原文發表於cu:2016-08-25 參考文檔: 本文針對Nginx幾個常用特性做簡單驗證(高手請略過),通過簡單的驗證熟悉配置。 一.環境準備 1. 操作系統 CentOS-7-x86_64-Everything-1511 2. Nginx版本 Nginx-1.11.3: http://nginx ...
原文發表於cu:2016-08-25
參考文檔:
- Nginx 反向代理、負載均衡、頁面緩存、URL重寫等:http://freeloda.blog.51cto.com/2033581/1288553
- Nginx反向代理/負載均衡簡單配置:http://www.cnblogs.com/jacktang/p/3669115.html
- Nginx反向代理,後端web如何獲取真實ip: http://www.bubuko.com/infodetail-822723.html
本文針對Nginx幾個常用特性做簡單驗證(高手請略過),通過簡單的驗證熟悉配置。
一.環境準備
1. 操作系統
CentOS-7-x86_64-Everything-1511
2. Nginx版本
Nginx-1.11.3: http://nginx.org/download/nginx-1.11.3.tar.gz
安裝配置請見:http://blog.chinaunix.net/uid-26168435-id-5715005.html
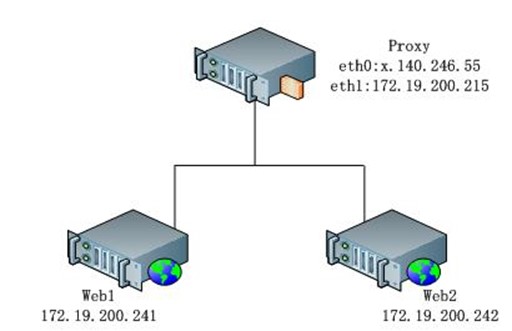
3. 拓撲圖

- Proxy伺服器為採用VMware ESXi虛擬出的1台伺服器,已安裝並啟動nginx服務,前段訪問地址x.140.246.55(真實的互聯網ip地址,隱去),後端地址172.19.200.215;
- Web1伺服器為採用Docker技術生成的1台伺服器,已安裝並啟動nginx服務,ip地址172.19.200.241;
- Web2同Web1伺服器,ip地址172.19.200.242;
-
設置web1/2測試頁面(路徑參考nginx安裝步驟),以方便後續查看驗證結果,如下:
web1:
[root@e84e8f6ba866 ~]# echo "<h1>Welcome to test site web1!</h1>" /usr/local/nginx/html/index.html

web2:
[root @56f610597bcd ~]# echo "<h1>Welcome to test site web2!</h1>" /usr/local/nginx/html/index.html

二.反向代理
1. 反向代理說明
指令:proxy_pass
語法:proxy_pass URL
使用欄位:location欄位
#URL可以是被代理伺服器的ip地址,ip地址+埠或者被映射的url
2. 反向代理配置
#被代理伺服器暫時設置web1; #重要:重新載入nginx配置文件,重新載入之前可以通過” /usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf”測試配置文件修改是否正確 [root@localhost ~]# cd /usr/local/nginx/conf/ [root@localhost conf]# vim nginx.conf location / { proxy_pass http://172.19.200.241; } [root@localhost conf]# service nginx reload
3. 驗證
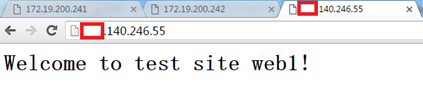
方式1:通過瀏覽器訪問代理伺服器,返回結果是web1的測試頁面,如下:

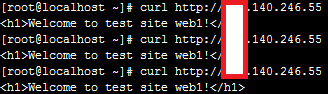
方式2:通過curl命令訪問代理伺服器,返回結果是web1的測試頁面,如下:
[root@localhost ~]# curl http://x.140.246.55

