學習資源: Angular官網(建議翻牆):https://angularjs.org Angular中文官網:https://angular.cn 菜鳥教程:http://www.runoob.com/angularjs2 官網Demo: 我的學習步驟是從官網教程的DEMO下手,完全跟隨教程一步一 ...
學習資源:
Angular官網(建議FQ):https://angularjs.org
Angular中文官網:https://angular.cn
菜鳥教程:http://www.runoob.com/angularjs2
官網教程Demo:
我的學習步驟是從官網教程的DEMO下手,完全跟隨教程一步一步先走一遍。
Demo構建的程式,用於管理一群英雄,首先Dashboard(儀錶盤)展示了當前最勇敢的英雄,其次Dashboard頂部的另一個按鈕Heroes(英雄列表),點擊會切換到英雄列表視圖;點擊英雄名字時,路由會指向英雄詳情頁面,在此,可以進行修改英雄的名字。大致流程如此,基本涵蓋了Angular的核心知識。
搭建開發環境:
確保已安裝 node 和 npm,在命令行使用 node -v 和 npm -v ,查看版本,確保 node 是v4.x.x或更高,npm 為3.x.x或更高,官方提示老版本會產生錯誤。
安裝教程:https://docs.npmjs.com/getting-started/installing-node
如果不能FQ,可以使用淘寶的npm鏡像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org $ cnpm install
運行條件:
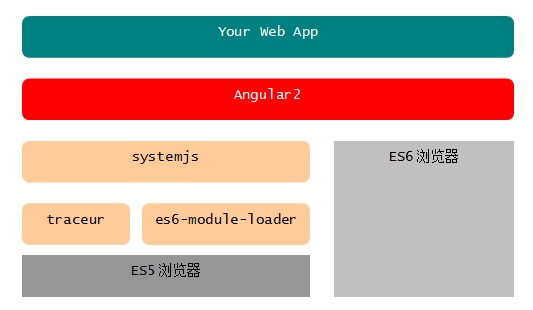
由於目前各種環境(瀏覽器或Node)暫不支持ES6的代碼,所以需要一些shim和polyfill(IE需要)讓ES6寫的代碼能夠轉化為ES5形式並可以正常運行在瀏覽器中。

從上圖可以看出在 Es5 瀏覽器下需要以下模塊載入器:
-
systemjs - 通用模塊載入器,支持AMD、CommonJS、ES6等各種格式的JS模塊載入。
-
es6-module-loader - ES6模塊載入器,systemjs會自動載入這個模塊。
-
traceur - ES6轉碼器,將ES6代碼轉換為當前瀏覽器支持的ES5代碼,systemjs會自動載入 這個模塊。
創建App:
步驟1. 全局安裝 Angular CLI
npm install -g @angular/cli
步驟2.創建新項目(需要耐心等待,創建新項目需要花費較多時間,大部分用來安裝npm包)
ng new my-app
步驟3. 啟動開發伺服器
cd my-app
ng serve --open(或 -o)
啟動成功後瀏覽器會自動打開並訪問 http://localhost:4200/
ng serve 命令會啟動開發伺服器,監聽文件變化,併在修改這些文件時重新構建此應用。
至此,項目已經創建,運行起來是 Angular 的一個簡單的樣式 "Welcome to app !"



