在基於Metronic的Bootstrap開發框架中,一直都希望整合較新、較好的前端技術,結合MVC的後端技術進行項目的開發,隨著時間的推移,目前Metronic也更新到了4.75版本,因此著手對這個版本的內容進行一次更新調整,以期達到與時俱進的目的。從最近這幾個版本來看,Metronic本身的目錄... ...
在基於Metronic的Bootstrap開發框架中,一直都希望整合較新、較好的前端技術,結合MVC的後端技術進行項目的開發,隨著時間的推移,目前Metronic也更新到了4.75版本,因此著手對這個版本的內容進行一次更新調整,以期達到與時俱進的目的。從最近這幾個版本來看,Metronic本身的目錄結構以及功能沒有太多的變化,但增加了一些較為方便的功能,本篇隨筆對比它們進行介紹。
1、Metronic版本更新
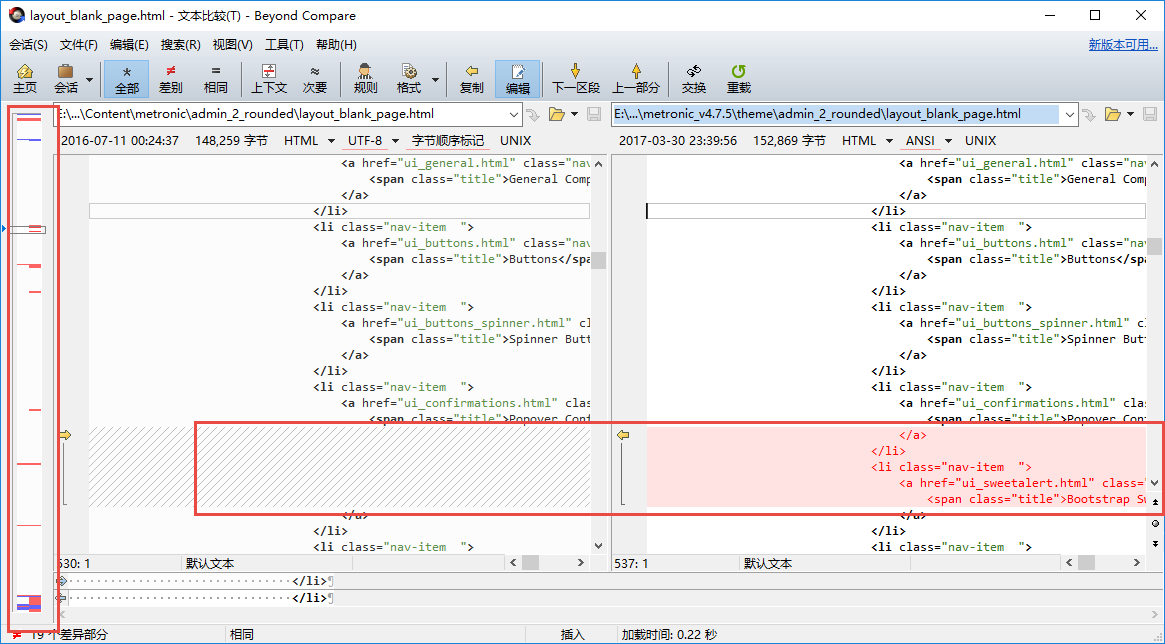
首先我們來對空白頁面進行不同版本的對比,文件的對比首選Beyond Compare,兩個版本文件一對比,差異一目瞭然。

