首先我們在Controllers裡面新添加一個控制器就叫LoginController,右鍵點擊Controllers添加控制器就可以了(註意後面一定是Controller結尾,這是一種約定) 其次:右鍵點擊index建立Index視圖。(不選擇使用母版頁) 現在我們就可以在Index視圖中設計我們 ...
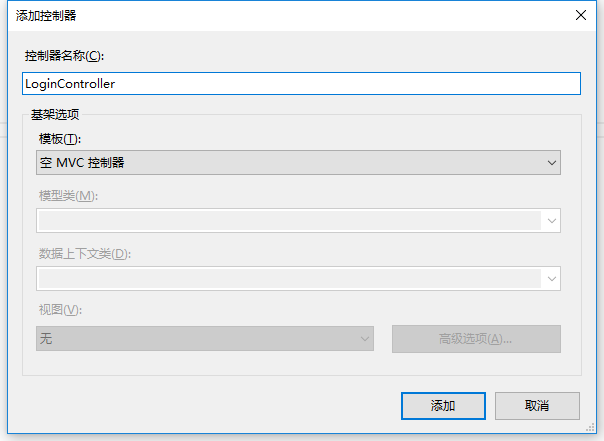
首先我們在Controllers裡面新添加一個控制器就叫LoginController,右鍵點擊Controllers添加控制器就可以了(註意後面一定是Controller結尾,這是一種約定)

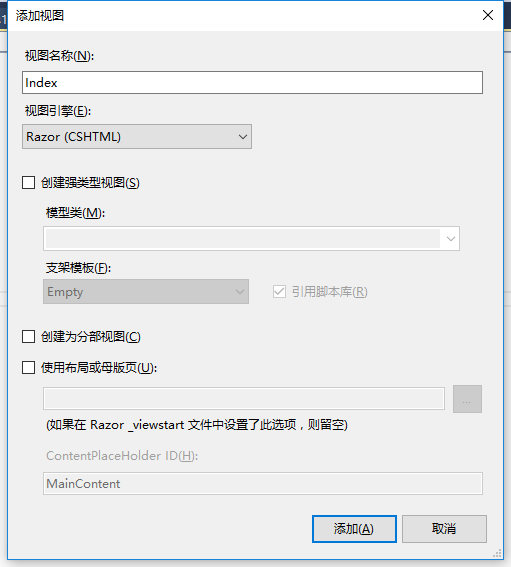
其次:右鍵點擊index建立Index視圖。(不選擇使用母版頁)

現在我們就可以在Index視圖中設計我們的登錄頁面了。
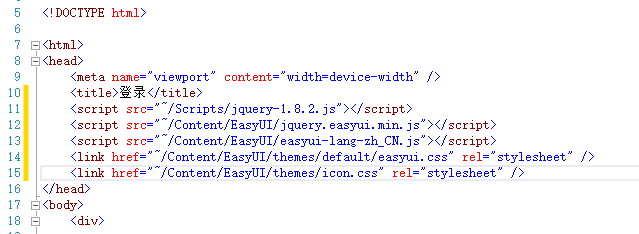
這裡需要我們引入幾個Css樣式和JS文件

簡單的進行登錄界面的佈局
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>登錄</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Content/EasyUI/jquery.easyui.min.js"></script>
<script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script>
<link href="~/Content/EasyUI/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/EasyUI/themes/icon.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
initWin(); //初始化登錄窗體
});
function initWin() {
$("#win").window({
title: "登錄",
width: 400,
height: 270,
collapsible: false,
minimizable: false,
maximizable: false,
closable: false,
modal: true,
resizable: false,
});
}
</script>
</head>
<body>
<div id="win"class="easyui-window">
<div>
<div style="height:20px"></div>
<table>
<tr>
<td style="width:20px"></td>
<td>用戶名:</td>
<td><input type="text"class="easyui-textbox" id="txtName" name="txtName"/></td>
<td><span id="spanName" style="color:red"></span></td>
</tr>
<tr style="height:10px"></tr>
<tr>
<td style="width:20px"></td>
<td>密 碼:</td>
<td><input type="password/"class="easyui-textbox"id="txtPwd" name="txtPwd"></td>
<td><span id="spanPwd" style="color:red"></span></td>
</tr>
<tr style="height:10px"></tr>
<tr>
<td style="width:20px"></td>
<td>驗證碼:</td>
<td><input type="text"class="easyui-textbox" id="txtVcode" name="txtVcode"/></td>
<td><span id="spanVcode"style="color:red"></span></td>
</tr>
<tr style="height:10px"></tr>
<tr>
<td style="width:20px"></td>
<td><img id="image" src="" style="float: left; height: 24px;" /></td>
<td><a href="javascript:void(0)" id="changeVcode">看不清,換一張</a></td>
</tr>
</table>
</div>
<div style="height:10px"></div>
<div data-options="region:'south',border:false" style="text-align:center;padding:5px 0 0;">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" id="btnOk" style="width:80px">登錄</a>
</div>
</div>
</body>
</html>
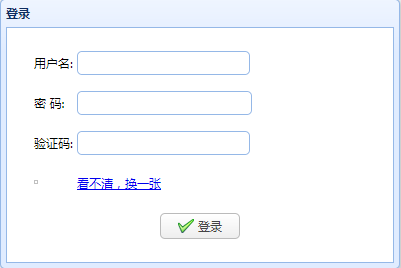
運行的結果圖:

這裡驗證碼的圖片沒有顯示出來,這是沒有關係的,在下一節中就講怎麼把驗證碼顯示出來。


