做互聯網產品的小伙伴一定不會對“原型”這個詞感到陌生。它就像“用戶體驗”一樣經常被各類人掛在嘴邊。原型是一種讓用戶提前體驗產品、交流設計構想、展示覆雜系統的方式。就本質而言,原型是一種溝通工具。在這裡為大家介紹最常用的6種原型圖文件格式以及各自的優缺點。 一、Mockplus的原型圖格式(.mp) ...

做互聯網產品的小伙伴一定不會對“原型”這個詞感到陌生。它就像“用戶體驗”一樣經常被各類人掛在嘴邊。原型是一種讓用戶提前體驗產品、交流設計構想、展示覆雜系統的方式。就本質而言,原型是一種溝通工具。在這裡為大家介紹最常用的6種原型圖文件格式以及各自的優缺點。
一、Mockplus的原型圖格式(.mp)
Mockplus是一款快速原型設計工具。一拖一拽之間,便可完成原型交互設置,且交互完全可視化,極為簡單直觀。大量封裝的組件及圖標資源,也是一大特色。

優點:
- 製作效率很高,適合用“傻瓜式”方式來製作原型的設計師和產品經理,幾乎不用學習;
- 最全面、便捷的原型演示支持,包括:直接演示、導出圖片演示、導出可以獨立運行的演示包(Win/Mac)、線上和離線的HTML演示。在手機端,可以通過手機瀏覽器演示和手機App直接演示;
- 獨特的彈出面板和內容面板組件,可靈活編輯,輕易完成常用交互;
- 團隊項目的編輯方式,易懂好用。線上審閱對於協作很有幫助。
缺點:
- 需要Mockplus的軟體支持,才能編輯和演示;
- 一些複雜的交互效果,暫時不支持;
- 對PRD(產品需求文檔)的支持,還不足。
實用度:★★★★
二、Sketch格式的原型圖(.sketch)
Sketch 是一款適用於所有設計師的矢量繪圖應用。矢量繪圖也是目前進行網頁、圖標以及界面設計的常用方式。

優點:
- 人性化的、創新的設計方式和編輯操作,使用很順手;
- 支持導出多種(PDF,JPG,TIFF,SVG等)格式的原型設計圖,可一鍵導出自定義的各種尺寸;
- 豐富的三方插件,強化了整體功能。
缺點:
- 需要自己製作每個細節,不適合希望快速表達思想的原型設計者;
- 目前只有Mac版本;
- 需要Sketch的軟體支持。當然目前不少其它軟體也可以支持導入和導出;
- 不支持PSD,AI格式的文件導出;
- 如果不藉助三方插件,無法在手機端直接演示Sketch原型圖。
實用度:★★★
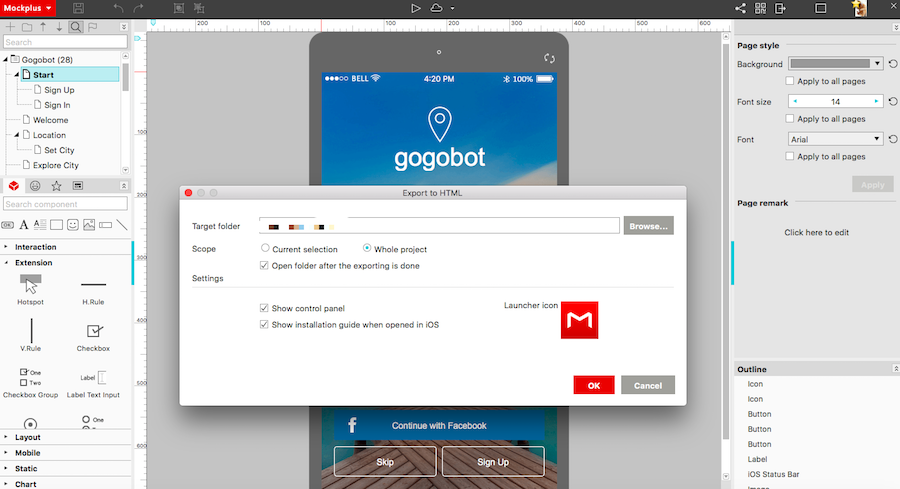
三、HTML網頁格式的原型圖(.html)
HTML格式的原型圖,也是特別常見和實用度原型文件格式。目前,主流的原型圖設計工具都支持.html格式的原型圖導出,這裡以Mockplus為例:

