摘要:本來說這個企業的門戶網站單純的做做顯示公司文化信息的,做好了老闆說要新增線上辦理業務,本來這個網站是基於別人的框架做的前臺都只能用純html來做。好吧上兩篇我就寫了table裡面向資料庫插入數據《ASP.NET前臺html頁面AJAX提交數據後臺ashx頁面接收數據》跟前臺的查詢數據《ASP.... ...
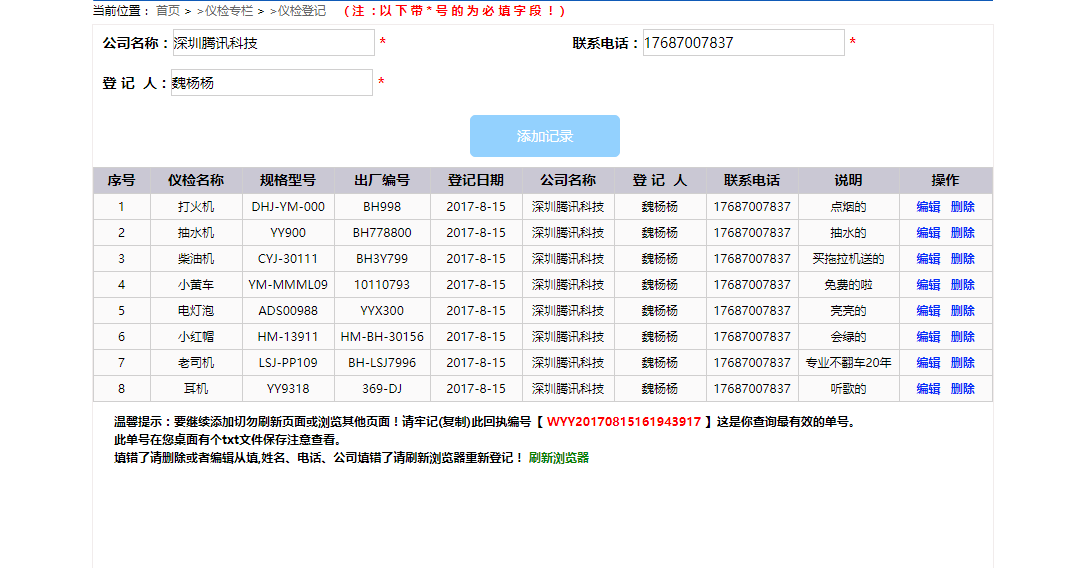
摘要:本來說這個企業的門戶網站單純的做做顯示公司文化信息的,做好了老闆說要新增線上辦理業務,本來這個網站是基於別人的框架做的前臺都只能用純html來做。好吧上兩篇我就寫了table裡面向資料庫插入數據《ASP.NET前臺html頁面AJAX提交數據後臺ashx頁面接收數據》跟前臺的查詢數據《ASP.NET前臺table通過Ajax獲取綁定後臺查詢的json數據》。現在又提出來要給用戶修改,刪除的功能。由於沒有寫登錄,在寫登錄我都要瘋了。所以編輯,刪除都是在拼接的表格中完成。好了來看最終要實現的效果。

實現的功能:這些添加存到資料庫裡面的數據進行編輯,刪除。刪除或者在添加記錄的時候序號不會被打亂。線面看表格的設計。
<div id="yjdjlistidd" class="yjdjlist"> <table class="tabyzhhh" id="tttab"> <tr id="yjdjtrone"> <td style="display:none;">唯一編號</td> <td style="max-width:50px;">序號</td> <td>儀檢名稱</td> <td>規格型號</td> <td>出廠編號</td> <td>登記日期</td> <td>公司名稱</td> <td>登 記 人</td> <td>聯繫電話</td> <td>說明</td> <td style="min-width:80px;">操作</td> </tr> </table> </div> <div style="margin-top:5px; text-align:left;" id="TSbiaoyu"></div>
1、拼接表格的js代碼,這是寫在添加的按鈕裡面的,在tr裡面加上一個td作為操作功能
$.ajax({ type: "post", //提交方式 url: "{config.webpath}tools/Instrumentdj_ajax.ashx", //提交路徑 data: { name: _name, xh: _xh, bh: _number, date: _date, comname: _comname, person: _person, phone: _phone, remark: _remark, ddnum: _ddnum, unique: _unique},//參數 success: function (result, status)//成功函數(result:輸出的字元串,status:狀態(成功,失敗)) { $("#TSbiaoyuhh").remove();//提示語刪除 避免第二次添加會重覆 if (status == "success") {//判斷返回狀態 _ddnum = result;//賦值給回執編號傳過去為空會自動生成回執編號,存在就屬於同一個表單 document.getElementById("addyjdjallid").style.display = "none";//關閉層 } else { alert("資料庫保存失敗!"); return; } //拼接表格 $("#tttab").append("<tr class='pjtablecss'><td style='display:none;'>" + _unique + "</td><td style='max-width:50px;'></td><td>" + _name + "</td><td>" + _xh + "</td><td>" + _number + "</td><td>" + _date + "</td><td>" + _comname + "</td><td>" + _person + "</td><td>" + _phone + "</td><td>" + _remark.substr(0, 20) + "</td><td> <a class='tablecljaedit' >編輯</a> <a class='tablecljadel'>刪除</a></td></tr>"); //拼接提示語 $("#TSbiaoyu").append("<h2 id='TSbiaoyuhh'> 溫馨提示:要繼續添加切勿刷新頁面或瀏覽其他頁面!