4. 查看web伺服器的訪問日誌
#從訪問日誌看到,客戶端ip都是nginx代理伺服器的後端ip,後端web伺服器並沒有捕獲到真實客戶端ip [root@e84e8f6ba866 ~]# cd /usr/local/nginx/logs/ [root@e84e8f6ba866 logs]# tail -f access.log 172.19.200.215 - - [24/Aug/2016:09:20:49 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36" 172.19.200.215 - - [24/Aug/2016:09:20:49 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36" 172.19.200.215 - - [24/Aug/2016:09:20:52 +0000] "GET / HTTP/1.0" 200 36 "-" "curl/7.29.0" 172.19.200.215 - - [24/Aug/2016:09:20:53 +0000] "GET / HTTP/1.0" 200 36 "-" "curl/7.29.0"
5. web伺服器捕獲真實客戶端ip
1)修改nginx代理伺服器配置
#”proxy_set_header X-Real-IP $remote_addr”指令將發送到被代理伺服器的請求頭重新定義或者增加一些欄位;此值可以是一個文本,變數或它們的組合; #proxy_set_header在指定的欄位中沒有定義時會從它的上級欄位繼承。 [root@localhost ~]# cd /usr/local/nginx/conf/ [root@localhost conf]# vim nginx.conf location / { proxy_set_header X-Real-IP $remote_addr; proxy_pass http://172.19.200.241; } [root@localhost conf]# service nginx reload
2)修改web伺服器配置
#”set_real_ip_from IP”指令在http欄位內,但在server欄位之外,IP為nginx代理伺服器可訪問到後端web伺服器的地址。 [root@e84e8f6ba866 ~]# cd /usr/local/nginx/conf/ [root@e84e8f6ba866 conf]# vim nginx.conf set_real_ip_from 172.19.200.215; [root@e84e8f6ba866 conf]# service nginx reload
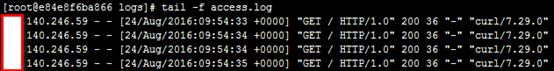
6. 驗證捕獲真實客戶端ip
#在客戶端使用curl命令訪問代理伺服器,查看後端web伺服器訪問日誌; #從訪問日誌看到,後端web伺服器已捕獲到真實客戶端ip [root@e84e8f6ba866 logs]# tail -f access.log

三.負載均衡
1. 負載均衡說明
1)upstream模塊
upstream是Nginx的HTTP Upstream模塊,此模塊通過一個簡單的調度演算法來實現客戶端ip到後端伺服器的負載均衡。
2)upstream支持的負載均衡演算法
(1)輪詢(預設)
每個請求按時間順序逐一分配到不同的後端伺服器,如果後端某台伺服器宕機,故障系統被自動剔除,使用戶訪問不受影響。可以通過weight 指定輪詢權值,weight值越大,分配到的訪問機率越高,主要用於後端每個伺服器性能不均的情況下。
(2)ip_hash
每個請求按訪問ip的hash結果分配,這樣來自同一個IP的訪客固定訪問一個後端伺服器,可有效解決動態網頁存在的session共用問題。
(3)fair
比上面兩個更加智能的負載均衡演算法。此演算法可以依據頁面大小和載入時間長短智能地進行負載均衡,即根據後端伺服器的響應時間來分配請求,響應時間短的優先分配。Nginx本身不支持fair,如果需要使用這種調度演算法,必須下載Nginx的upstream_fair模塊。
(4)url_hash
此方法按訪問url的hash結果來分配請求,使每個url定向到同一個後端伺服器,可進一步提高後端緩存伺服器的效率。Nginx本身不支持url_hash,如果需要使用這種調度演算法,必須安裝Nginx 的hash軟體包。
3)upstream支持的狀態參數
在upstream模塊中,可以在每個後端伺服器後設置負載均衡調度中的狀態。常用的狀態有:
(1)down
表示當前的server暫時不參與負載均衡。
(2)backup
預留的備份機器,當其他所有的非backup機器出現故障或者忙的時候,才會請求backup機器,因此這台機器的壓力最輕。
(3)max_fails
允許請求失敗的次數,預設為1。當超過最大次數時,返回proxy_next_upstream 模塊定義的錯誤。
(4)fail_timeout
在經歷了max_fails次失敗後,暫停服務的時間,max_fails可以和fail_timeout一起使用。
2. 負載均衡配置
[root@localhost ~]# cd /usr/local/nginx/conf/ #upstream模塊在http欄位內, server模塊之外;upstream指定的負載均衡名可自定義,後面location欄位中”proxy_pass”指令調用自定義的負載均衡名即可; #weight值預設可不用配置,如果後端伺服器性能不均,可以通過weight值負載調度; #可以通過backup狀態參數預留備份伺服器; #預設使用輪詢調度演算法,如果使用ip_hash調度演算法,後端伺服器的負載均衡調度狀態不能是backup [root@localhost conf]# vim nginx.conf upstream test.backend { # ip_hash; server 172.19.200.241 weight=1; server 172.19.200.242 weight=1; # server 127.0.0.1:8080 backup; } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_set_header X-Real-IP $remote_addr; proxy_pass http://test.backend; } } [root@localhost conf]# service nginx reload
3. 驗證
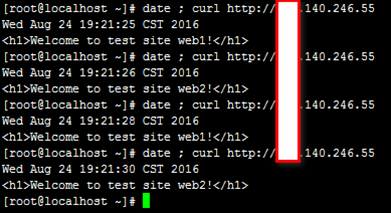
採用curl命令訪問代理伺服器,交替返回web1與web2的測試頁面,如下:
[root@localhost ~]# date ; curl http://x.140.246.55

