前言Visual Studio 2017已經發佈了很久了。做為集成了Asp.Net Core 1.1的地表最強IDE工具,越來越受.NET系的開發人員追捧。隨著Google Angular4的發佈。我一直在想,怎麼能夠用這個地表最強IDE工具編寫Angular4的Asp.Net Core項目。經過不... ...
前言
Visual Studio 2017已經發佈了很久了。做為集成了Asp.Net Core 1.1的地表最強IDE工具,越來越受.NET系的開發人員追捧。
隨著Google Angular4的發佈。我一直在想,怎麼能夠用這個地表最強IDE工具編寫Angular4的Asp.Net Core項目。經過不懈的研究。終於的得到了一套很好的解決方案與大家分享。
文章轉載請著名出處:http://www.cnblogs.com/smallprogram
我們的目的
隨著Web技術的快速發展,新的技術層出不窮,這使得Web程式的用戶體驗不斷提升。最具代表性的就是SPA(Single Page Application)應用。
技術的快速發展也有弊端,那就是學習成本的不斷提升。作為一名開發人員,你需要不斷學習、提升自己的技術以適應這個技術快速發展的時代,以讓自己不在這個技術快速發展的洪流中所淘汰。
當然,我們的老大Microsoft也是如此,藉著Asp.Net Core的機會,發佈了好幾款集成目前流行的前端框架的Asp.Net Core的模板。文章後邊我就具體描述以一下。
你需要知道的東西
你需要明白的東西
1. NodeJS,這是一個基於Chrome V8 JavaScript引擎構建的JavaScript運行時的庫,NPM就包含在NodeJS中,他具有強大的生態系統。
2. NPM包管理器,是Node包生態系統的管理器。可以使用他安裝Angular所有的包以及依賴包。
2. DotNet CLI,這是微軟提供的命令行介面工具。用於開發跨平臺.NET程式的工具鏈。如果你安裝了VS2017,預設應該已經安裝DotNetCLI工具。
3. AngularCLI,這是Angular官方發佈的AngularCLI工具,可以使用他對Angular進行新建、編譯、運行等操作。
4. Asp.Net Core,這是微軟推出的跨平臺Web應用程式。功能強大。官方文檔非常完善。
5. TypeScript,這是一種類型化的JavaScript,可以通過他編譯生成Javascript,Angular就是基於TypeScript的。
6. RESTful API,這是一個很火熱的Web應用程式API的設計理念。微軟官網也寫過一篇關於RESTful的文章,但實在太老了。於是用aisuhua的GitHub代替了
你需要瞭解的東西
1. 翻GFW,根據我國國情需要,GFW是“必須要有的”,這無可厚非。但是帶來的問題就是開發人員的一手資料被屏蔽。所以你應該瞭解怎麼翻GFW。
2. 國內NPM源,之後會細說。
3. WebPack,這是一個現代化的JavaScript模塊打包器。具體內容可以去官網瞭解
也許有一些沒有接觸過以上提到的這些工具或知識的童鞋可能會一臉懵逼,但是不用擔心也不用著急,本文會用最淺顯易懂的方式告訴你如何配置。
微軟SPA模板(不在本文討論範圍)
先說說老大Microsoft的模板。
想要安裝微軟官方提供的模板,我們就需要用到dotnet CLI工具了。這套模板是由微軟Steve Sanderson提出並研發的。關於史蒂夫·桑德森,從2010年到現在,在微軟從事Web技術工作。並且最先加入到Asp.Net MVC3的技術團隊。構建了一系列JavaScript庫以及Azure的門戶網站。我們所熟知的Knockout.js就是這個人主導開發的。可以說是絕對的.Net技術大牛。
附上一張他的照片,還有他的Twitter。有玩Twitter的可以Follow他
回到正題,想要安裝這個模板,你就需要使用DotNet CLI工具了。具體命令如下:
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
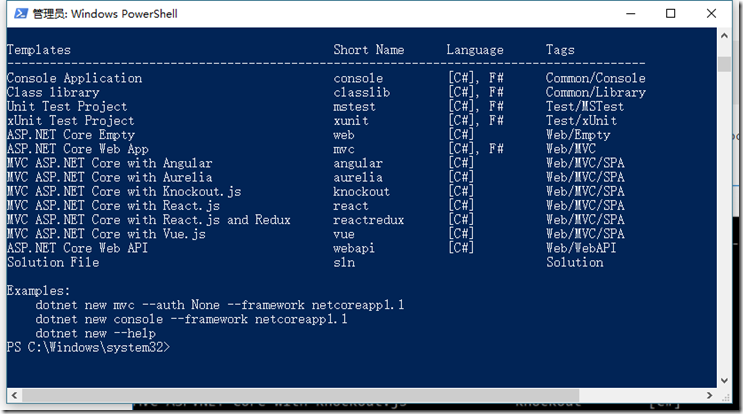
當你使用CMD或Powershell運行後會得到一下結果:
可以看到微軟很給力,給我提供了好多模板。有Angular的,有Knockout的,有Aurelia的,有React的,有Vue的。可以說,非常全面。
可以使用如下DotNetCLI命令根據模板新建項目。
dotnet new angular
如果你瞭解dotnet CLI,你就會明白,這條命名的意義就是從當前目錄使用MVC ASP.NET Core with Angular創建一個Asp.Net Core的項目。
新建成功後,使用如下命令還原.NET依賴包和Angular依賴包:
dotnet restore
npm install
完成之後你就可以運行程式,查看效果:

你不妨可以試試看,期間你可能需要一個高速VPN,否則你在執行npm install命令時,可能會有很多Angular的包安裝不上。
有人會說,為啥我們不直接用微軟的模板反而要自己去構建Asp.Net Core+Angular的應用程式呢。
其實原因很簡單,微軟一如既往的作風就是高度集成高度封裝。他所提供的這些模板中,集成Server-side prerendering(服務端渲染),WebPack dev middleware,Hot Module Replacement(模塊熱插拔)等等技術。最後再加上Angular。
如果你對這些技術瞭解程度不夠,很難做到高度擴展。例如添加新的npm包也會有可能引起一些莫名其妙的異常。所以,我們才要自己去構建集成Angular的Asp.Net Core的應用程式。
有興趣的童鞋可以自己去嘗試一下。
讓我們開始把
1.新建一個Asp.Net Core項目
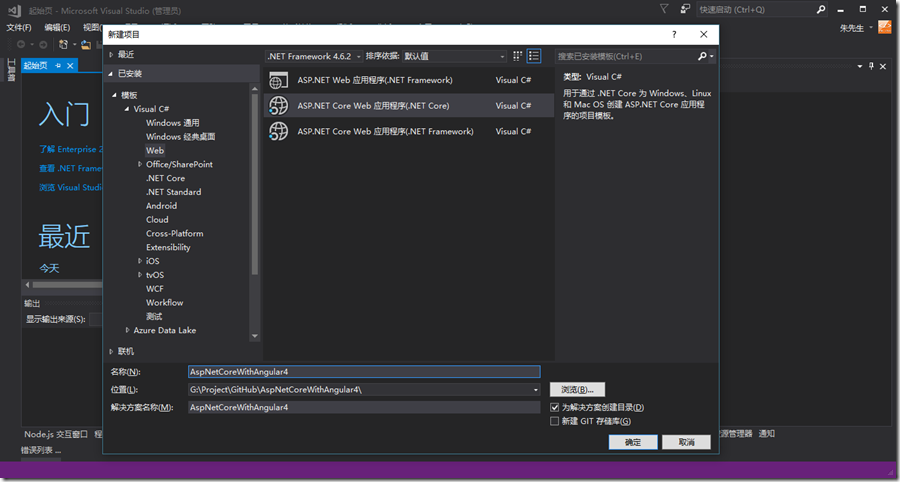
打開宇宙最強IDE,Visual Studio 2017,新建一個Asp.Net Core項目。並且取個名字,比如AspNetCoreWithAngular4:
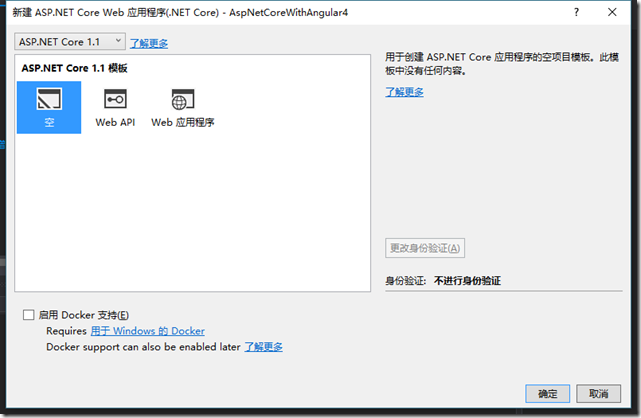
之後我們創建一個空的Asp.Net Core 程式,我是用的版本是1.1
2. 配置我們的Asp.Net Core
這一步,我們需要配置一些Core的依賴包,並且設置Core在VS重構時MSBuild不去編譯Typescript文件,因為我們要使用其他工具去編譯Typescript文件。
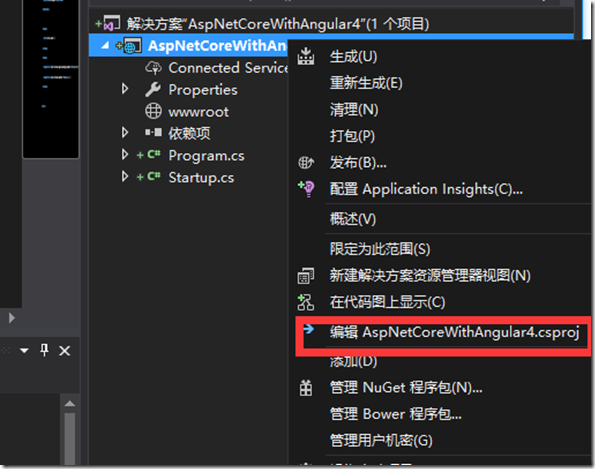
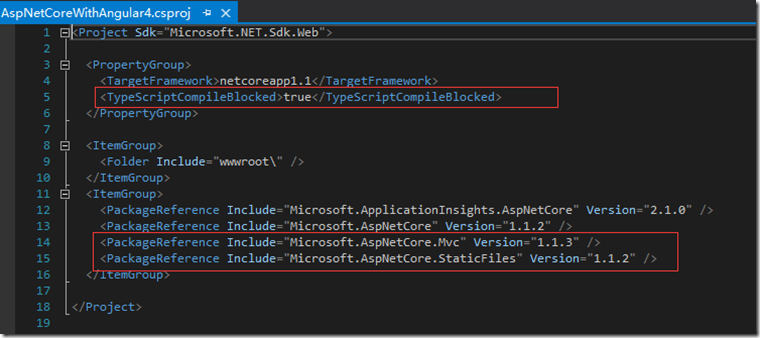
直接打開csproj文件:
添加如下代碼:
代碼:
<PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.3" /><PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.2" />
在我們的項目中,Microsoft.AspNetCore.Mvc包能夠允許我們添加控制器並且構建WebAPI,而Microsoft.AspNetCore.StaticFiles包可以讓我們配置提供靜態目錄訪問的功能。例如預設提供/wwwroot目錄的訪問。
因為我們會使用其他工具去編譯Typescript文件,所以需要在PropertyGroup節點中配置
<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
保存csproj文件後,VS2017會自動下載相關包。如果你在MacOS或者Linux環境,請使用dotnet restore命令還原包。
3. 配置Startup.cs文件
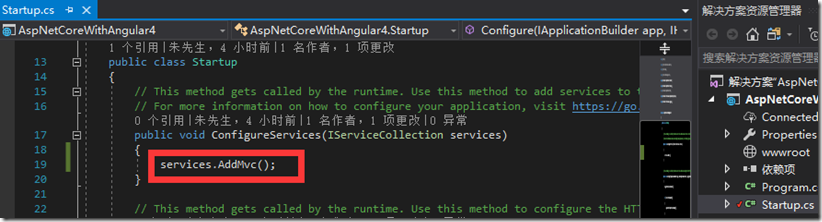
首先在ConfigServives方法中添加MVC服務:
services.AddMvc();
如果VS出現紅色波浪線,你需要關閉項目,重新打開項目即可。
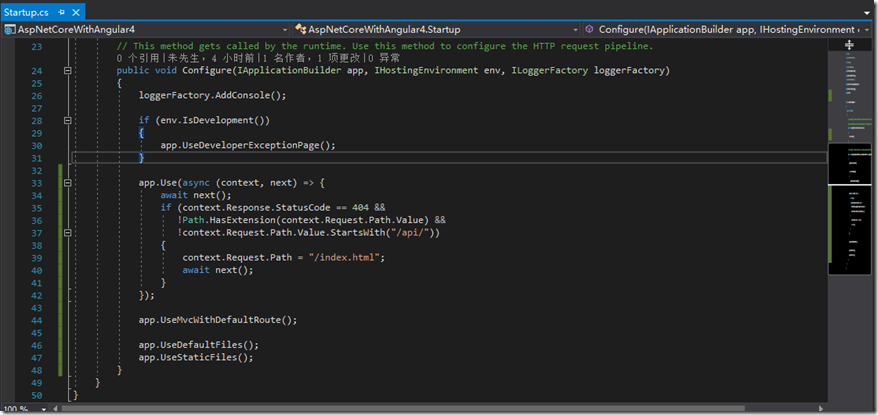
之後,刪除Configure方法中的所有代碼,使用如下代碼替換:
app.Use(async (context, next) => { await next(); if (context.Response.StatusCode == 404 && !System.IO.Path.HasExtension(context.Request.Path.Value) && !context.Request.Path.Value.StartsWith("/api/")) { context.Request.Path = "/index.html"; await next(); } }); app.UseMvcWithDefaultRoute(); app.UseDefaultFiles(); app.UseStaticFiles();
這裡簡單說一下,首先第一個app.Use中間件的作用是當系統返回404狀態碼並且訪問的Request不包含文件擴展名並且訪問Request不是以“/api/”開頭的訪問直接將其跳轉到/index.html
app.UseMvcWithDefaultRoute()的意思是使用MVC的預設路由中間件。
app.UseDefaultFiles()的意思是啟用預設文檔提供器中間件,他會對只有主機的URL進行訪問時搜索default.html、default.htm、index.html、index.htm文件,如果有就返回內容。
app.UseStaticFiles()的意思啟用程式的靜態文件支持,也就是啟用wwwroot文件夾可以通過URL訪問。
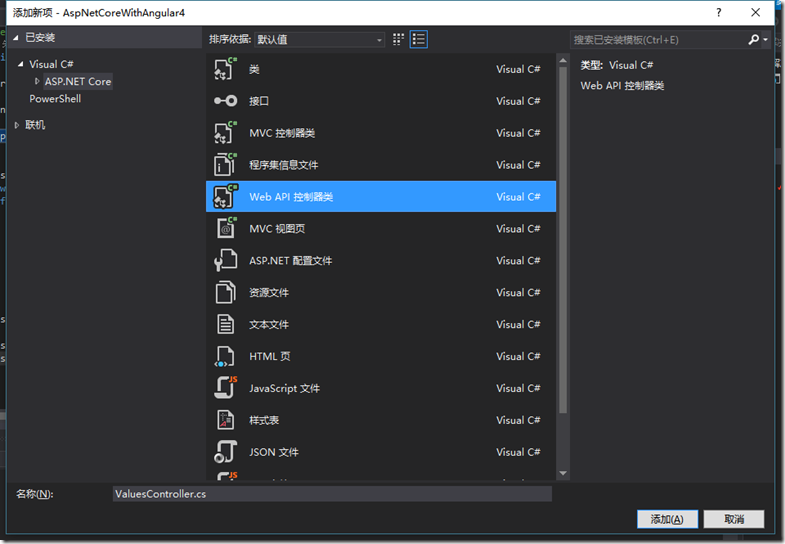
4. 創建一個APIController
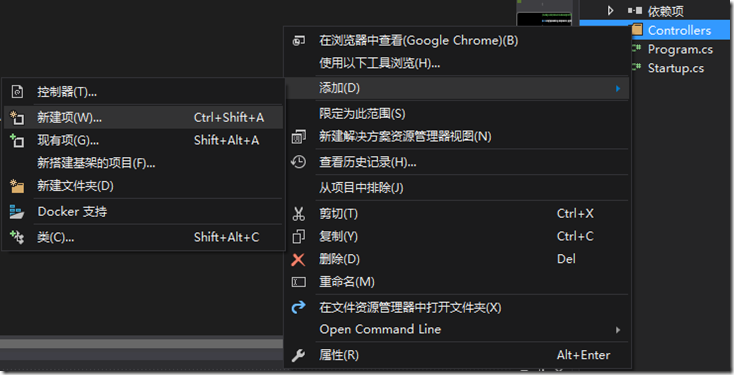
在根目錄中創建一個Controllers的文件夾,當然直接在根目錄創建一個WebAPIController也可以。
這裡簡單說一下,VS2017 15.2(26430.14)這個版本有一個小bug,就是當你使用MVC腳手架功能的時候,比如上圖的新建中的“控制器”,亦或者在Controller的Action中使用右鍵新建視圖的功能時,中文會出現亂碼。所以我推薦大家直接使用“新建項”,放棄使用腳手架功能。當然在目前的項目中涉及不到上述問題。
創建一個預設的ValuesController
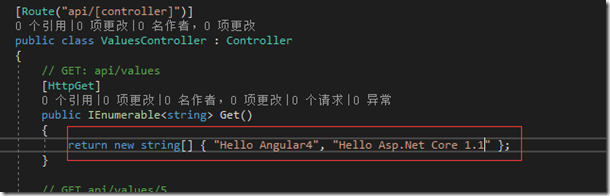
讓我們來修改一下ValuesController中Get方法的返回值:
public IEnumerable<string> Get() { return new string[] { "Hello Angular4", "Hello Asp.Net Core 1.1" }; }
創建一個Angular4的應用程式
我們的Asp.Net Core伺服器已經構建完成了。現在讓我們來向項目中添加Angular
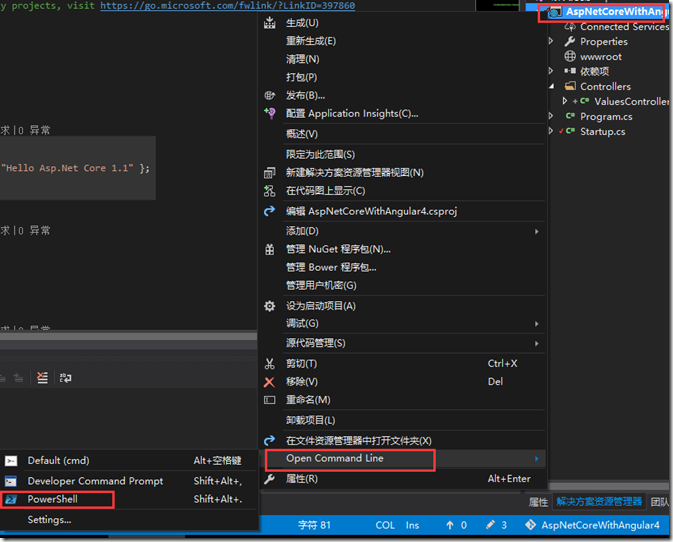
1. 在項目位置中打開CMD或PowerShell命令行工具
以PowerShell為例,輸如如下命令,導航到項目所在目錄:
PS C:\WINDOWS\system32> cd F:\Code\TFSProject\GitHub\AspNetCoreWithAngular4\AspNetCoreWithAngular4\AspNetCoreWithAngular 4
我的這個路徑有點長,當人如果你覺得麻煩,可以安裝一個小插件。他可以直接從項目根目錄打開命令行工具。插件的名字是:
Open Command Line,你可以通過Visual Studio Marketplace下載安裝。安裝好之後,你就可以通過如下方式直接在根目錄打開命令行工具了:
也許有人會問,為什麼不用VS的PowerShell Interactive Window,我只想說我不喜歡他的界面。
2. 全局安裝AngularCLI
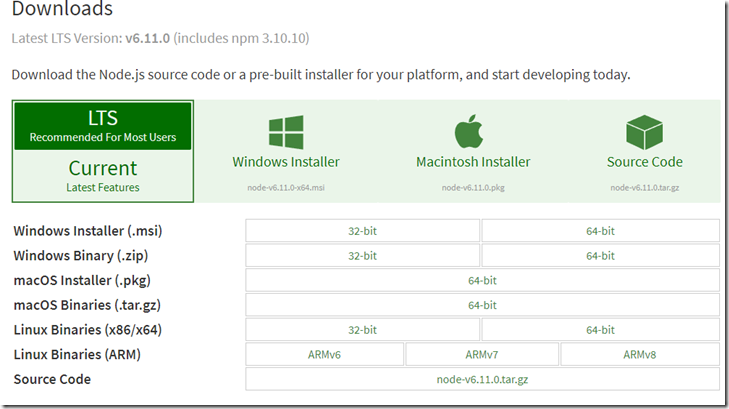
如果你的機器上沒有安裝nodeJS,你需要去官網下載nodeJS進行安裝,根據你的系統下載相應的安裝包。node會有兩個版本可供下載。一個是LTS版本,也就是通常我們所說的穩定版,另一種是Current版本,就是嘗鮮版。有新的功能。當然我推薦安裝穩定版。
安裝成功之後,我們需要處理的下一個問題就是GFW的問題。眾所周知,node的資源鏡像是在GFW禁止訪問的黑名單URL列表中。這就導致你可能在使用node的NPM包管理器安裝AngularCLI的過程出現問題。不過馬雲家的淘寶已經有了很好的解決方案,那就是國內NPM數據鏡像。
提到國內NPM數據鏡像,淘寶建立自己的NPM數據鏡像,他們的數據鏡像與NPM官網的數據鏡像是同步的,時間差大約在10分左右。
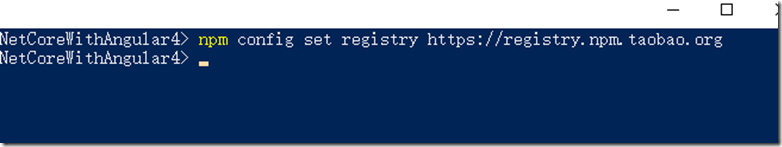
因為是在國內,所以不會受到GFW的影響。我們需要做的就是更改NPM包管理器的鏡像地址,在我們的剛剛的PowerShell中使用如下命令:
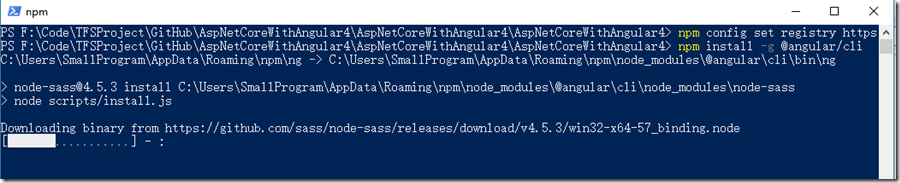
npm config set registry https://registry.npm.taobao.org
當你替換之後,在不使用VPN或代理的情況下,通過NPM安裝包就會速度很快了。
但是我要闡述一點,當我們安裝AngularCLI的時候,其中有一個依賴項為node-sass,他的指定訪問一個https://github.com/sass/node-sass/releases/download/v4.5.3/win32-x64-57_binding.node地址去下載,該地址是被GFW屏蔽的。所以就算我們使用國內NPM鏡像,也會出現問題。
當然最好的解決方案是設置NPM為原始鏡像地址,然以掛上高速VPN,去安裝AngularCLI。
也許你本的網路很好,你也可以嘗試使用淘寶NPM鏡像,但是不要開VPN,那樣會很慢。
就像我家和我單位的網。都是淘寶NPM鏡像,單位安裝AngularCLI一點問題沒有,但是家裡就出現了我上面說的node-sass下載不下來的問題了。
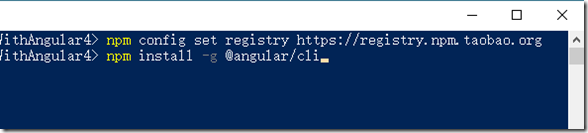
替換完淘寶NPM鏡像之後,那麼讓我們繼續,使用如下命令全局安裝AngularCLI,註意這個只需要安裝一次即可:
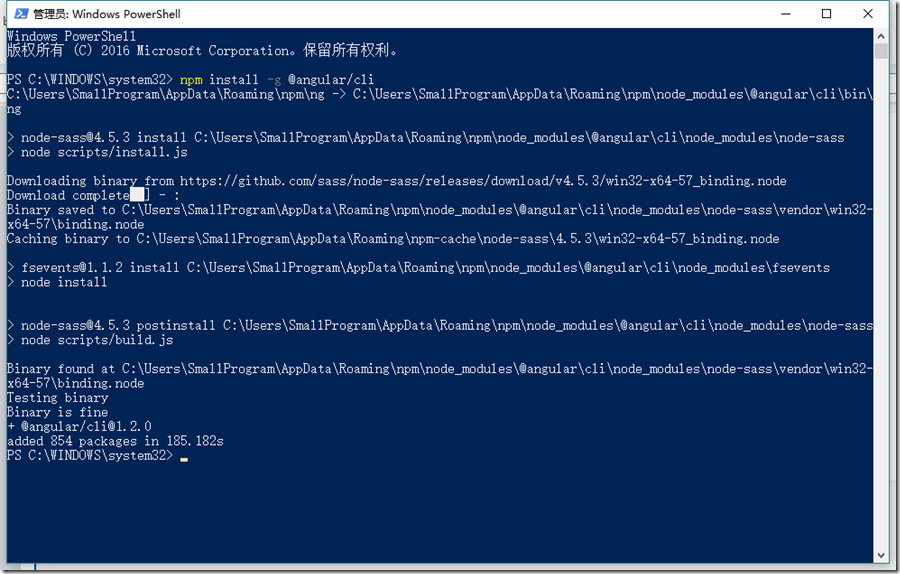
npm install –g @angular/cli
其中npm install是NPM安裝的意思。
-g是全局安裝的意思,是-global的簡寫
@angular/cli就是告訴NPM我們要安裝AngularCLI
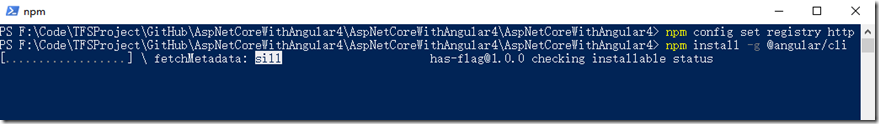
執行後就是慢慢等待他完成吧。
如果安裝失敗,你需要執行一下命令,卸載AngularCLI:
npm uninstall –g @angular/cli
npm cache clean --force
並刪除“C:\Users\[你用系統賬戶名]\AppData\Roaming\npm\node_modules”目錄下的@angular文件夾,重覆上面的安裝步驟。
安裝成功之後你會看到如下界面:
OK,通過上述操作,我們已經在系統上安裝完成了AngularCLI。
3. 在Asp.NET Core 中安裝Angular
現在回到之前的項目路徑:
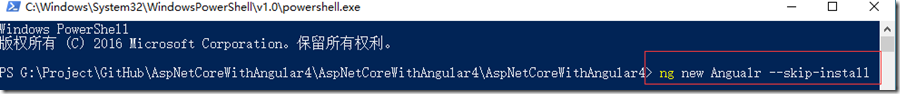
運行如下命令,在項目根目錄中新建一個Angular項目:
ng new [你的Angular項目名稱] --skip-install
解析一下這條命令:
ng new是AngularCLI的新建命令
--skip-install是npm的跳過還原包命令
作用就是在當前目錄下新建一個Angular項目並且跳過還原包
大神別嫌我啰嗦。我要照顧一下新手。
OK,運行之後的結果:
4. 目錄調整
回到VS,你會發現,目錄中多了一個Angular的目錄:
這就是剛剛我們使用AngularCLI安裝後的文件。
讓我們調整一下目錄結構,已使Angular能更好的集成到Core中:
將Angular文件夾下的所有文件拖拽到系統根目錄下。並且刪除Angular文件夾。調整後的結果:
啰嗦幾句,其中package.json是Angular的所有包文件,你可以打開看一下,其中包含許多除了Angular包以外的依賴包。
如果你想瞭解這些文件都是幹嘛的,作用是什麼,請參考Angular官網
之後我們需要把src文件夾重命名一下,當然也可以不重命名,為了看著方便,我把他重命名為ClientApp。
5. 啟用Angular的HTTP模式和表單綁定模式
打開ClientApp/app/app.module.ts文件,加入FormsModule和HttpModule並且在NgMudule導入
這裡插一句,由於我們在安裝Angular時使用了--skip-install,所以這裡會提示我們@angular組件找不到,不過沒關係,我們會在之後還原Angular的相關包
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }6. 配置.angular-cli.json,tsconfig.json,tsconfig.app.json,tsconfig.spec.json
由於我們使用的是Asp.Net Core集成Angular,所以我們需要告訴Angular將程式輸出到wwwroot文件夾。當使用AngularCLI編譯Angular時,Angular將會把編譯後的文件輸出到Asp.Net Core的靜態文件目錄wwwroot下。
配置如下
同樣的配置tsconfig.json,tsconfig.app.json,tsconfig.spec.json,tsconfig.json文件是編譯TypeScript文件的配置文件。同樣需要修改輸出位置:
7. 從Angular中調用Asp.Net Core WebApi
這裡我們需要修改app.component.ts文件。
import { Component, OnInit } from '@angular/core';
import { Http } from '@angular/http'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor(private _httpService: Http) { }
apiValues: string[] = [];
ngOnInit() {
this._httpService.get('/api/values').subscribe(values => {
this.apiValues = values.json() as string[];
});
}
}當Angular在Core上運行之後,他會向ValuesController發出GET請求,並且返回一個字元串數組。
之後我們需要修改ClientApp/app/app.component.html文件,然他來顯示WebApi返回的數據:
<div style="text-align:center"> <h1> 這是一個Asp.Net Core 1.1 With Angular4應用程式 </h1> <h2>下麵的信息是由Asp.Net Core WebAPI返回的</h2> <ul *ngFor="let value of apiValues"> <li>{{value}}</li> </ul> <img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div>
其中 *ngFor迴圈遍歷apiValues並一個一個的輸出到value中。這是Angular的一種語法。更多語法你需要參閱Angular官方文檔。
8. 安裝Angular所有依賴項
這一步我們就要用到node了。就是安裝AngularCLI一樣。使用NPM包管理器。
首先開啟Powershell或CMD命令提示行工具,將路徑設置到項目根目錄。執行如下命令:
npm install
執行該命令後,npm會根據項目中的package.json配置文件安裝包括Angular在內的所有依賴包:
當出現如上圖所示界面,沒有ERR,表示Angular包安裝成功了。其中會有兩個警告,不必在乎。這是正常的。
回到VS,顯示全部文件,你會發現多出一個node_module的文件夾,並且依賴項中會出現npm依賴,這個文件夾里包含的就是包括Angular在內的所有依賴包。不要把他包含在項目中。否則會出錯。
編譯並運行程式
1. 編譯Angular程式
執行AngularCLI命令編譯Angular程式,同樣需要使用PowerShell或CMD命令行工具,將路徑設置為項目根目錄,執行如下名:
ng build
編譯成功之後,會顯示如上圖所示的內容
回到VS中你會發現wwwroot文件夾下出現了編譯好的JS文件和HTML文件等。不要在意wwwroot文件夾的圖標從一個小地球變成了文件圖標。:-)
2. 編譯運行Asp.Net Core應用程式
之後使用DotNetCLI編譯並運行Asp.NET Core應用程式,執行如下命令:
dotnet run
3. 打開瀏覽器運行
打開瀏覽器,運行http://localhost:5000,得到如下結果:
提升開發的友好度
也許有的朋友可能會說。太麻煩了。
是的。確實是有點麻煩,因為我們必須同時完成兩條線路上的編譯工作。
一條線路是Angular的編譯工作。
另一條線路是Asp.Net Core的編譯工作。
如果我們能夠在Angular和Asp.Net Core的代碼被更改時,系統自動編譯他們,那就太好了。
這裡我給出我的解決方案。如果有大神有更好的解決方案,可以留言或聯繫我。在此謝過~
1. 將API調用代理到Asp.Net Core服務上
在開發的過程中,我們會用到AngularCLI命令中的 ng serve 命令來啟用Angular的監控服務模式。他會監控Angular的源碼變化,當源碼被改變時,自動重新編譯Angular程式並編譯TypeScript代碼。預設情況下ng serve提供的是localhost:4200地址。
並且Angular預設接受Request的地址為localhost:4200/api,這與我們Asp.Net Core預設的localhost:5000不一樣。
所以我們要通過配置proxy來解決這個問題。
首先在項目根目錄中添加一個json文件,取名字叫proxy.config.json
為這個文件添加如下配置代碼
{ "/api": { "target": "http://localhost:5000", "secure": false } }
2. 啟用Asp.Net Core自動編譯
如果Angular能夠自動進行更改重編譯運行,並且Asp.Net Core也能用監控更改自動重編譯,那絕對是我想要的。
啟用Asp.Net Core自動重編譯,需要修改.csproj文件,添加一個DotNetCLI工具包。代碼如下:
<ItemGroup> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="1.0.1" /> </ItemGroup>
保存文件後,VS會自動還原安裝這個包。如果沒有自動還原,請使用DotNetCLI命名還原包:
dotnet restore
3. 以監控模式同時運行Angular和Asp.Net Core
使用PowerShell或CMD命令行工具,運行如下命令以監控模式啟用Asp.Net Core伺服器
dotnet watch run
打開另一個PowerShell或CMD命令行工具,以監控模式配置文件運行Angular
ng serve --proxy-config proxy.config.json
現在讓我們打開瀏覽器,訪問http://localhost:4200
打開ValuesContoller,讓我們更改一些東西:
打開ClientApp/app/app.component.html文件,更改一些東西:
保存上面兩步的更改後,回到瀏覽器,你會驚奇的發現,Asp.Net Core和Angular的代碼變更已經生效了
OK ,至此,使用在Visual Studio 2017中使用Asp.Net Core構建Angular4應用程式撰寫完畢。
希望本文對你有所幫助
如果有哪位大神知道更好的並行運行解決方案,請為我留言或聯繫我,再次先行謝過~
最後附上本項目的源碼: https://github.com/smallprogram/AspNetCoreWithAngular4 ,需要手工還原NPM哦~
請求博客園的超管給加個精~