請牢記(複製)此回執編號【<strong style='color:red;'> " + _ddnum + " </strong> 】這是你查詢最有效的單號。<br /> 此單號在您桌面有個txt文件保存註意查看。 <br /> 填錯了請刪除或者編輯從填,姓名、電話、公司填錯了請刷新瀏覽器重新登記! <a style='color:green;cursor:pointer;' title='重新載入'onclick='window.location.reload();' >刷新瀏覽器</a><h />"); num++;//行數加1 cs++;//序號加1 doOperatorDel();//刪除編輯操作 updateRowsID(); }, error: function () { alert("添加失敗,程式異常!"); return; }//失敗返回 });
2、 當你要刪除或者編輯某一行的時候 首先要獲取它的行號,在通過行號獲取這列的唯一鍵值(我這裡不是主鍵)。我的是一個隱藏的欄位。
var statusss = "";//定義狀態 var num = 0;//定義表格行數 var _opernumbe = "";//唯一編號,刪除的條件 var rrow = 0;//記錄行數 /*刪除編輯操作*/ function doOperatorDel() { var ttabbl = document.getElementById("tttab");//獲取表格 var edit = $(".tablecljaedit");//獲取編輯的行 var dels = $(".tablecljadel");//獲取刪除的行 for (var i = 0; i < dels.length; i++) { dels[i].onclick = function () { //單擊刪除 rrow=this.parentNode.parentNode.rowIndex;//獲取滑鼠點擊的當前行數 _opernumbe = $("#tttab tr:eq(" +rrow + ") td:eq(0)").html();//獲取滑鼠點擊行數的唯一編號 $.ajax({ type: "post", url: "{config.webpath}tools/Instrumentdj_edit_del_ajax.ashx", data: { opernumber: _opernumbe, statushhh: 'dell', },//傳參(唯一編號、狀態) success: function (jg,sddds) { if(sddds=="success") { num--;//表格總格行數 $("#tttab tr:eq(" + rrow + ")").remove();//移除刪除的行 updateRowsID(); if(num==0) { window.location.reload();//刷新瀏覽器 } } else { alert("操作失敗"); } } }); } edit[i].onclick = function () { $("#btnyjaddrecord").val("保存更改");//更改按鈕內容 rrow = this.parentNode.parentNode.rowIndex;//獲取滑鼠點擊的當前行數 statusss = "eddit";//狀態編輯 _opernumbe = $("#tttab tr:eq(" + rrow + ") td:eq(0)").html();//獲取滑鼠點擊行數的唯一編號 //*編輯獲取/ operator_name = $("#tttab tr:eq(" + rrow + ") td:eq(2)").html();//儀器名稱 operator_xh = $("#tttab tr:eq(" + rrow + ") td:eq(3)").html();//型號規格 operator_bh = $("#tttab tr:eq(" + rrow + ") td:eq(4)").html();//編號 operator_sm = $("#tttab tr:eq(" + rrow + ") td:eq(9)").html();//說明 /*賦值*/ $("#txtyjneme").val(operator_name); $("#txtyjxh").val(operator_xh); $("#txtyjnumber").val(operator_bh); $("#txtyjremark").val(operator_sm); apperbtn();//彈出層 儀器等級 } } }
