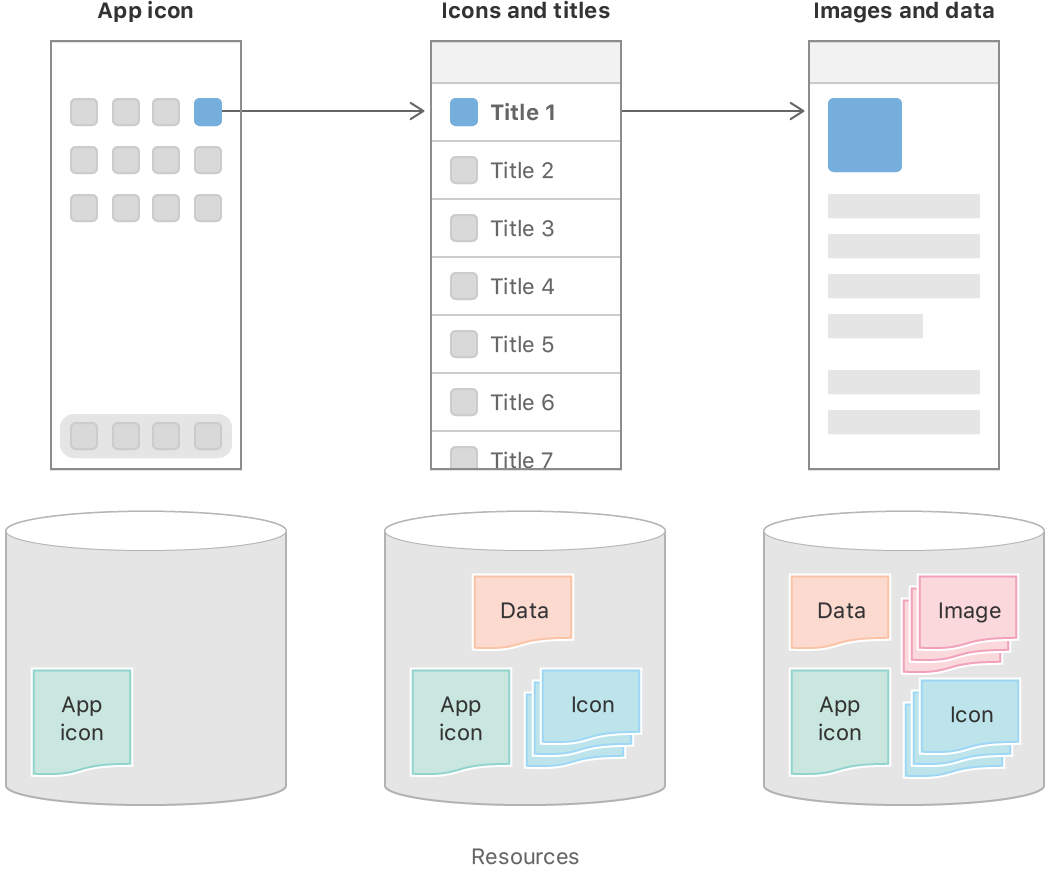
On-demand resources are resources—such as images and sounds—that you can tag with keywords and request in groups, by tag. The App Store hosts the resources on Apple servers and manages the downloads for you. The App Store also slices on-demand resources, further optimizing variants of the app.
On-demand resources provide a better user experience:
-
App sizes are smaller so apps download faster, improving the first-time launch experience.
-
On-demand resources download in the background, as needed, while the user explores your app.
-
The operating system purges on-demand resources when they are no longer needed and disk space is low.
For example, a master-detail app may divide resources into levels and request the next level of resources only when the app anticipates that the user will move to that level. Similarly, the app can request In-App Purchase resources only when the user makes the corresponding in-app purchase.

Note: If you distribute your app to registered devices (outside of the App Store), you must host the on-demand resources yourself.
To set up on-demand resources in your app, read On-Demand Resources Guide and NSBundleResourceRequest.
Was this help page useful? Send feedback.



