Tag Helpers 提供了在視圖中更改和增強現有HTML元素的功能。將它們添加到視圖中,會經過Razor模板引擎處理並創建一個HTML,之後再返回給瀏覽器。 ...
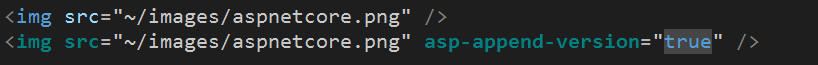
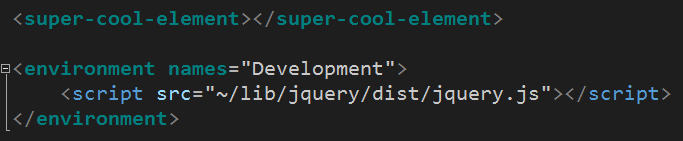
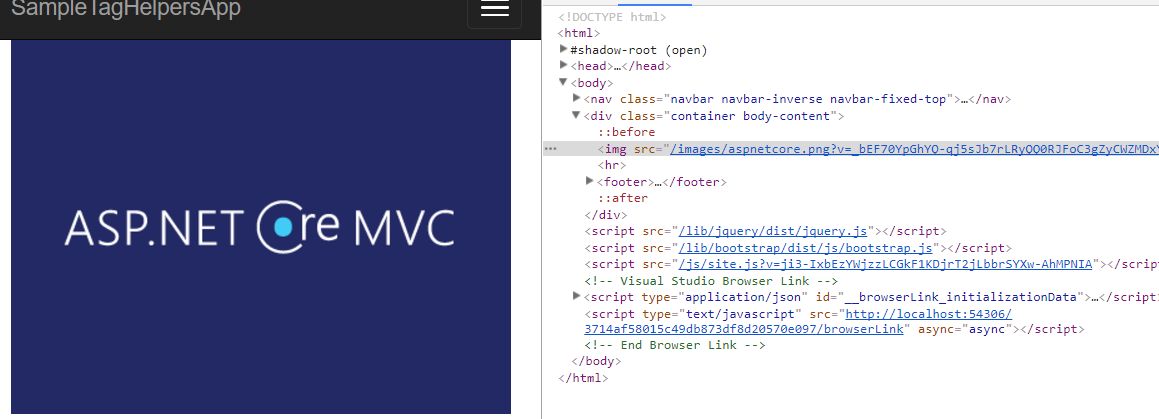
ASP.NET Core Tag Helpers系列目錄,共四篇: - [ASP.NET Core MVC – Tag Helpers 介紹](http://www.cnblogs.com/tdfblog/p/about-tag-helpers-in-asp-net-core.html) - [ASP.NET Core MVC – Caching Tag Helpers](http://www.cnblogs.com/tdfblog/p/caching-taghelpers-in-asp-net-core-mvc.html) - [ASP.NET Core MVC – Form Tag Helpers](http://www.cnblogs.com/tdfblog/p/form-taghelpers-in-asp-net-core-mvc.html ) - [ASP.NET Core MVC – 自定義 Tag Helpers](http://www.cnblogs.com/tdfblog/p/custom-tag-helpers-in-asp-net-core-mvc.html) ## 簡介 Tag Helpers 提供了在視圖中更改和增強現有HTML元素的功能。將它們添加到視圖中,會經過Razor模板引擎處理並創建一個HTML,之後再返回給瀏覽器。有一些Tag Helpers,其實作為元素或實際的標簽(如environment,cache等)。 它們使用HTML方式編寫,同時利用了Razor的強大功能、C#的簡潔和HTML的友好性。由於使用Tag Helpers感覺如此自然,看起來像標準的HTML,前端開發人員也可以輕鬆地適應,不需要學習C#語法;此外,它們可以在現有元素範圍內獲得完美的智能提示支持。 看一下簡單的例子,註意上下兩行代碼的區別:  因為我們在其中使用了Tag Helper,所以Visual Studio自動為`img`元素更改顏色。 為什麼稱為Tag Helper?因為我們將HTML元素稱為標簽(< div >,< body >,< span >),並且希望改進或可能改變這些元素的行為。 它們可能會使您想到Razor中的HTML Helpers,的確,它們也具有部分相同的功能,但是,Tag Helpers使用起來更加自然;我們通常會使用它們來擴展現有HTML元素,使用HTML Helpers是用來創建一個新的HTML元素。 它們讓我想到的另一件事:AngularJS指令。在AngularJS 1(組件進入AngularJS 1.5之前)中,兩種最常見的指令類型是元素指令和屬性指令。元素指令將創建一個新的DOM元素,屬性指令用來改變現有DOM元素的行為。不同的是Tag Helpers在服務端運行,AngularJS在瀏覽器中運行。 ## 使用Tag Helpers的方法 我們可以: * 把它們作為HTML屬性 * 或作為HTML標簽/元素 * 或者我們使用它們作為現有HTML元素的子元素 **HTML屬性:** 我們可以使用內置或自定義的Tag Helpers作為現有HTML元素的一部分,通常是作為屬性的方式。  關於Image TagHelper更多細節將在下麵內容中介紹! **HTML元素:**  在上面的圖片中,我們可以看到一個自定義的`super-cool-element`TagHelper作為自定義HTML標簽,還可以看到一個內置的**`environment`**TagHelper,它對於基於當前環境呈現內容非常有用。 ## 內置Tag Helpers列表 表單相關Tag Helpers: * Form * FormAction * Input * Label * Option * Select * TextArea * ValidationMessage * ValidationSummary 緩存: * Cache * Distributed 其他: * Image * Anchor * Script * Link * Environment > **註意**:所有內置的Tag Helpers以 _**asp-**_ 作為首碼。 在這篇文章中,我們將看到一些常用的Tag Helpers,確切地說就是上面“其他”類別的Tag Helpers。在接下來的幾個帖子中,將會看到最重要的Form Tag Helpers;另外,我們將介紹緩存Tag Helpers最重要的細節。 ## Image Tag Helper 此Tag Helper確保要顯示的圖片是文件系統中的最新圖像。 在這個例子中,使用Image Tag Helper,它基於當前提供的`image`元素追加版本:  這意味著,每當我們更改伺服器上的圖片(_~/images/ aspnetcore.png_)時,Image Tag Helper將附加一個不同的字元串,新的圖像將不會被緩存,所以在每次圖片改變時用戶都可以訪問到最新的圖片;同時,如果在伺服器上的圖片沒有更改,我們仍然會使用圖像緩存的版本。 讓我們看看發生了什麼:
 如果我們刷新頁面,將獲得相同內容和相同版本的尾碼。
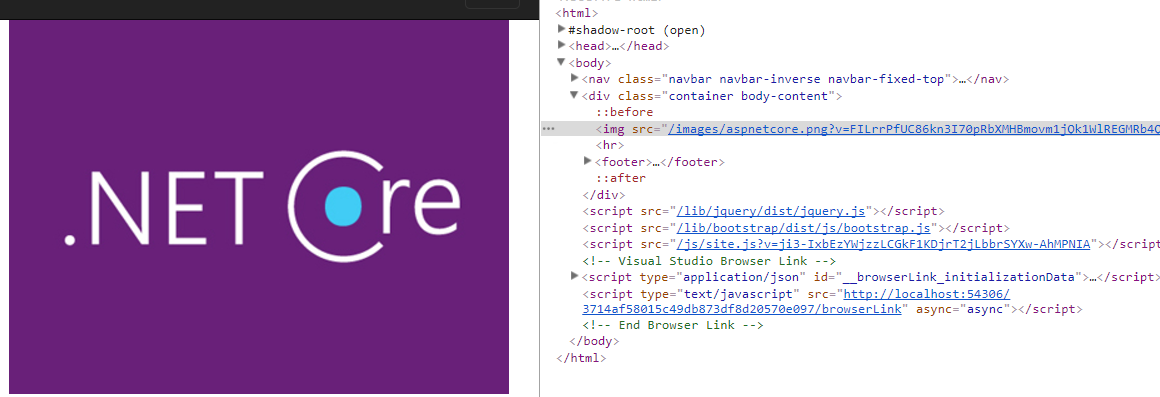
在MVC應用程式運行時,我們將相同文件名的另一個圖片複製到images文件夾。如果我們再刷新頁面:
如果我們刷新頁面,將獲得相同內容和相同版本的尾碼。
在MVC應用程式運行時,我們將相同文件名的另一個圖片複製到images文件夾。如果我們再刷新頁面:
 除了版本尾碼,其它都是一樣的。
## Anchor Tag Helpers