從對比差異內容中可以看到,新版本的JS、CSS目錄結構沒有變化,不過增加了幾個功能頁面,如下所示。
ui_metronic_grid.html、ui_sweetalert.html、components_bootstrap_multiselect_dropdown.html、components_clipboard.html、form_repeater.html、page_general_pricing_2.html,這幾個頁面的內容如下所示。
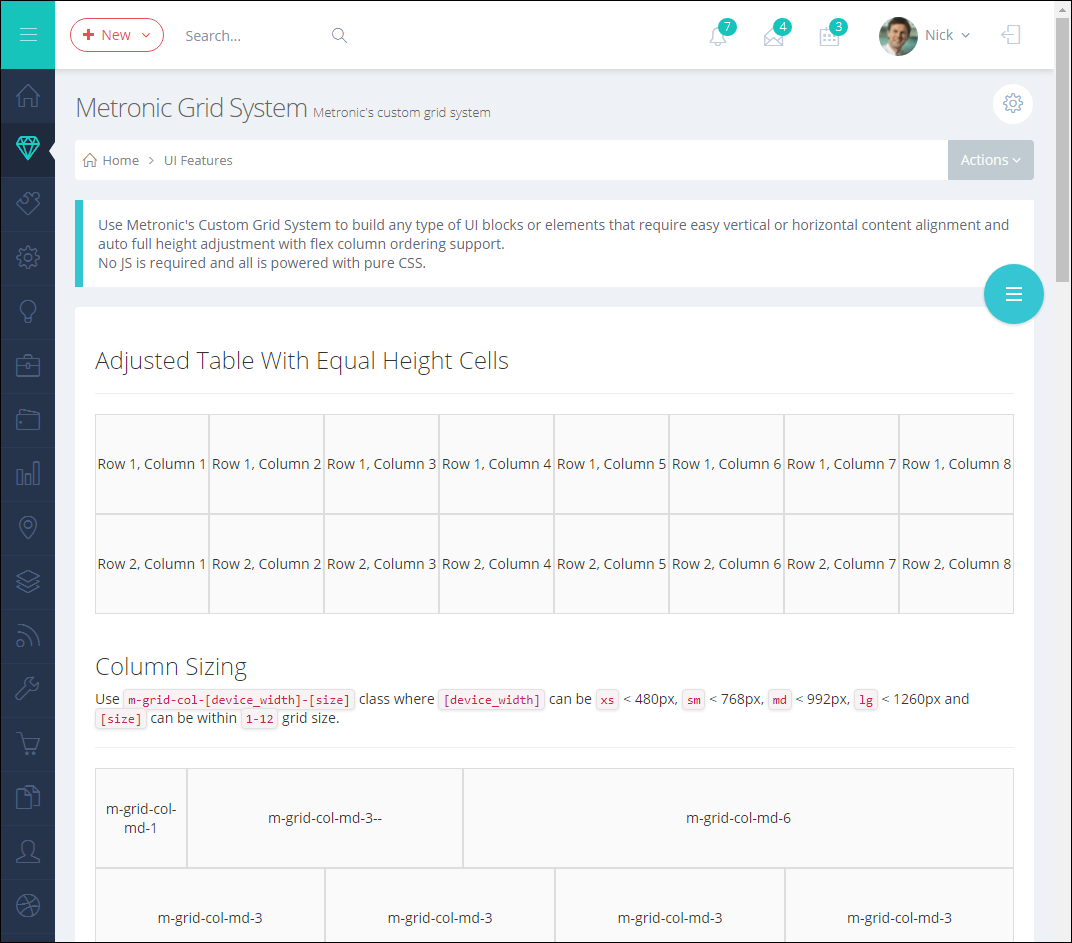
其中ui_metronic_grid.html主要是介紹Bootstrap柵格的各種使用方法。

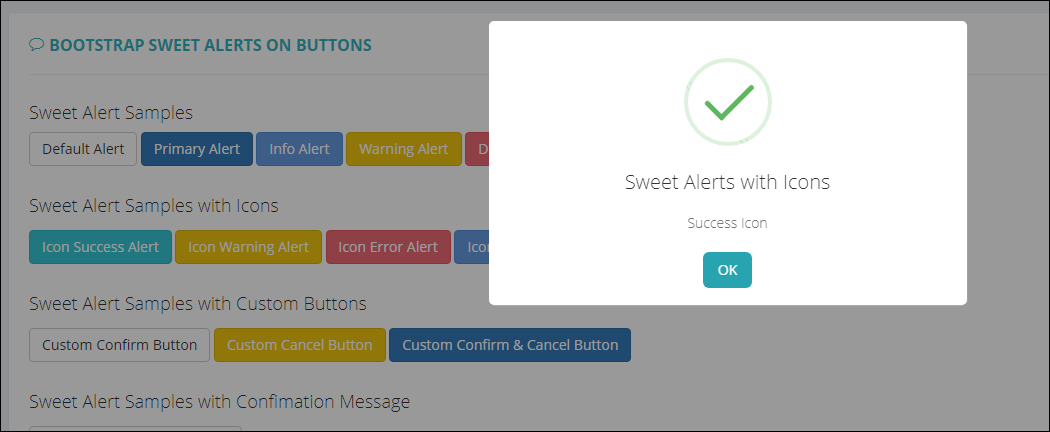
ui_sweetalert.html頁面這是整合了一個非常美觀的彈出對話框控制項,如下所示。


