要求:評論寶貝的時候一個訂單裡面包含多個產品,獲取對產品的評論內容哦 1. xaml界面 要求:獲取ListView中x:Name為tbContent的值(評論內容) 第一步:綁定TextBox的值使用Mode=TwoWay <TextBox x:Name="tbContent" Text="{Bi ...
要求:評論寶貝的時候一個訂單裡面包含多個產品,獲取對產品的評論內容哦
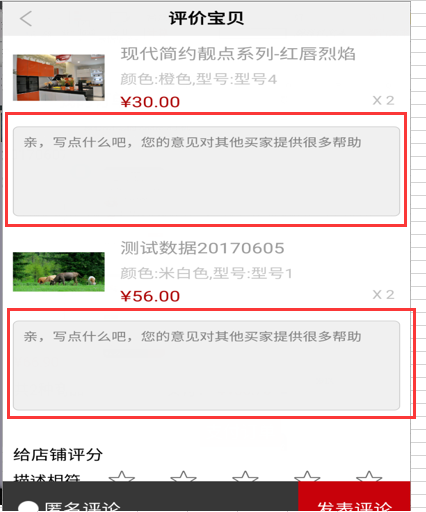
1. xaml界面
1 <ListView x:Name="lvDetail"> 2 <ListView.ItemTemplate> 3 <DataTemplate> 4 <StackPanel> 5 <RelativePanel Padding="10,0,0,0"> 6 <Image x:Name="imgoods" Height="75" Width="75" Source="{Binding GoodsPicture}" /> 7 <TextBlock x:Name="tbName" Text="{Binding GoodsName}" FontSize="16" RelativePanel.RightOf="imgoods" Margin="10,0,0,0" /> 8 <TextBlock x:Name="tbColor" Text="{Binding SpecValue}" Foreground="#C5C5C5" RelativePanel.Below="tbName" RelativePanel.RightOf="imgoods" Margin="8,5,0,0"/> 9 <TextBlock x:Name="tbUnitPrice" RelativePanel.AlignRightWithPanel="True" Margin="0,0,10,0"> 10 <Run Text="¥" Foreground="Red"/> 11 <Run Text="{Binding UnitPrice}" FontSize="16" Foreground="Red"/> 12 </TextBlock> 13 <TextBlock RelativePanel.AlignRightWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True" Margin="0,0,10,0"> 14 <Run Text="x"/> 15 <Run Text="{Binding Quantity}" /> 16 </TextBlock> 17 </RelativePanel> 18 <!-- 評價內容--> 19 <Grid Margin="10" BorderBrush="Gray" BorderThickness="1" CornerRadius="2"> 20 <TextBox x:Name="tbContent" Text="{Binding Path=Content, Mode=TwoWay}" BorderBrush="Transparent" TextWrapping="Wrap" Height="100" PlaceholderText="親,寫點什麼吧,您的意見對其他買家提供很多幫助"/> 21 </Grid> 22 </StackPanel> 23 </DataTemplate> 24 </ListView.ItemTemplate> 25 </ListView>

要求:獲取ListView中x:Name為tbContent的值(評論內容)
第一步:綁定TextBox的值使用Mode=TwoWay
<TextBox x:Name="tbContent" Text="{Binding Path=Content, Mode=TwoWay}" BorderBrush="Transparent" TextWrapping="Wrap" Height="100" PlaceholderText="親,寫點什麼吧,您的意見對其他買家提供很多幫助"/>
第二步:GoodsList集合的實體(也就是評論內容所在的實體模型)要實現INotifyPropertyChanged介面
1 public class Goods : INotifyPropertyChanged 2 { 3 private string content; 4 /// <summary> 5 /// 內容(評價寶貝使用) 6 /// </summary> 7 public string Content 8 { 9 get 10 { 11 return content; 12 } 13 set 14 { 15 content = value; 16 if (this.PropertyChanged != null) 17 { 18 this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Content")); 19 } 20 } 21 } 22 public event PropertyChangedEventHandler PropertyChanged; 23 }
第三步:綁定數據源 private ObservableCollection<Goods> GoodsList = new ObservableCollection<Goods>();//商品列表 lvDetail.ItemsSource = respOrder.OrderDetail.GoodsList; GoodsList = respOrder.OrderDetail.GoodsList; 第四步:點擊提交獲取值 在界面寫評論內容會自動在數據源綁定的GoodsList中的Content屬性中