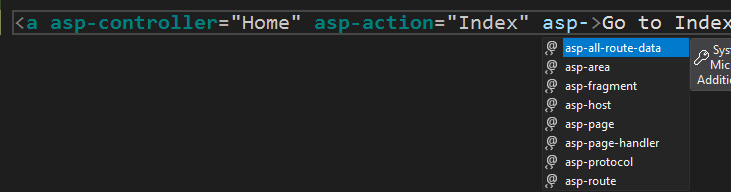
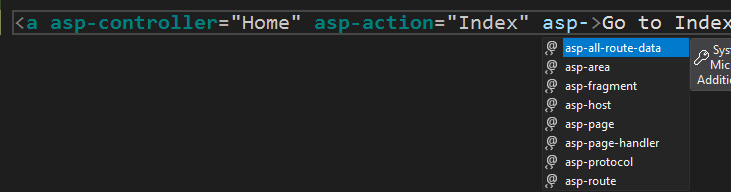
常見的**a**或者**anchor**標簽可以使用很多類型的Tag Helpers進行擴展,您最可能使用到 _asp-controller_ 和 _asp-action_ 這兩個標簽助手,它們可以幫助我們快速創建指向特定Action方法的鏈接。
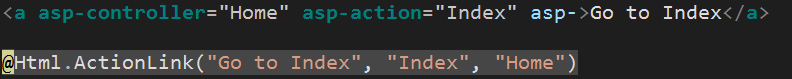
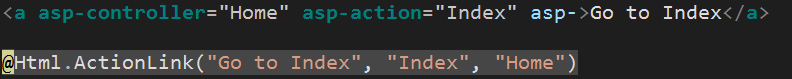
如果您熟悉MVC,您可以使用`@Html.ActionLink`幫助類達到與Anchor Tag Helpers相同的結果。