優點:
- 可以在任何電腦或手機端,用瀏覽器打開直接演示HTML原型圖;
- 支持在瀏覽器左側顯示網頁的目錄;
- 在電腦瀏覽器中,可以通過手機掃描二維碼,立即在手機上演示;
- 支持完整的頁面跳轉和交互;
- 支持多人在原型頁面上添加評論;
- 支持多人在原型頁面上添加批註,發表詳細的審閱意見。
缺點:
- 不支持HTML網頁原型圖的再次編輯。
實用度:★★★★
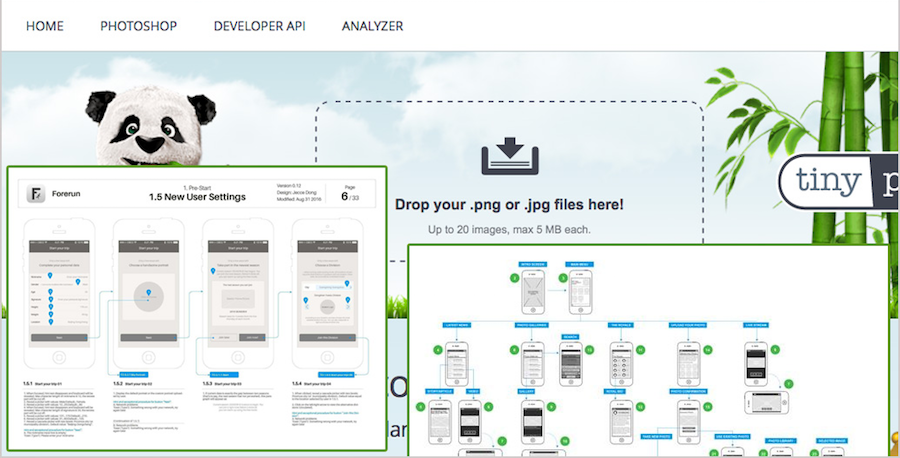
四、圖片格式的原型圖(.png 或 .jpg)
各大主流的原型圖工具均支持,導出為png或jpg圖片。一般是導出單張頁面。據悉,Mockplus在不久之後的版本中,可以直接導出多個頁面(包括頁面的註釋和連接線)組成的UIFlow圖片。

優點:
- 可以在任何設備上查看和編輯;
- 當用於交付時,具有很高的視覺保真度;
- 使用UIFlow,可以直觀地展示多個頁面,並瞭解原型項目的流程和邏輯關係。
缺點:
- 無法演示交互;
- 無法持續編輯;
- 由於這兩種格式都非矢量,因此如果經過縮放,原型圖清晰度容易受到影響。
實用度:★★★
五、PDF格式的原型圖(.pdf)

優點:
- pdf格式比較通用;
- 支持矢量縮放。
缺點:
- 需要在電腦或手機中,先安裝pdf查看器;
- 無法實現完整的交互演示,利用pdf中的鏈接插入,僅僅支持一些簡單頁面交互跳轉;
- pdf的頁面尺寸和比例,比較難以和手機自動匹配;
- 很難持續編輯。如果需要重新編輯pdf裡面的某一頁,那麼就要提取多頁pdf文件中的某一頁,待修改好之後,再合併到多頁PDF文件里。
實用度:★
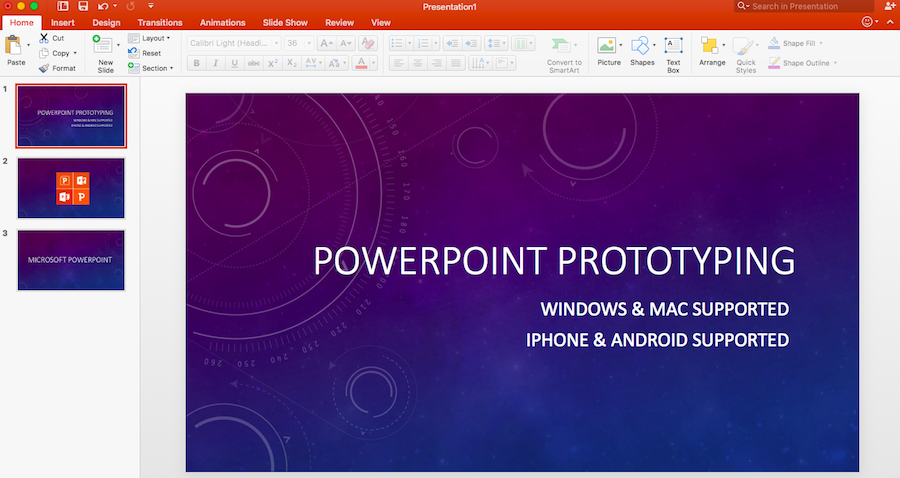
六、幻燈片格式的原型圖(.ppt 或 .key)
可以利用Windows的Powerpoint,或者Mac的Keynote軟體來製作原型。

優點:
- 製作非常簡單,任何人都可以直接上手,學習成本為零;
- 由於內置了大量的動效,在某些時候,實現交互動效很容易,效果也不錯;
- 適合書寫大量的備註,形成說明文檔。
缺點:
- 很難完整表達交互;
- 如果做真機演示,頁面很難自適應,操作不便;
- 更適合做報告和演講。
實用度:★
更多設計類乾貨(教程及經驗分享),盡在:博客 | 精選最佳產品設計和UX/UI設計資源



