控制項Group Box預設的邊框的顏色是白色的,在很多時候顯得不那麼突出。但預設的屬性列表裡面並沒有提供相應的介面。所以只能藉助重繪事件。 網上很多都說使用 OnPaint 事件,但是我在事件列表中沒找到,應該是隱藏得太深了(需要用 override 關鍵字來重寫)。我這裡直接使用了 Paint 事 ...
控制項Group Box預設的邊框的顏色是白色的,在很多時候顯得不那麼突出。但預設的屬性列表裡面並沒有提供相應的介面。所以只能藉助重繪事件。
網上很多都說使用 OnPaint 事件,但是我在事件列表中沒找到,應該是隱藏得太深了(需要用 override 關鍵字來重寫)。我這裡直接使用了 Paint 事件,也可以達到其效果。
感謝:http://blog.csdn.net/haoduo123456789001/article/details/51083223
public partial class TestForm : Form { public TestForm() { InitializeComponent(); this.groupBox1.Paint += groupBox_Paint; this.groupBox2.Paint += groupBox_Paint; } void groupBox_Paint(object sender, PaintEventArgs e) { GroupBox gBox = (GroupBox)sender; e.Graphics.Clear(gBox.BackColor); e.Graphics.DrawString(gBox.Text, gBox.Font, Brushes.Red, 10, 1); var vSize = e.Graphics.MeasureString(gBox.Text, gBox.Font); e.Graphics.DrawLine(Pens.Red, 1, vSize.Height / 2, 8, vSize.Height / 2); e.Graphics.DrawLine(Pens.Red, vSize.Width + 8, vSize.Height / 2, gBox.Width - 2, vSize.Height / 2); e.Graphics.DrawLine(Pens.Red, 1, vSize.Height / 2, 1, gBox.Height - 2); e.Graphics.DrawLine(Pens.Red, 1, gBox.Height - 2, gBox.Width - 2, gBox.Height - 2); e.Graphics.DrawLine(Pens.Red, gBox.Width - 2, vSize.Height / 2, gBox.Width - 2, gBox.Height - 2); } private void TestForm_Load(object sender, EventArgs e) { } }
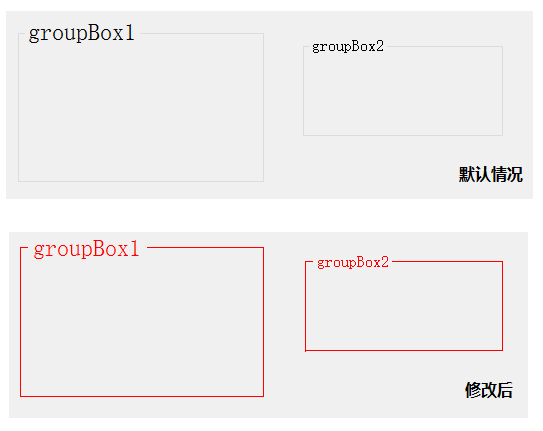
效果圖:
|
|
當然,如果你願意,請看下麵的利用 OnPaint 來實現的方法。
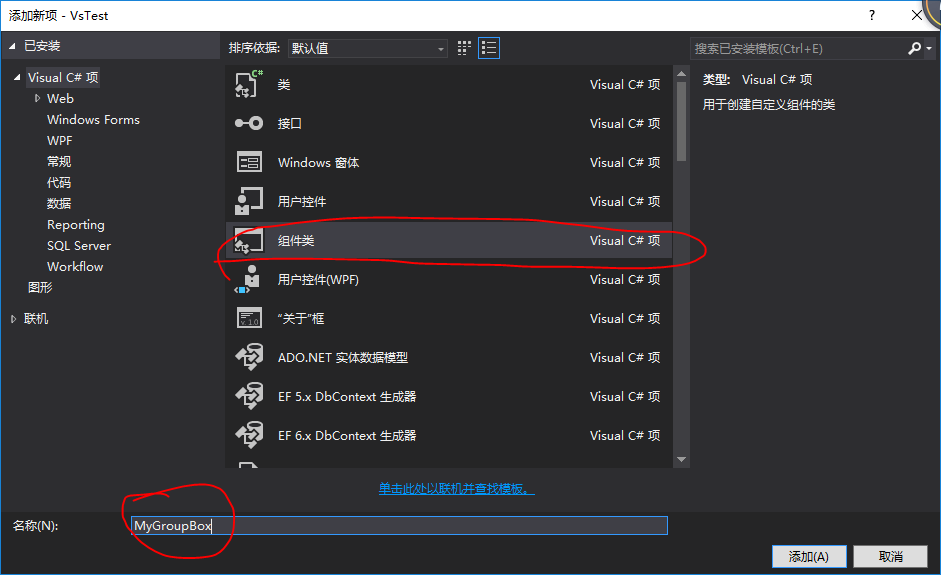
首先,需要創建一個自己的組件(類似於自定義控制項):

