ASP.NET MVC中Bundle是用於打包捆綁資源的(一般是css和js),它是在全局文件Global.asax.cs中註冊Bundle,而註冊的具體實現預設是在App_Start文件夾的BundleConfig.cs中 為了便於說明,這裡在HomeController下新建一個Action,如 ...
ASP.NET MVC中Bundle是用於打包捆綁資源的(一般是css和js),它是在全局文件Global.asax.cs中註冊Bundle,而註冊的具體實現預設是在App_Start文件夾的BundleConfig.cs中
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
BundleConfig.RegisterBundles(BundleTable.Bundles); 在應用程式啟用時註冊Bundle
public class BundleConfig
{
// 有關綁定的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用於開發和學習的 Modernizr 的開發版本。然後,當你做好
// 生產準備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
為了便於說明,這裡在HomeController下新建一個Action,如下:
public ActionResult BundleTest()
{
return View();
}
這裡以使用Bootstrap為例,在視圖中使用@Styles.Render() 和@Scripts.Render() 引入css和js,參數是在BundleConfig註冊的名稱
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BundleTest</title>
@Styles.Render("~/Content/css")
</head>
<body>
@Scripts.Render("~/bundles/jquery", "~/bundles/bootstrap")
</body>
</html>
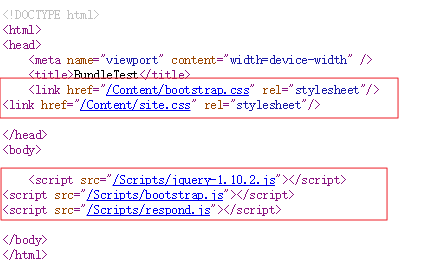
瀏覽頁面,查看源代碼,可以看到:

bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
由於在BundleConfig.cs中註冊上面的Bundle,@Styles.Render("~/Content/css")渲染時是引入~/Content/bootstrap.css和~/Content/site.css,js的渲染同理
為了驗證是否真正引入了BootStrap的css與js資源,這裡添加了一些簡單的BootStrap示例代碼,如下:

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BundleTest</title>
@Styles.Render("~/Content/css")
</head>
<body>
<div class="container">
<div class="header clearfix">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">首頁</a></li>
<li role="presentation"><a href="#">關於我們</a></li>
<li role="presentation"><a href="#">聯繫我們</a></li>
</ul>
</nav>
</div>
<form class="form-horizontal">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用戶名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="用戶名">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密碼</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="密碼">
</div>
</div>
<div class="form-group">
<label for="code" class="col-sm-2 control-label">驗證碼</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="code" placeholder="驗證碼">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 記住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登錄</button>
</div>
</div>
</form>
<footer class="footer">
<p>© 2017 Zhong.</p>
</footer>
</div> <!-- /container -->
@Scripts.Render("~/bundles/jquery", "~/bundles/bootstrap")
</body>
</html>
View Code
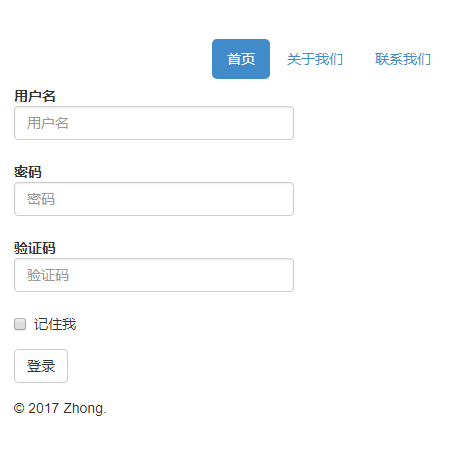
前臺瀏覽看效果(當瀏覽器足夠大時是橫向平鋪的,如果將瀏覽器縮小,則是垂直平鋪,示例中的表單部分最能體現出來):


改進
上面的Bundle是引入了未壓縮的css和js資源,但在實際應用中,出於為了減輕伺服器負載等原因,需要引入壓縮版的資源(一般是在未壓縮的命名後面加上min來命名,如jquery.js的壓縮版【有些叫法是精簡版】是jquery.min.js)
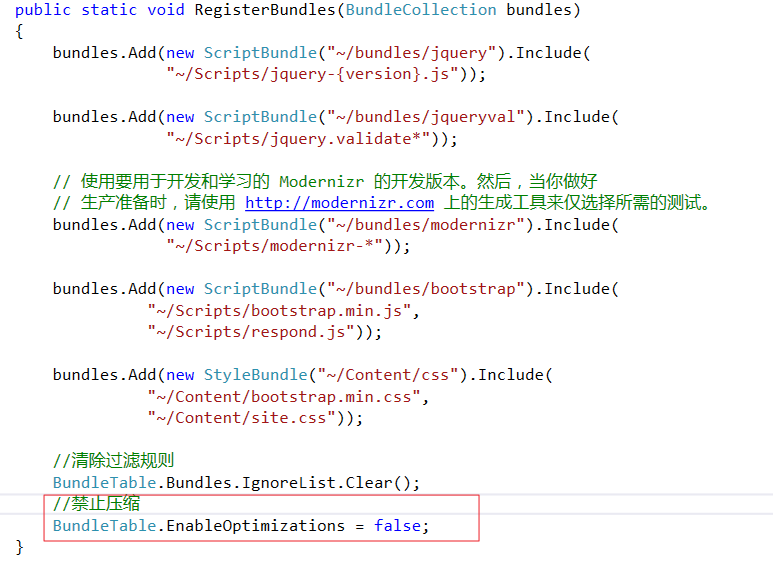
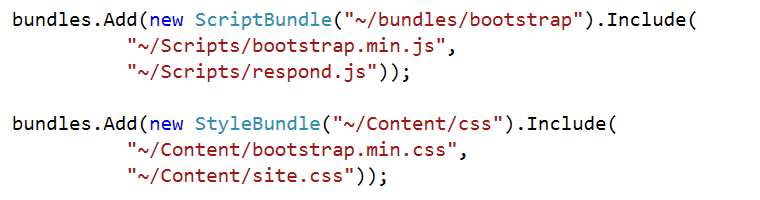
於是修改BundleConfig.cs

重新編譯,再次瀏覽剛纔的頁面,這時發現引入了壓縮版的資源(css/js)
註:由於示例時使用了ASP.NET MVC 5( .Net Framework 4.5),而在.net framework 4中的asp.net mvc 4可能會有下麵的情況:
在頁面查看源代碼時發現腳本缺少引入~/Scripts/bootstrap.min.js,這是asp.net mvc 4使用的System.Web.Optimization.dll預設使用了忽略規則*.min.js,這時可以在BundleConfig.cs的RegisterBundles中清除忽略規則

該解決方法一是通過反編譯System.Web.Optimization.dll並結合反編譯的代碼得出來的,另外也可以參考這個鏈接
另外就是在部署生產環境時發現無效,因為生產環境不再是debug模式,此時需要設置: