如何手機訪問電腦wampServer伺服器上的網頁? 首先開啟PHP伺服器。 然後,幾個概念: localhost是本地地址。 http://127.0.0.1/ 也是本地地址。 需要在網路中修改為區域網地址; 打開網路共用中心。 本地連接: 屬性。 IPv4 雙擊; 設置為 如下配置屬性, 其中
如何手機訪問電腦wampServer伺服器上的網頁?
 首先開啟PHP伺服器。
然後,幾個概念:
localhost是本地地址。
http://127.0.0.1/ 也是本地地址。
需要在網路中修改為區域網地址;
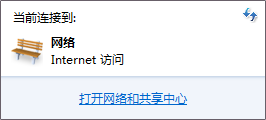
打開網路共用中心。
首先開啟PHP伺服器。
然後,幾個概念:
localhost是本地地址。
http://127.0.0.1/ 也是本地地址。
需要在網路中修改為區域網地址;
打開網路共用中心。
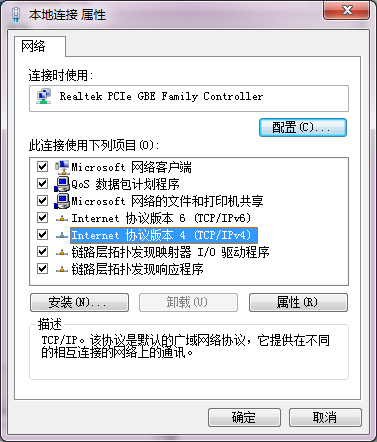
 本地連接:
本地連接:

 屬性。
屬性。
 IPv4 雙擊;
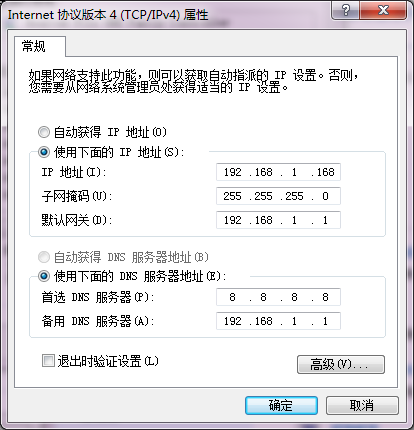
設置為
IPv4 雙擊;
設置為
 如下配置屬性, 其中 192.168.1.168 中的168就是區域網192.168.1.1的分IP 。大家可以任意設置,具體是路由器的設置。
區域網地址就是IP地址。
如下配置屬性, 其中 192.168.1.168 中的168就是區域網192.168.1.1的分IP 。大家可以任意設置,具體是路由器的設置。
區域網地址就是IP地址。 在瀏覽器地址中輸入:http://192.168.1.168/index.html
用手機可以訪問了。註意要麼關閉防火牆,要麼打開防火牆的80埠。
第二步,防火牆開啟80埠,控制面板-》windows防火牆-》高級設置-》新增一個80埠入站規則
在瀏覽器地址中輸入:http://192.168.1.168/index.html
用手機可以訪問了。註意要麼關閉防火牆,要麼打開防火牆的80埠。
第二步,防火牆開啟80埠,控制面板-》windows防火牆-》高級設置-》新增一個80埠入站規則