在這個特殊的例子中,老的方式可能看起來更簡短和方便,但是由於我們使用“自定義屬性”或Tag Helpers擴展現有的HTML標記,所以新的方式更加自然;此外,這些方式更清晰,因為我們可以很容易地辨別哪一部分是Action,哪一部分是控制器。
## Script and Link Tag Helpers
這兩個Tag Helpers使我們在HTML中添加JS和CSS引用更容易;如果我們使用像CDN這樣的外部資源,還能使用本地備用的URL地址。
此外,它們大大簡化了使用全局模式時引用大量資源文件。
就像image標簽助手,Script和Link Tag Helpers也可以幫助我們緩存資源文件。
除了版本尾碼,其它都是一樣的。
## Anchor Tag Helpers

常見的**a**或者**anchor**標簽可以使用很多類型的Tag Helpers進行擴展,您最可能使用到 _asp-controller_ 和 _asp-action_ 這兩個標簽助手,它們可以幫助我們快速創建指向特定Action方法的鏈接。
如果您熟悉MVC,您可以使用`@Html.ActionLink`幫助類達到與Anchor Tag Helpers相同的結果。

在這個特殊的例子中,老的方式可能看起來更簡短和方便,但是由於我們使用“自定義屬性”或Tag Helpers擴展現有的HTML標記,所以新的方式更加自然;此外,這些方式更清晰,因為我們可以很容易地辨別哪一部分是Action,哪一部分是控制器。
## Script and Link Tag Helpers
這兩個Tag Helpers使我們在HTML中添加JS和CSS引用更容易;如果我們使用像CDN這樣的外部資源,還能使用本地備用的URL地址。
此外,它們大大簡化了使用全局模式時引用大量資源文件。
就像image標簽助手,Script和Link Tag Helpers也可以幫助我們緩存資源文件。
 這個例子顯示我們引用了來自 _aspnetcdn_ 的 Bootstrap JS文件。如果該網站不可用,將引用本地文件,使用 _asp-fallback-src_ Tag Helper;什麼是 _asp-fallback-test_?它是一種知道是否會使用本地備用的方法,在這個示例中,我們使用一個特定的代碼來檢查Bootstrap的JS功能是否存在。
如果 _asp-fallback-test_ 中的表達式返回false(falsy),將使用 _asp-fallback-src_ 指定的源文件。
### **引用多個文件 - _asp-src-include_、_asp-src-exclude_**
這是我最喜歡Tag Helpers的功能之一,它可以節省引用特定文件夾及其子文件夾中所有或多個文件的時間。
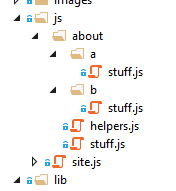
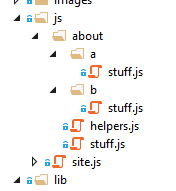
讓我們看一個例子,我在**wwwroot**文件夾下有多個文件夾和**js**文件:

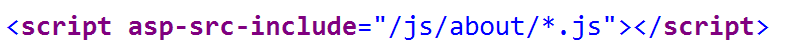
現在,讓我們看看在 _About.cshtml_ 視圖使用 _asp-src-include_ TagHelper引用多個文件時會發生什麼:
這個例子顯示我們引用了來自 _aspnetcdn_ 的 Bootstrap JS文件。如果該網站不可用,將引用本地文件,使用 _asp-fallback-src_ Tag Helper;什麼是 _asp-fallback-test_?它是一種知道是否會使用本地備用的方法,在這個示例中,我們使用一個特定的代碼來檢查Bootstrap的JS功能是否存在。
如果 _asp-fallback-test_ 中的表達式返回false(falsy),將使用 _asp-fallback-src_ 指定的源文件。
### **引用多個文件 - _asp-src-include_、_asp-src-exclude_**
這是我最喜歡Tag Helpers的功能之一,它可以節省引用特定文件夾及其子文件夾中所有或多個文件的時間。
讓我們看一個例子,我在**wwwroot**文件夾下有多個文件夾和**js**文件:

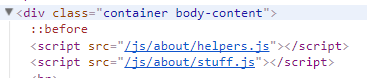
現在,讓我們看看在 _About.cshtml_ 視圖使用 _asp-src-include_ TagHelper引用多個文件時會發生什麼:
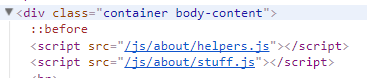
 現在當我們運行應用程式,並查看頁面的內容:

漂亮!我們不必一個一個地手動引用文件,可以使用全局模式引用多個文件夾,也可以方便排除其中的某一些。
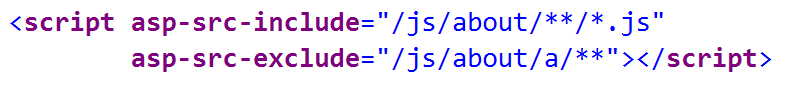
讓我們看看如何使用 _asp-src-exclude_ TagHelper:
現在當我們運行應用程式,並查看頁面的內容:

漂亮!我們不必一個一個地手動引用文件,可以使用全局模式引用多個文件夾,也可以方便排除其中的某一些。
讓我們看看如何使用 _asp-src-exclude_ TagHelper:
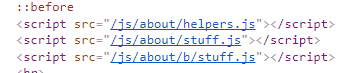
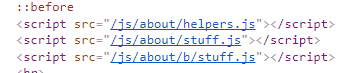
 現在的輸出是:

我們從**about**文件夾中得到所有**js**文件中,但排除了**a**文件夾。只需要一個Script標簽,可以現實如此複雜HTML。gulp永別了,grunt以及您曾經在HTML引用JS文件任何方式!
這真的讓我太興奮了,因為這不是開發Angular、React應用程式,而是ASP.NET Core MVC程式。
### **Link Tag Helper**
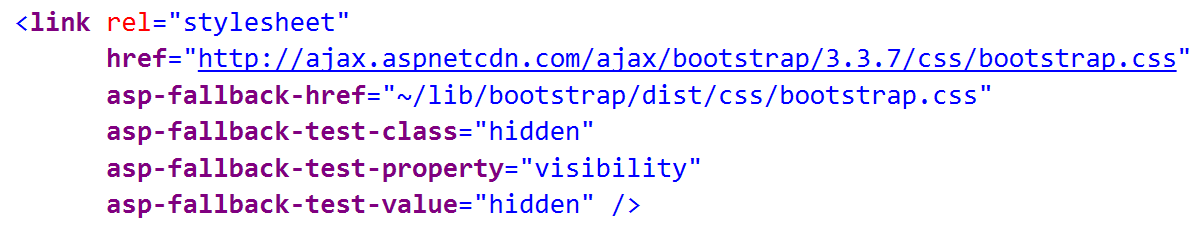
Link Tag Helper幾乎具有相同的功能,它使用的是 _href_ 屬性而不是 _src_ ,它還具有幾個不同的備用探測屬性:
現在的輸出是:

