我們在給用戶顯示文本內容的時候,往往需要避免文本內容超出容器寬度,防止換行溢出,小弟在網上找了下發現網上的實現僅僅只是實現了用 ...省略了的功能! 而並沒有獲取游標提示的功能,所有小弟就結合網上的代碼改了個帶省略號並且獲取游標顯示全部的功能,廢話不多說先上效果圖! 如果文本超出了指定寬度就會用..
我們在給用戶顯示文本內容的時候,往往需要避免文本內容超出容器寬度,防止換行溢出,小弟在網上找了下發現網上的實現僅僅只是實現了用 ...省略了的功能!
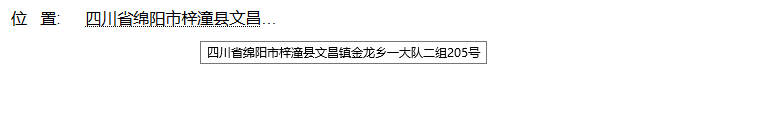
而並沒有獲取游標提示的功能,所有小弟就結合網上的代碼改了個帶省略號並且獲取游標顯示全部的功能,廢話不多說先上效果圖!

如果文本超出了指定寬度就會用...省略,並且當滑鼠獲取游標的時候會顯示全部!
上代碼
<span style=' width:290px; white-space: nowrap;text-overflow: ellipsis;overflow: hidden; display: block; '> <span style="margin: 20px;">位 置:</span> <abbr title='四川省綿陽市梓潼縣文昌鎮金龍鄉一大隊二組205號'>四川省綿陽市梓潼縣文昌鎮金龍鄉一大隊二組205號</abbr> </span>