rrow=this.parentNode.parentNode.rowIndex;這個就獲取了滑鼠點的是哪一行, _opernumbe = $("#tttab tr:eq(" +rrow + ") td:eq(0)").html();這個獲取了唯一鍵(這個表格的第rrow行第1列的值),提交過去在同一個界面所以我設置了狀態,不同的狀態對應的處理方法也不一樣,num是一個記錄行數的,刪除表格的某一行的時候
肯定要減少一行,當刪除完了就可以吧提示語表格頭都影藏起來。
3、看url裡面的簡單處理
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var oper = HttpContext.Current.Request["opernumber"]; var stat = HttpContext.Current.Request["statushhh"]; var name = HttpContext.Current.Request["name"]; var xh = HttpContext.Current.Request["xh"]; var bh = HttpContext.Current.Request["bh"]; var remark = HttpContext.Current.Request["remark"]; string _sql = ""; if (stat == "dell") { _sql = string.Format("update InstrumentCheck set DeleteID=1 where UniqueID='{0}'", oper); context.Response.Write(ExecuteNonQuery(_sql)); } if(stat== "edditt") { _sql = string.Format("update InstrumentCheck set Name='{1}' , Modle='{2}',Number='{3}',Remark='{4}' where UniqueID='{0}'", oper,name,xh,bh,remark); context.Response.Write(ExecuteNonQuery(_sql)); } } public static string connectionStringgg = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; /// <summary> /// 執行sql影響的行數 /// </summary> /// <param name="sql">sql語句</param> /// <returns>影響的行數</returns> public int ExecuteNonQuery(string sql) { SqlConnection connection = new SqlConnection(connectionStringgg); if (connection.State == ConnectionState.Closed) { connection.Open(); } SqlCommand cmd = new SqlCommand(sql, connection); return cmd.ExecuteNonQuery(); }
4、當刪除後刷新表格序號基本就不是有序的了,下麵看怎麼弄這個序號讓它刪除,新增後都是有序的。思路是這樣的,先獲取表格的總行數,然後每一次新增,刪除後在表格序號那一列賦值進去。下麵看具體的代碼
//更新表格的行號
function updateRowsID() {for (var i = 0; i <tbrow.rows.length; i++)//獲取表格的行數 { if (i == 0)//第一行是表頭一般都是文字行標題 { $("table tr").eq(1).find("td").eq(1).html("序號");//賦值:表格的第1行第2列的值為序號(第一列是唯一編號,被我隱藏了) } else { $("table tr").eq((i+1)).find("td").eq(1).html(i);//賦值行序號 } } }
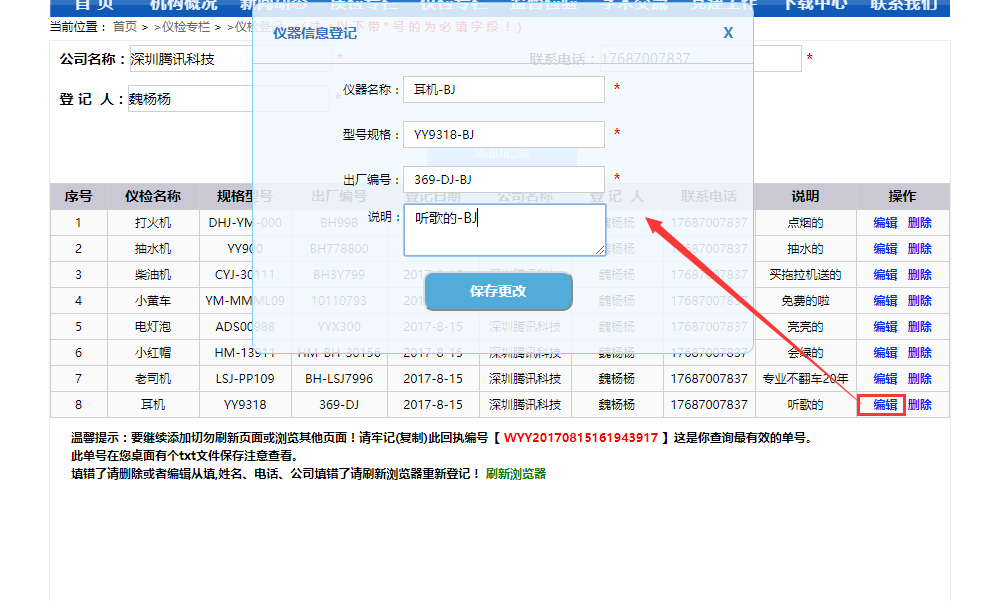
看編輯的效果圖

這裡的編輯賦值上面代碼有,思路一樣的知道了行號,取出每一列的值賦值到文本框中

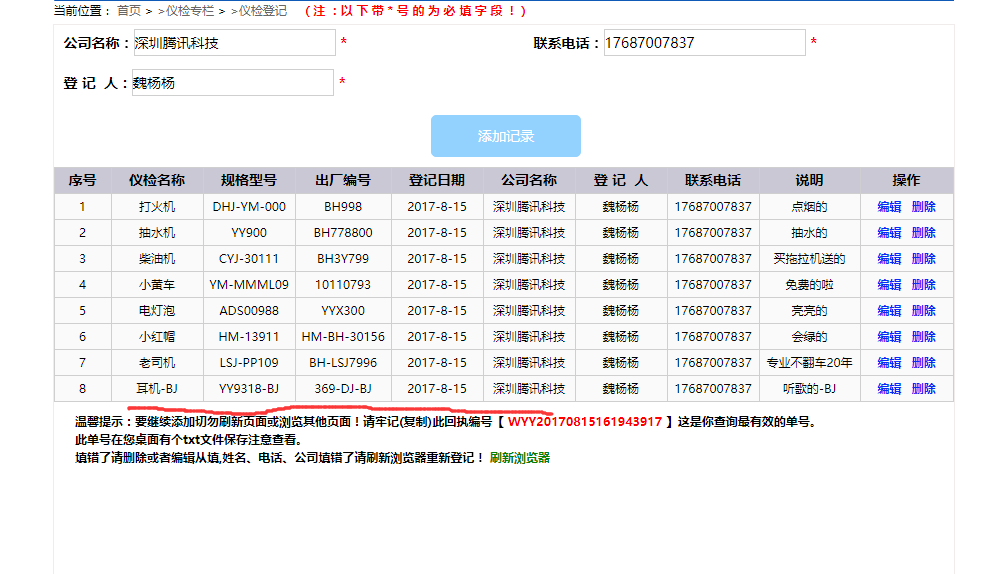
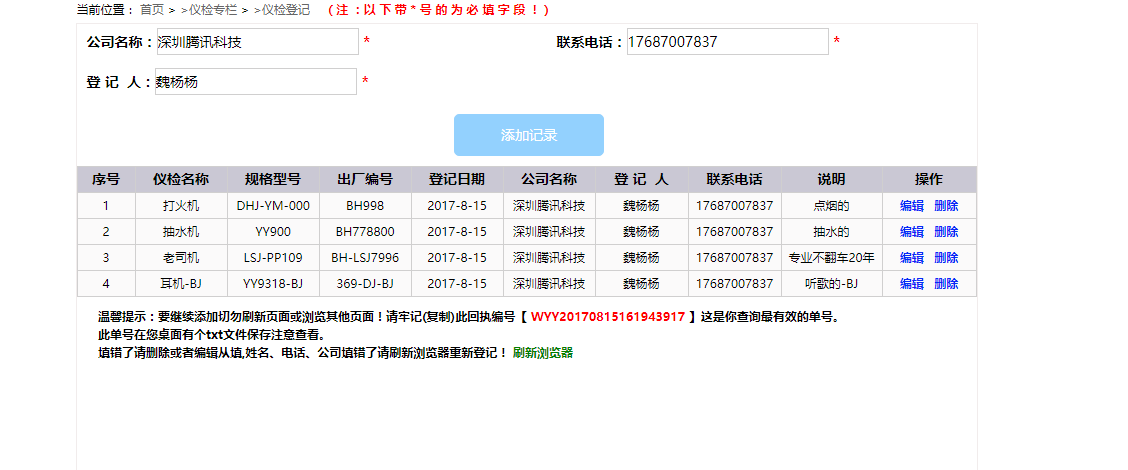
表格的跟新而是一樣的。前提不能刷新瀏覽器,一刷新啥都沒了(這就是我不做登錄的原因了),刪除後表盒還是有序的

桌面上也存了txt文件

代碼如下
/// <summary> /// 桌面儲存回執編號 /// </summary> /// <param name="num">訂單編號</param> /// <param name="_na">登記人姓名</param> public void Gettxt(string num,String _na) { string dir = Environment.GetFolderPath(Environment.SpecialFolder.DesktopDirectory);//獲取桌面路徑 StreamWriter sw = new StreamWriter(dir+"\\"+ DateTime.Now.ToString("yyyyMMdd") + _na +"儀檢登記編號.txt"); string ww = "你本次儀檢登記的回執編號是:【"; string la = "】此編號是儀檢查詢的唯一憑證,切勿刪除。"+ DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); sw.Write(ww+num+la);//寫入文本內容 sw.Close(); }
HTML全部的代碼
<div id="addyjdjallid" class="addyjall"> <div class="addheard"> <span class="txttitle">儀器信息登記</span> <span class="cleartit" title="關閉視窗" onClick="deleteadd()">X</span> </div> <div style="clear:both;"></div> <div class="yjdjkk"> <ul> <li> <span>儀器名稱:</span><input maxlength="10" size="10" placeholder="請輸入儀器名稱" id="txtyjneme" name="txtyjneme" type="text" /> <strong>*</strong><i class="yz_name" style="display:none; color:red;">-->請填寫儀器名稱^_^</i> </li> <li> <span>型號規格:</span><input maxlength="10" size="10" placeholder="請輸入型號規格" id="txtyjxh" name="txtyjxh" type="text" /> <strong>*</strong><i class="yz_xh" style="display:none; color:red;">-->請填寫規格型號^_^</i> </li> <li> <span>出廠編號:</span><input maxlength="12" size="12" placeholder="請輸入出廠編號" id="txtyjnumber" name="txtyjnumber" type="text" /> <strong>*</strong><i class="yz_bh" style="display:none; color:red;">-->請填寫出廠編號^_^</i> </li> <li> <span style="vertical-align:top; margin-left:25px;">說明:</span><textarea class="remarktxt" id="txtyjremark" name="txtyjremark" value=""></textarea> </li> </ul> </div> <input class="yjaddbtn" id="btnyjaddrecord" value="" type="submit" /> </div> <!