[1]定義 [2]分類 [3]表格類元素 [4]註意事項
目錄
[1]block [2]inline [3]inline-block[4]none [5]list-item [6]run-in [7]table [8]inline-table [9]table-cell [10]table-caption前面的話
display屬性在網頁佈局中非常常見,但經常用到的僅僅是block、inline-block、inline和none等寥寥幾個屬性值,本文將詳細介紹display屬性的各個方面
定義
display屬性用於規定元素生成的框類型,影響顯示方式
值: none | inline | block | inline-block | list-item | run-in | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-colume-group | table-column | table-cell | table-caption | inherit
初始值: inline
應用於: 所有元素
繼承性: 無
[註意]IE7-瀏覽器不支持table類屬性值及inherit
分類
block
【特征】
[1]不設置寬度時,寬度撐滿一行
[2]獨占一行
[3]支持寬高
【標簽】
<address><article><aside><blockquote><body><dd><details><div><dl><dt><fieldset><figcaption><figure><footer><form><h1><header><hgroup><hr><html><legend><menuitem><nav><ol><optgroup><option><p><section><summary><ul>
[註意]menuitem標簽只有firefox支持
【不支持的樣式】
[1]vertical-align
inline
【特征】
[1]內容撐開寬度
[2]非獨占一行
[3]不支持寬高
[4]代碼換行被解析成空格
【標簽】
<a><abbr><area><b><bdi><bdo><br><cite><code><del><dfn><em><i><ins><kbd><label><map><mark><output><pre><q><rp><rt><ruby><s><smap><small><span><strong><sub><sup><time><u><var><wbr>
【不支持的樣式】
[1]background-position
[2]clear
[3]clip
[4]height | max-height | min-height
[5]width | max-width | min-width
[6]overflow
[7]text-align
[8]text-indent
[9]text-overflow
inline-block
【特征】
[1]不設置寬度時,內容撐開寬度
[2]非獨占一行
[3]支持寬高
[4]代碼換行被解析成空格
【標簽】
<audio><button><canvas><embed><iframe><img><input><keygen><meter><object><progress><select><textarea><video>
【不支持的樣式】
[1]clear
[2]text-align
[3]text-indent
none
【特征】
隱藏元素並脫離文檔流
【標簽】
<base><link><meta><title><datalist><dialog><param><script><source><style>
list-item
【特征】
[1]不設置寬度時,寬度撐滿一行
[2]獨占一行
[3]支持寬高
run-in
run-in是一個有意思的塊/行內元素混合,可以使某些塊級元素成為下一個元素的行內部分。如果一個元素生成run-in框,而且該框後面是一個塊級框,那麼該run-in元素將成為塊級框開始處的一個行內框,run-in框格式化成另一個元素中的行內框,但它們仍從文檔中的父元素繼承屬性
[註意]只有safari和IE8+支持
<h3 style="display:run-in">run-in test</h3> <p>paragraph</p>

若run-in框後面不是塊級框時,run-in框本身將成為塊級框
<span style="display:run-in">run-in test</span> <span>paragraph</span>

表格類元素
table{display: table;} thead{display: table-header-group;} tbody{display: table-row-group;} tfoot{display: table-footer-group;} tr{display: table-row;} td,th{display: table-cell;} col{display: table-column;} colgroup{display: table-column-group;} caption{display: table-caption;}
表格類元素的display共有以上幾種,<thead><tbody><tfoot><tr><col><colgroup>因為無法設置margin和padding用的較少,下麵將著重介紹下<table>、<td>、<th>、<caption>這四個標簽對應的display屬性
table
【特征】
[1]不設置寬度時,寬度由內容撐開
[2]獨占一行
[3]支持寬高
[4]預設具有表格特征,可設置table-layout、border-collapse、border-spacing等表格專有屬性
inline-table
【特征】
[1]不設置寬度時,寬度由內容撐開
[2]非獨占一行
[3]支持寬高
[4]預設具有表格特征,可設置table-layout、border-collapse、border-spacing等表格專有屬性
table-cell
【特征】
[1]不設置寬度時,寬度由內容撐開
[2]非獨占一行
[3]支持寬高
[4]垂直對齊
[5]同級等高
table-caption
【特征】
[1]不設置寬度時,寬度由內容撐開
[2]獨占一行
[3]支持寬高
註意事項
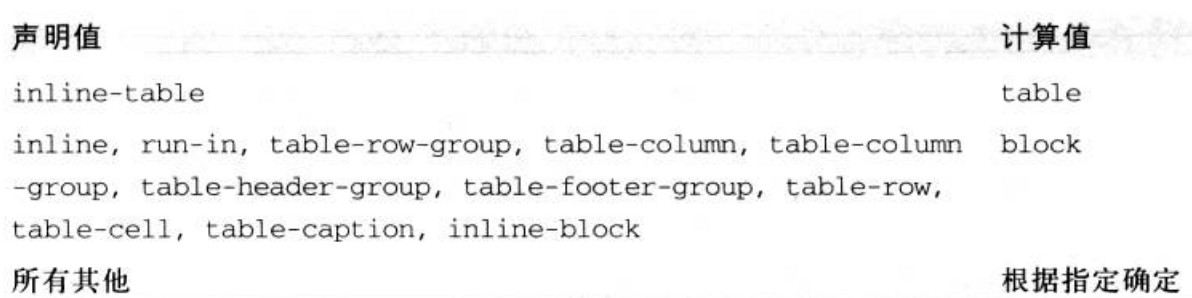
【1】如果一個元素是絕對定位元素,float的值設置為none,對於浮動元素或絕對定位元素,計算值由聲明值確定

【2】對於根元素,如果聲明為值inline-table或table,都會得到計算值table,聲明為none時則會得到同樣的計算值none,所有其他display值都計算為block