我們從**about**文件夾中得到所有**js**文件中,但排除了**a**文件夾。只需要一個Script標簽,可以現實如此複雜HTML。gulp永別了,grunt以及您曾經在HTML引用JS文件任何方式!
這真的讓我太興奮了,因為這不是開發Angular、React應用程式,而是ASP.NET Core MVC程式。
### **Link Tag Helper**
Link Tag Helper幾乎具有相同的功能,它使用的是 _href_ 屬性而不是 _src_ ,它還具有幾個不同的備用探測屬性:
 此代碼將檢查類、屬性和值。如果找不到任何一個,那麼將使用本地Bootstrap文件。
### **Environment Tag Helper**
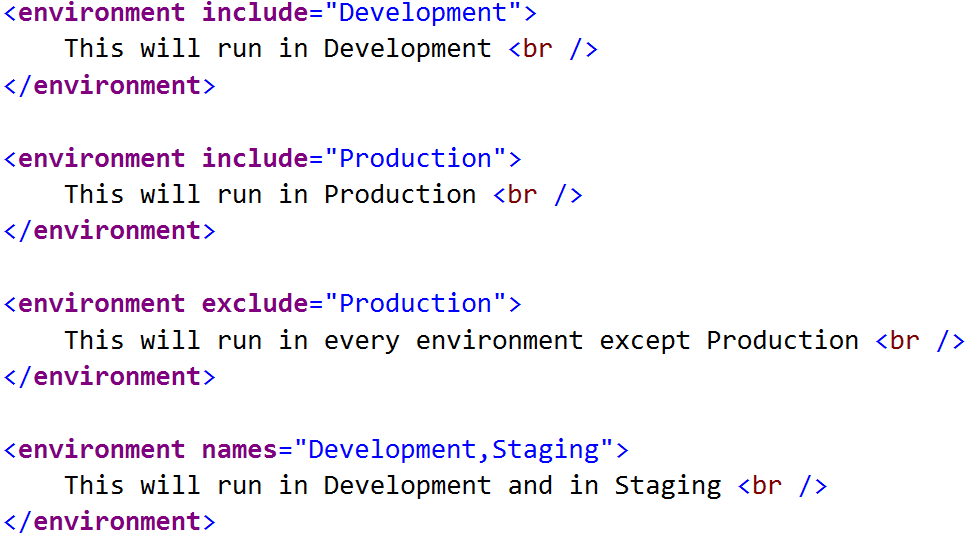
Environment Tag Helper將根據應用程式運行的環境呈現對應的內容。
讓我們看一看下麵的代碼:
此代碼將檢查類、屬性和值。如果找不到任何一個,那麼將使用本地Bootstrap文件。
### **Environment Tag Helper**
Environment Tag Helper將根據應用程式運行的環境呈現對應的內容。
讓我們看一看下麵的代碼:
 在開發環境中運行頁面將輸出如下效果:

>
原文:《ASP.NET Core MVC – All about Tag Helpers》[https://codingblast.com/asp-net-core-tag-helpers/](https://codingblast.com/asp-net-core-tag-helpers/)
翻譯:[Sweet Tang](http://www.cnblogs.com/tdfblog)
本文地址:[http://www.cnblogs.com/tdfblog/p/about-tag-helpers-in-asp-net-core.html](http://www.cnblogs.com/tdfblog/p/about-tag-helpers-in-asp-net-core.html)
歡迎轉載,請在明顯位置給出出處及鏈接。
在開發環境中運行頁面將輸出如下效果:

>
原文:《ASP.NET Core MVC – All about Tag Helpers》[https://codingblast.com/asp-net-core-tag-helpers/](https://codingblast.com/asp-net-core-tag-helpers/)
翻譯:[Sweet Tang](http://www.cnblogs.com/tdfblog)
本文地址:[http://www.cnblogs.com/tdfblog/p/about-tag-helpers-in-asp-net-core.html](http://www.cnblogs.com/tdfblog/p/about-tag-helpers-in-asp-net-core.html)
歡迎轉載,請在明顯位置給出出處及鏈接。