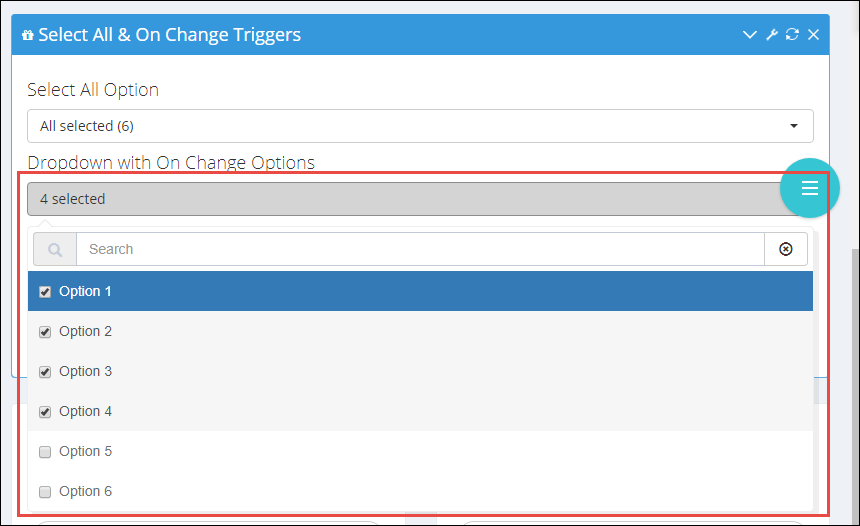
components_bootstrap_multiselect_dropdown.html則是介紹下拉列表多選的一個新組件實現。

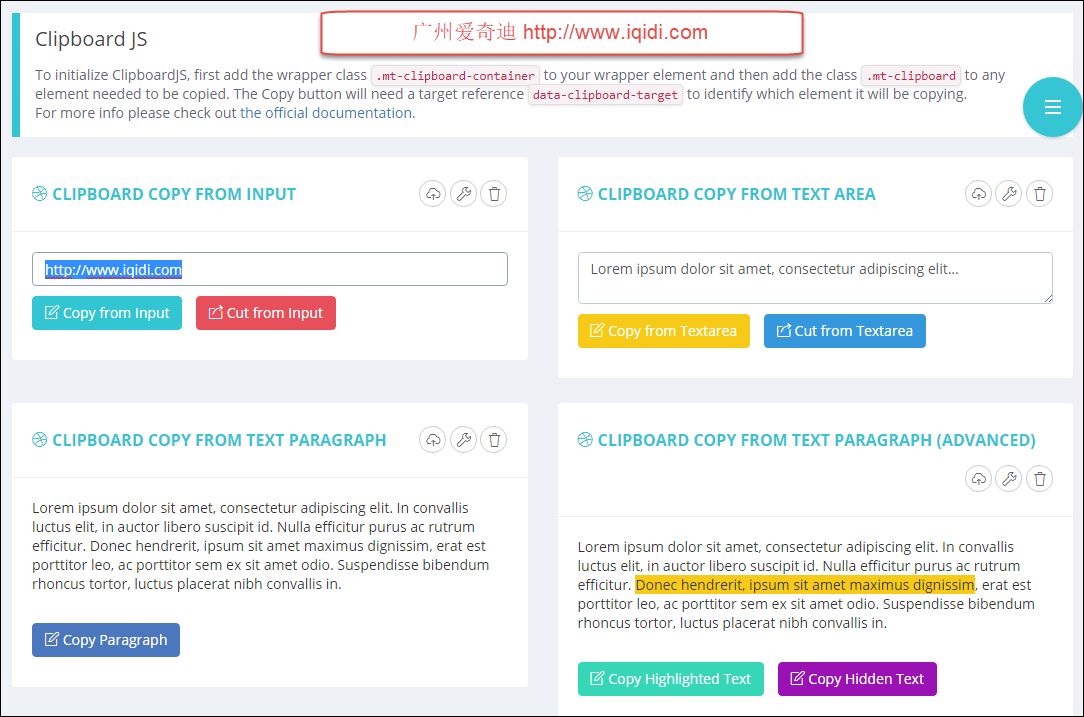
components_clipboard.html則是介紹使用粘貼複製的基本操作,方便在頁面中使用對控制項、選定內容進行剪切板的處理。

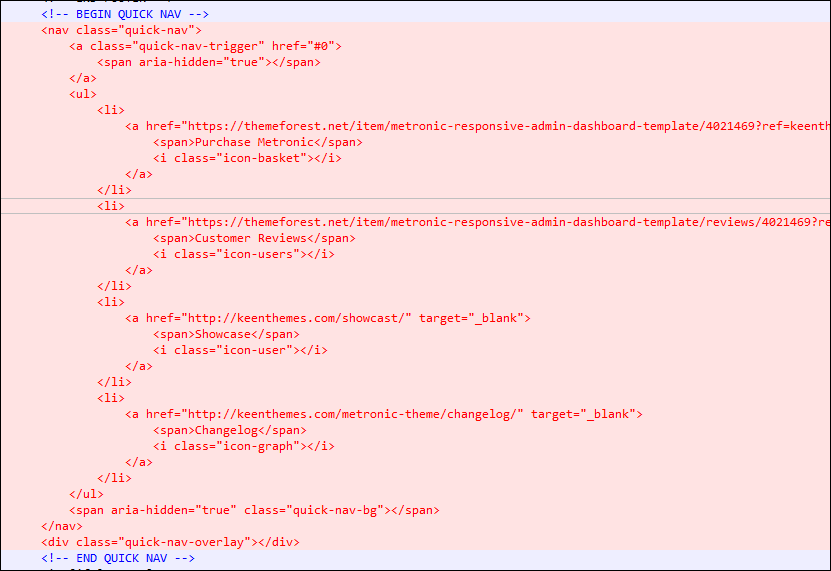
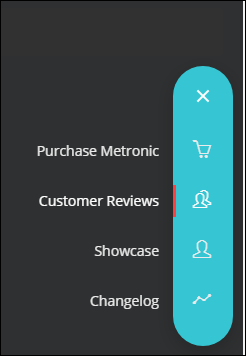
另外增加了一個快速導航菜單的東西,頁面代碼增加如下部分,