四.頁面緩存
1. 頁面緩存說明
1)proxy_cache_path
指令:proxy_cache_path
語法:proxy_cache_path path [levels=number] keys_zone=zone_name:zone_size [inactive=time] [max_size=size];
使用欄位:http欄位,server欄位之外
#指令指定緩存的路徑和一些其他參數,緩存的數據存儲在文件中,緩存文件使用代理url的哈希值作為關鍵字與文件名;
#levels參數指定指定目錄結構,指定緩存的子目錄數,可以使用任意的1位或2位數字作為目錄結構,但最多只能是三級目錄,格式如X, X:X,或X:X:X,轉換為指令如"2", "2:2", "1:1:2"等;
#所有活動的key和元數據存儲在共用的記憶體池中,這個區域用keys_zone參數指定。共用池的名稱自定義,共用池的大小可用"m"代表單位;記憶體池的大小按照緩存頁面數的比例進行設置,一個頁面(文件)的元數據大小按照操作系統來定,如FreeBSD/i386下為64位元組,FreeBSD/amd64下為128位元組;
#inactive參數指定緩存超時時間,指定時間內沒有被請求的數據則刪除,預設inactive為10分鐘;
#一個名為cache manager的進程式控制制磁碟的緩存大小,它被用來刪除不活動的緩存與控制緩存大小,這些都在max_size參數中定義,當目前緩存的值超出max_size指定的值之後,超過其大小後最少使用數據(LRU替換演算法)將被刪除。
2)proxy_cache
指令:proxy_cache
語法:proxy_cache zone_name;
使用欄位:http, server, location
#設置一個緩存區域的(自定義)名稱,一個相同的區域可以在不同的地方使用;
#緩存指令依賴代理緩衝區(buffers),如果proxy_buffers設置為off,緩存不會生效。
3)proxy_cache_valid
指令:proxy_cache_valid
語法: proxy_cache_valid reply_code [reply_code …] time;
使用欄位: http, server, location
#為不同的應答設置不同的緩存時間,如:"proxy_cache_valid 200 302 10m;"
即應答代碼為200和302時,設置緩存時間為10分鐘;
#如果只定義時間:如:"proxy_cache_valid 5m;" 那隻對代碼為200, 301和302的應答進行緩存;
#可以使用any參數應答,如:" proxy_cache_valid any 1m;"
2. 頁面緩存變數說明
如果不在代理伺服器的配置文件中配置頁面緩存變數,則驗證時查看結果不方便。
1)$server_addr
伺服器地址,在完成一次系統調用後可確定這個值;如果要繞開系統調用,則必須在listen中指定地址並且使用bind參數。
2)$upstream_cache_status
MISS:未命中
EXPIRED – expired:請求被傳送到後端
UPDATING – expired:由於proxy/fastcgi_cache_use_stale正在更新,將使用舊的應答
STALE – expired:由於proxy/fastcgi_cache_use_stale超期,後端將得到過期的應答
HIT:命中
3. 頁面緩存配置
[root@localhost ~]# cd /usr/local/nginx/conf/ #緩存路徑自定義,註意key_zone定義的共用記憶體池與location欄位中”proxy_cache”對應; #兩個”add_header”指令增加了頭部,如不設置,驗證時不方便查看結果; #”proxy_buffering”如果是”off”,則緩存不生效 [root@localhost conf]# vim nginx.conf proxy_cache_path /usr/local/nginx/cache/testcache levels=1:2 keys_zone=testcache:20m max_size=1g; upstream test.backend { # ip_hash; server 172.19.200.241; server 172.19.200.242; # server 127.0.0.1:8080 backup } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; add_header X-Via $server_addr; add_header X-Cache $upstream_cache_status; location / { proxy_set_header X-Real-IP $remote_addr; proxy_pass http://test.backend; # proxy_buffering off; proxy_cache testcache; proxy_cache_valid 200 10m; } } #在”proxy_cache_path”中定義的路徑需要補充完整,並賦予許可權 [root@localhost conf]# mkdir -p /usr/local/nginx/cache/testcache [root@localhost conf]# chown www:www /usr/local/cache [root@localhost conf]# service nginx reload
4. 驗證
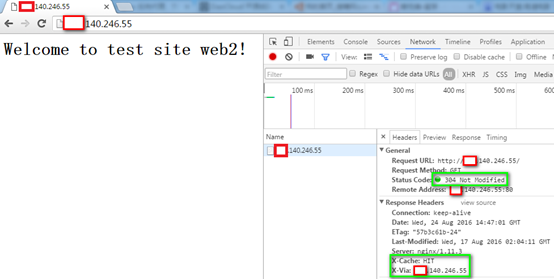
採用瀏覽器訪問代理伺服器,F5不斷刷新,返回web2(或者web1)的測試頁面,如下:

