繼續作用域的問題,今天上午看了一會,下午看又看到了一個類型的題,函數名和變數名相同的問題。之前還不會覺得函數名和變數名重名了會有什麼衝突。也是沒有去測試過。。懶了。直接貼代碼: 運行之後大家猜測結果是多少?一口氣:100!!我果然是好大的口氣,沒有思考直接給出答案,實在是不太好的習慣。 出乎意料的報 ...
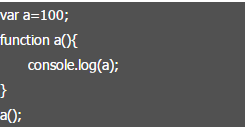
繼續作用域的問題,今天上午看了一會,下午看又看到了一個類型的題,函數名和變數名相同的問題。之前還不會覺得函數名和變數名重名了會有什麼衝突。也是沒有去測試過。。懶了。直接貼代碼:

運行之後大家猜測結果是多少?一口氣:100!!我果然是好大的口氣,沒有思考直接給出答案,實在是不太好的習慣。

出乎意料的報錯了,有點一頭霧水的感覺。但是一步一步的去分析的話,還是可以明白為什麼會是這個答案。
首先這道題需要和JS的預編譯階段掛鉤了,也就是在執行代碼之前,需要準備的上下文環境;在預編譯階段要準備需要使用到的變數、函數等資源。
變數和變數表達式在預編譯階段得到的是聲明,而沒有賦值,得到undefined;
聲明式函數在預編譯階段得到的是賦值,沒錯,就是直接賦值。
並且準備資源的順序是有先後的,先預編譯 參數 > 函數 > 變數;
那麼這道題可以解析為:

這個時候就可以很好的理解為什麼 a() 這個結果是報錯說a不是一個function了,人家本來就已經不是function了,已經重新定義賦值為值類型了,當然要報錯咯。



