準備前提:已經搭建好angular-cli環境,還未搭建好的請參見三少的博客(開發基礎分類) 1 新建一個文件夾 該文件夾用來存放所有利用angular-cli搭建的web前端項目 2 啟動命令視窗,併進入該文件夾 3 創建新項目 ng new 項目名稱 註意:項目名稱最好全部用字母 3.1 到文件 ...
準備前提:已經搭建好angular-cli環境,還未搭建好的請參見三少的博客(開發基礎分類)
1 新建一個文件夾
該文件夾用來存放所有利用angular-cli搭建的web前端項目

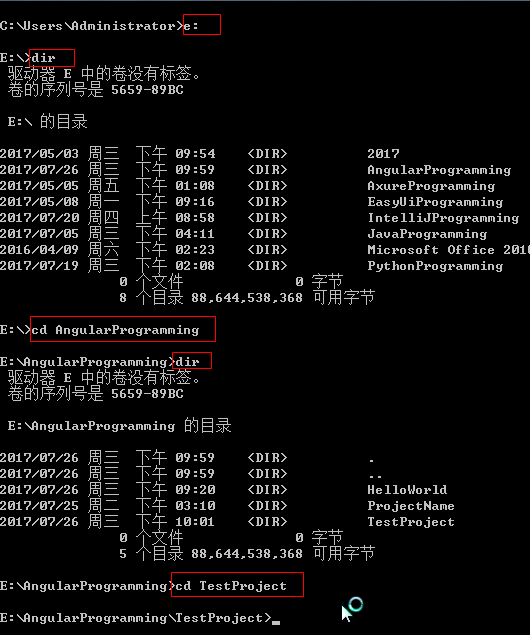
2 啟動命令視窗,併進入該文件夾

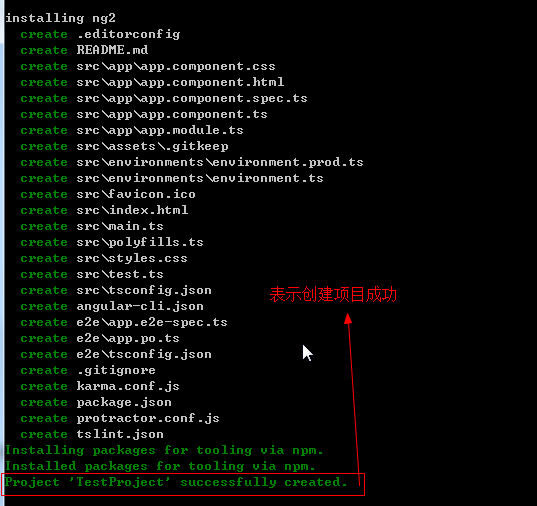
3 創建新項目
ng new 項目名稱
註意:項目名稱最好全部用字母


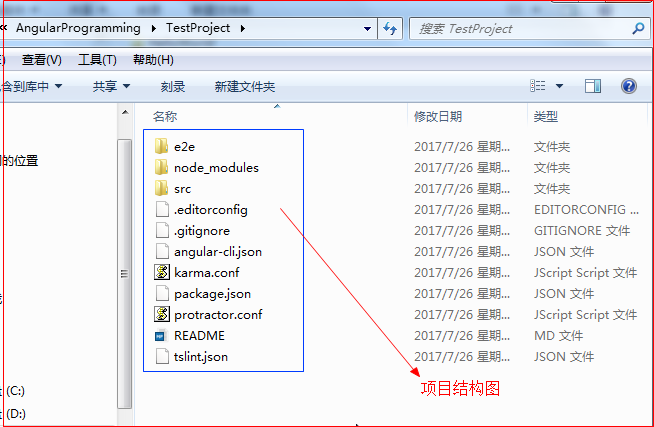
3.1 到文件夾中去查看項目是否成功創建


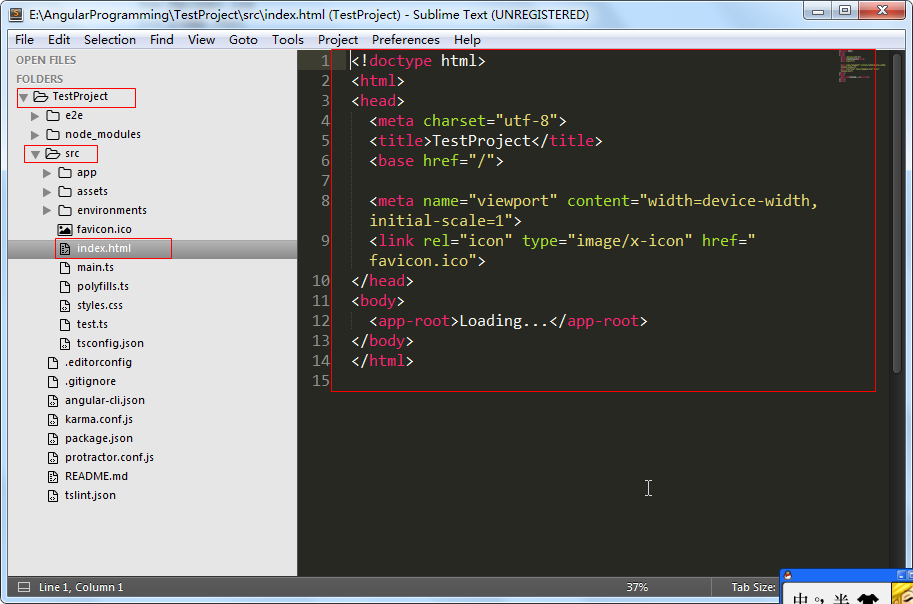
4 通過文本編輯器打開src文件夾下的index.xml文件
三少使用sublime打開的效果如下

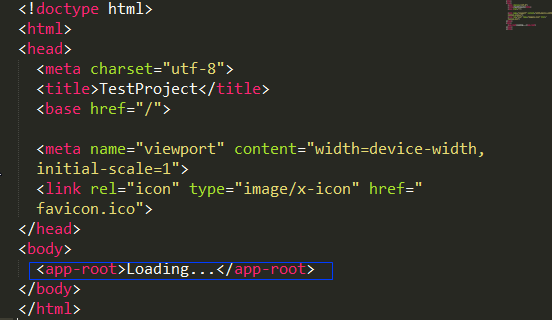
4.1 代碼詳解

這就是一個html文件
我們的應用會在app-root標簽處進行渲染,app-root元素中的Loading...是一個站位符,用來告知用戶應用正在載入,也可以用文字或者動畫來代替
5 運行應用
5.1 打開命令視窗,併進入到項目根目錄

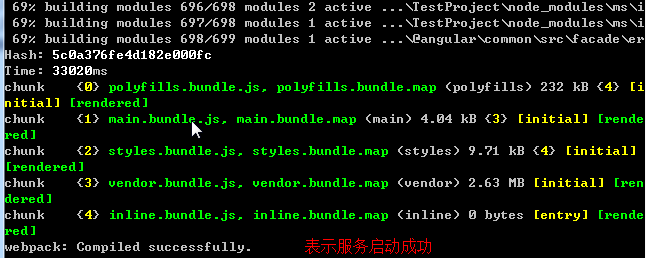
5.2 啟動HTTP伺服器
angular-cli有一個內建的HTTP伺服器,可以用它來啟動我們的應用,啟動的時間大概要花30秒左右
ng server

註意:利用 ctrl + c 來關閉服務
5.3 通過瀏覽器訪問應用
http://localhost:4200/

6 製作第一個組件
6.1 為什麼要製作組件
瀏覽器只能識別瀏覽器開發人員預先定義好的那些標簽,如果我們想要瀏覽器識別一些新的標簽,那麼就需要我們製作一個組件來完成這個任務
註意:組件化的基本思想就是教瀏覽器認識一些擁有自定義功能的新標簽(組件就相當於angularJS中的指令),組件製作好後就可以在HTML文檔中使用啦
6.2 怎麼創建一個組件
利用angular-cli的generate命令來創建組件
ng generate component 組件名稱
例如:創建一個<app-hello-world></app-hello-world>組件的命令是
ng generate component hello-world

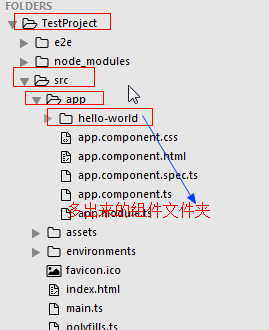
註意:創建組件成功後在項目文件中的 src>app 目錄下回多出一個以組件名稱為名字的文件夾

7 組件創建完的後續步驟
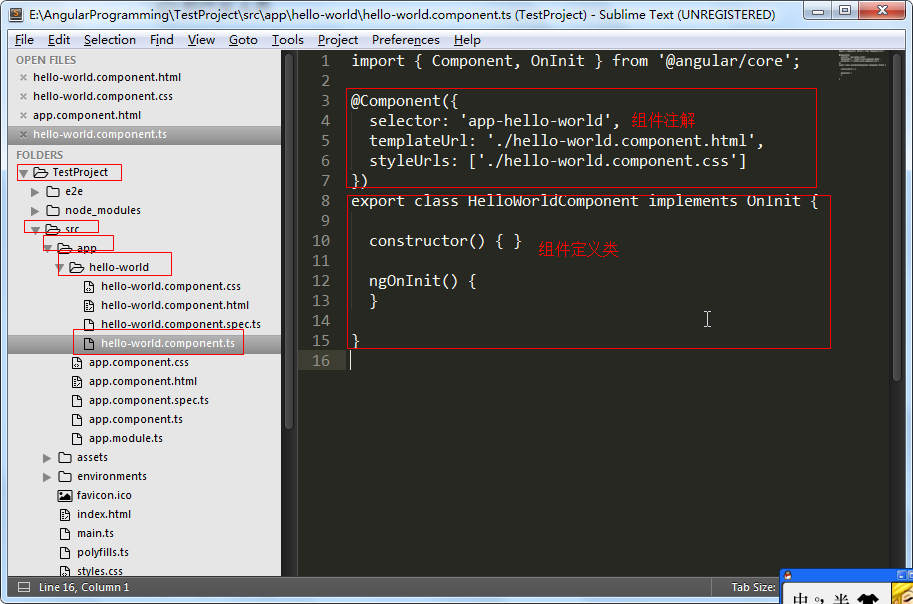
7.1 查看組件的定義:Component註解、組件定義類

註意:組件是利用TypeScript語言編寫的,所以尾碼是以 .ts 結尾的;瀏覽器是不知道怎麼解析TypeScript文件的,但是 ng server 這個命令會自動把ts文件轉換成js文件
7.2 組件定義代碼詳解
7.2.1 導入依賴
格式
import {組件1,,組件2} from 模塊名

代碼解釋:從@angular/core模塊中導入Component組件和OnInit組件
import 語句定義了我們在編寫代碼是需要用到哪些模塊中的哪些組件
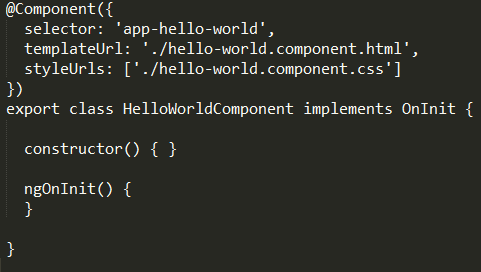
7.2.2 Component註解
什麼是註解:通過註解來給代碼添加功能
在類上使用@Component註解shi時,就會把相應的類裝飾成一個Component
例如

代碼解釋
將HelloWorldComponent類裝飾成了一個組件
@Component註解內容解釋
selector 指定該組件使用什麼DOM元素
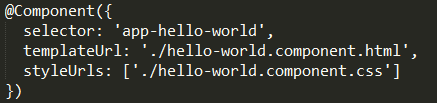
templateUrl 添加模板的引用位置,當angular載入組件的時候就會讀取指定模板中的內容作為組件的模板
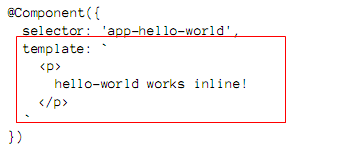
註意:可以使用template來直接添加模板代碼,而不需要另外的模板文件
例如

註意:模板代碼是放在反引號中的
styleUrls 添加CSS樣式文件的引用位置,當angular載入組件的時候就會讀取指定文件中內容來作為組件的樣式
例如

代碼解釋
該組件使用的DOM元素為<app-hello-world></app-hello-world>,即:在HTML中使用<app-hello-world></app-hello-world>標簽後瀏覽器就可以識別啦;
該組件的模板代碼在同目錄下的 hello-world.component.html 中
該組件的CSS樣式代碼在同目錄下的 hello-world.component.css 中
7.3 載入組件
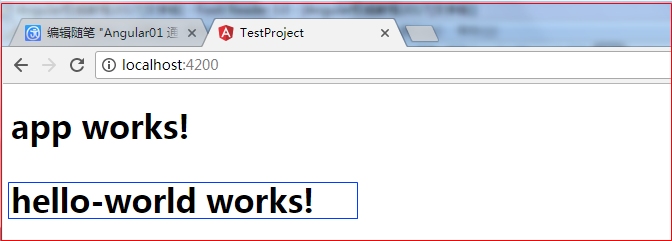
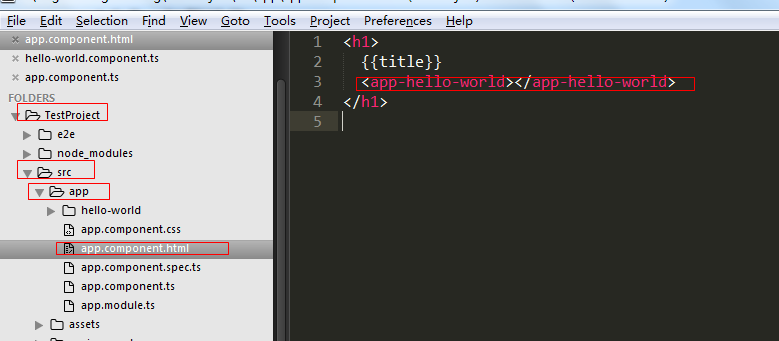
我們需要將組件的標簽添加到一個將要渲染的模板中去
將 <app-hello-world></app-hello-world>標簽 添加到 src/app/app.component.html文件中去
這樣做是為了讓組件渲染一個靜態模板,從而觀察到效果

啟動HTTP服務,然後刷新瀏覽器或的結果如下