- 按F12可調用瀏覽器的開發調試工具,選擇Network選項,可看到Response Headers中,綠色方框中提示:"X-Cache: HIT" (與代理伺服器配置文件中" add_header"有關);
- 另註意General中,綠色方框中提示:" Status Code:304 Not Modified"。
五.URL重定向
URL重寫比較複雜,這裡只簡單的驗證一下重定向。
1. URL重寫模塊說明
重寫模塊Rewrite允許使用正則表達式重新URI,但需要PCRE庫的支持,並且可根據相關變數重定向和選擇不同的配置。
如果rewrite指令在server欄位中指定,那麼將在被請求的location確定之前執行;如果在指令執行後所選擇的location中有其他的重寫規則,那麼指令也被執行。如果在location中執行這個指令產生了新的URI,那麼location又一次確定了新的URI,這樣的迴圈可最多執行10次,超出後nginx將返回500錯誤。
2. 重定向配置
重定向驗證方案:將客戶端到web1上的請求重定向到web2。
設計:
- 將web2從負載均衡器中取消,負載均衡器只保留web1;
- (option) 將nginx反向代理服務有關頁面緩存的設置取消,防止干擾驗證結果;
- 在web1 的配置文件中設置重定向規則。
1)Nginx反向代理服務配置
[root@localhost ~]# cd /usr/local/nginx/conf/ [root@localhost conf]# vim nginx.conf upstream test.backend { # ip_hash; server 172.19.200.241 weight=1; # server 172.19.200.242 weight=1; # server 127.0.0.1:8080 backup } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_set_header X-Real-IP $remote_addr; proxy_pass http://test.backend; } [root@localhost conf]# service nginx reload
2)被代理伺服器web1配置
[root@e84e8f6ba866 ~]# cd /usr/local/nginx/conf/ [root@e84e8f6ba866 conf]# vim nginx.conf location / { root html; index index.html index.htm index.php; rewrite ^/ http://172.19.200.242; } [root@e84e8f6ba866 conf]# service nginx reload
3. 驗證
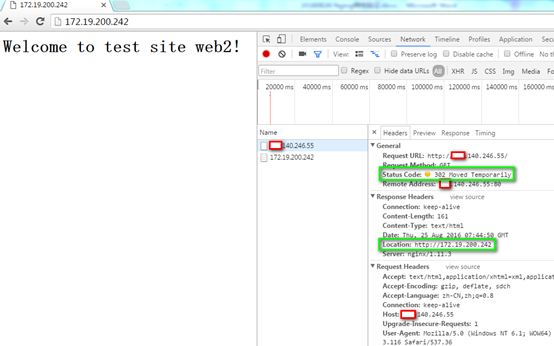
- 在客戶端瀏覽器訪問反向代理伺服器:http://x.140.246.55
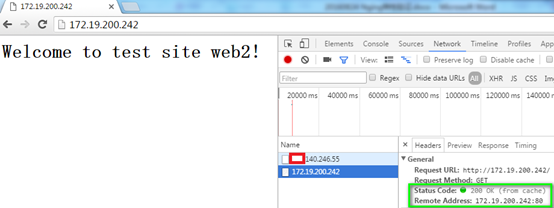
- 返回結果已重定向到web2(這裡客戶端能訪問到172.19.200.0網段,如果訪問不到,瀏覽器地址欄重定向到新的地址,但測試頁面返回錯誤);
- 使用開發調試工具可看到,訪問反向代理伺服器時,狀態碼為"302 Moved Temporarily",返回地址已重定向到"172.19.200.242",web2的地址;
- 重定向後的頁面返回狀態碼為"200 OK (from cache)"。