--儀檢登記信息--> <div style="clear:both;"></div> <div class="yjdjfm"> <div class="yjdjfd"> <ul> <li><span>公司名稱:</span><input maxlength="15" size="15" id="txtyjcomname" name="txtyjcomname" type="text" value="" /><strong>*</strong><i class="yz_comname" style="display:none; color:red;">-->請填寫公司名稱^_^</i></li> <li><span>登 記 人:</span><input maxlength="4" size="4" id="txtyjperson" name="txtyjperson" type="text" value="" /><strong>*</strong><i class="yz_person" style="display:none; color:red;">-->請填寫您的姓名^_^</i></li> </ul> <ul style="float:right; margin-top:-80px;"> <li><span>聯繫電話:</span><input maxlength="11" size="11" id="txtyjphone" name="txtyjphone" type="number" value="" /><strong>*</strong><i class="yz_phone" style="display:none; color:red;">-->手機號碼11位哦^_^</i></li> </ul> </div> <button class="yjdjtjan" id="btntj">添加記錄</button> <div style="clear:both;"></div> <div id="yjdjlistidd" class="yjdjlist"> <table class="tabyzhhh" id="tttab"> <tr id="yjdjtrone"> <td style="display:none;">唯一編號</td> <td style="max-width:50px;">序號</td> <td>儀檢名稱</td> <td>規格型號</td> <td>出廠編號</td> <td>登記日期</td> <td>公司名稱</td> <td>登 記 人</td> <td>聯繫電話</td> <td>說明</td> <td style="min-width:80px;">操作</td> </tr> </table> </div> <div style="margin-top:5px; text-align:left;" id="TSbiaoyu"></div> </div>
樣式
<style type="text/css"> .yjdjfm{width:900px; min-height:580px;margin:0 auto;border:1px solid #f1ecec; margin-top:5px;} .yjdjfm ul {width:430px; text-align:left;} .yjdjfm ul li {width:420px; line-height:35px; height:35px; margin-bottom:5px; margin-left:10px; } .yjdjfm ul li span{width:50px; text-align:right; line-height:35px; height:35px; font-size:14px; font-weight:600; } .yjdjfm ul li input{width:200px; line-height:25px; height:25px; font-size:14px;border:1px solid #d0cfcf;} .yjdjfm ul li strong{color:red;width:5px; height:30px; line-height:30px; text-align:right; margin-left:5px; font-size:14px;} .remarkk{width:800px; text-align:left;margin-left:15px;} .remarktxt{width:670px; line-height:25px; height:50px; font-size:14px;border:1px solid #d0cfcf;} .remarkk span{width:50px; text-align:right; line-height:35px; height:35px; font-size:14px; font-weight:600; vertical-align:top;} /*按鈕*/ .yjdjtjan{display:inline-block; margin:0 0 0 5px; padding:10px 46px; width:auto; height:auto; line-height:20px; color:#fff; font-size:14px; border:1px solid #93d1fe; background:#93d1fe; cursor:pointer; margin-top:10px; border-radius:5px;} /**儀檢登記表格*/ .yjdjlist{width:900px; margin-top:10px; display:none; } .yjdjlist table{font-size:12px;width:100%; margin-bottom:10px;} .yjdjlist table tr{text-align:center; } .yjdjlist table tr td{text-align:center; line-height:20px; height:25px; min-width:80px; border:1px solid #d0cfcf;word-wrap:break-word;word-break:break-all;} #yjdjtrone{background:rgb(202, 200, 212); line-height:40px; font-size:14px; font-weight:600;} .pjtablecss{background:#fbfafa;} /*控制樣式*/ .xscss{display:block;margin: 0 auto; text-align:center; margin-top:5px;} .addcss{display:block;} /*儀檢登記信息*/ .addyjall{width:500px; height:350px; margin:0 auto; border:1px solid rgb(130, 209, 248); position:absolute;left:37%; top:20%; z-index:9999; border-radius:10px; background:rgba(241, 250, 255, 0.86); text-align:left; display:none; } .addheard{float:left; width:500px;height:60px;border-bottom:1px solid #cccccc; position:relative;} .txttitle{float:left;margin-left:20px; color:#3273c2; position:relative; font-size:14px; font-weight:600; line-height:60px;} .cleartit{float:right; margin-right:20px; line-height:60px; color:#3e87c1; font-size:14px; font-weight:600;} .cleartit:hover{color:black;font-size:16px; cursor:pointer;} .yjdjkk ul{margin-left:90px;} .yjdjkk ul li{line-height:40px; margin-top:5px; list-style-type:none;} .yjdjkk ul li span{ width:80px; text-align:right;line-height:25px; } .yjdjkk ul li input{ width:200px; line-height:25px;border:1px solid #cccccc; text-indent:10px;} .yjdjkk ul li strong{color:red;width:5px; height:30px; line-height:30px; text-align:right; margin-left:5px; font-size:14px;} .yjdjkk ul li input:hover{border:1px solid #bcf3c2;} .remarktxt{ width:200px;height:50px; line-height:25px;border:1px solid #cccccc; text-indent:10px;} .yjaddbtn{