添加後,切換至“代碼視圖”。
將繼承關係,修改為:
public partial class MyGroupBox : GroupBox //Component { public MyGroupBox() { InitializeComponent(); } public MyGroupBox(IContainer container) { container.Add(this); InitializeComponent(); }
// 重寫 }
然後重寫 OnPaint() 方法:
// 重寫 protected override void OnPaint(PaintEventArgs e) { var vSize = e.Graphics.MeasureString(this.Text, this.Font); e.Graphics.Clear(this.BackColor); e.Graphics.DrawString(this.Text, this.Font, new SolidBrush(this.ForeColor), 10, 1); e.Graphics.DrawLine(Pens.Black, 1, vSize.Height / 2, 8, vSize.Height / 2); e.Graphics.DrawLine(Pens.Black, vSize.Width + 8, vSize.Height / 2, this.Width - 2, vSize.Height / 2); e.Graphics.DrawLine(Pens.Black, 1, vSize.Height / 2, 1, this.Height - 2); e.Graphics.DrawLine(Pens.Black, 1, this.Height - 2, this.Width - 2, this.Height - 2); e.Graphics.DrawLine(Pens.Black, this.Width - 2, vSize.Height / 2, this.Width - 2, this.Height - 2); }
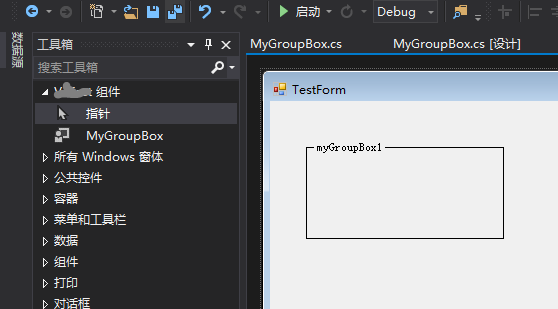
按 F6 生成一下,然後就可以在 工具欄裡面 找到它,然後,你就不需要再用以前的 GroupBox 啦。一勞永逸

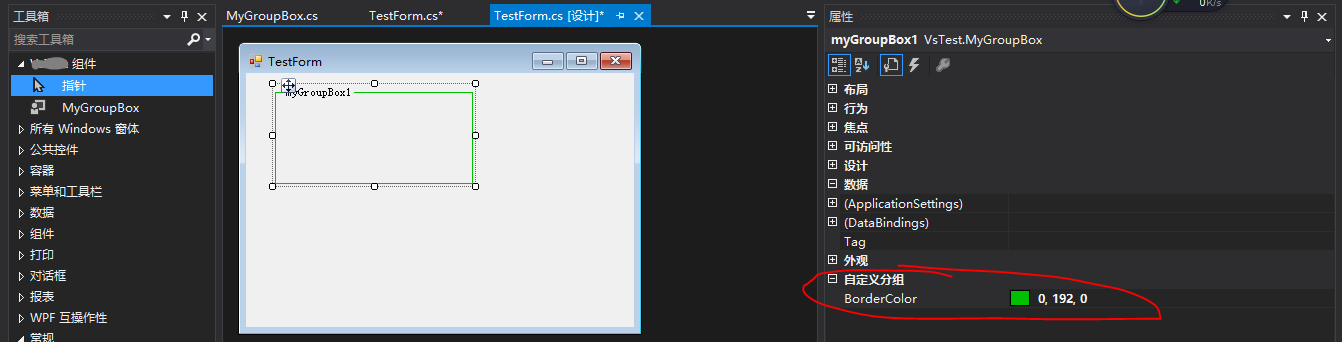
你甚至可以將 邊框顏色 通過控制項屬性的方式自己把他公開出來。
public partial class MyGroupBox : GroupBox//Component { private Color mBorderColor = Color.Black;
[Browsable(true),Description("邊框顏色"),Category("自定義分組")] public Color BorderColor { get { return mBorderColor; } set { mBorderColor = value; } } public MyGroupBox() { InitializeComponent(); } public MyGroupBox(IContainer container) { container.Add(this); InitializeComponent(); } // 重寫 protected override void OnPaint(PaintEventArgs e) { var vSize = e.Graphics.MeasureString(this.Text, this.Font); e.Graphics.Clear(this.BackColor); e.Graphics.DrawString(this.Text, this.Font, new SolidBrush(this.ForeColor), 10, 1); Pen vPen = new Pen(this.mBorderColor); // 用屬性顏色來畫邊框顏色 e.Graphics.DrawLine(vPen, 1, vSize.Height / 2, 8, vSize.Height / 2); e.Graphics.DrawLine(vPen, vSize.Width + 8, vSize.Height / 2, this.Width - 2, vSize.Height / 2); e.Graphics.DrawLine(vPen, 1, vSize.Height / 2, 1, this.Height - 2); e.Graphics.DrawLine(vPen, 1, this.Height - 2, this.Width - 2, this.Height - 2); e.Graphics.DrawLine(vPen, this.Width - 2, vSize.Height / 2, this.Width - 2, this.Height - 2); } }

[http://www.cnblogs.com/CUIT-DX037/]