頁面右側增加的導航菜單

展開後效果如下所示。

2、框架插件的更新調整
隨著這個Metronic的模板的調整,同時也使用了各個新版本的插件,因此也同時需要對這些插件的使用進行一個調整。
1)Select2插件的調整
這個插件是基於Select的擴展插件,能夠提供更加豐富的功能和用戶體驗,它的github官網地址為:https://select2.github.io/,具體的使用案例,可以參考地址:https://select2.github.io/examples.html。
以Select2插件的更新為例,原來我在隨筆《基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2插件的使用》中對它進行了介紹,如下所示,很多下拉列表都使用這個Select2的插件進行展示,比較方便美觀。

其中賦值部分原來為:
$("#CustomerType").select2("val", info.CustomerType);
新版本統一了賦值的操作,和常規的控制項賦值代碼保持一致,變更如下。
$("#CustomerType").val(info.CustomerType).trigger('change');
如果涉及下拉列表聯動的話,代碼還是不變:
$("#City").trigger('change');//聯動
初始化Select2的代碼也需要進行一定的微調,如下所示。
var control = $('#' + ctrlName); //設置Select2的處理 control.select2({ placeholder: "選擇" + dictTypeName, //設置顯示占位符 allowClear: true, escapeMarkup: function (markup) { return markup; }, templateResult: formatResult, templateSelection: formatSelection, width: '100% !important', //設置自動適應的寬度 });
2)SweetAlert對話框
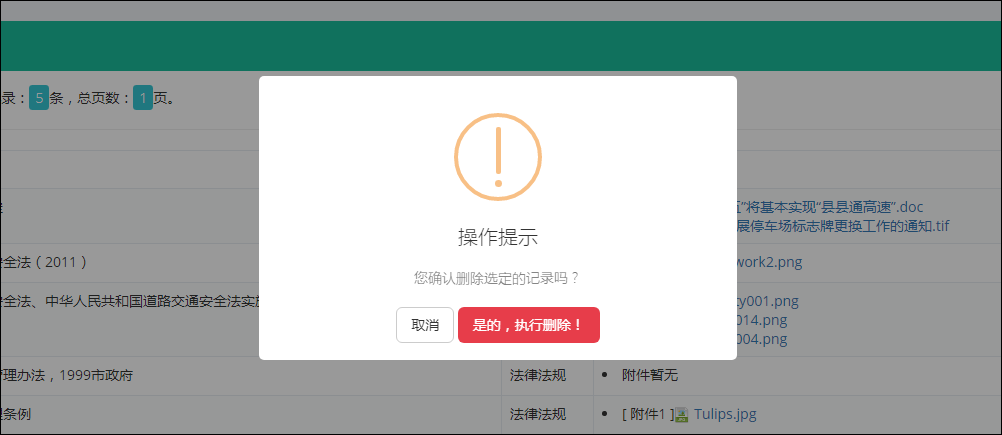
這個在Metronic的早一點版本是沒有的,我在隨筆《基於Metronic的Bootstrap開發框架經驗總結(6)--對話框及提示框的處理和優化》介紹單獨採用這個插件來做刪除確認的操作的,目前這個版本已經整合在Metronic裡面了,那麼我們就直接引用它的即可了。
插件的地址是:http://lipis.github.io/bootstrap-sweetalert/
調整CSS和JS的引用地址,使用代碼完全一樣,就完成了這個SweetAlert對話框的更新處理了。
//刪除操作的確認 function showDelete(delFunction, tips) { var newtips = arguments[1] || "您確認刪除選定的記錄嗎?" var result = false; swal({ title: "操作提示", text: newtips, type: "warning", showCancelButton: true, //confirmButtonColor: "#DD6B55", confirmButtonClass: "btn-danger", cancelButtonText: "取消", confirmButtonText: "是的,執行刪除!", closeOnConfirm: true }, function () { delFunction(); }); return result; }