轉載請註明出處:http://www.cnblogs.com/Joanna-Yan/p/7085268.html 前面講到:Spring+SpringMVC+MyBatis深入學習及搭建(十五)——SpringMVC註解開發(基礎篇) 本文主要內容: (1)SpringMVC校驗 (2)數據回顯 ( ...
轉載請註明出處:http://www.cnblogs.com/Joanna-Yan/p/7085268.html
前面講到:Spring+SpringMVC+MyBatis深入學習及搭建(十五)——SpringMVC註解開發(基礎篇)
本文主要內容:
(1)SpringMVC校驗
(2)數據回顯
(3)異常處理器
(4)圖片上傳
(5)Json數據交互
(6)支持RESTful
1.SpringMVC校驗
1.1校驗理解
項目中,通常使用較多的是前端的校驗,比如頁面中js校驗。對於安全要求較高的建議在伺服器進行校驗。
伺服器校驗:
控制層controller:校驗頁面請求的參數的合法性。在服務端控制層controller校驗,不區分客戶端類型(瀏覽器、手機客戶端、遠程調用)
業務層service(使用較多):主要校驗關鍵業務參數,僅限於service介面中使用的參數。
持久層dao:一般是不校驗的。
1.2springmvc校驗需求
springmvc使用hibernate的校驗框架validation(和hibernate沒有任何關係)。
校驗思路:
頁面提交請求的參數,請求到controller方法中,使用validation進行校驗。如果校驗出錯,將錯誤信息展示Dao頁面。
具體需求:
商品修改,添加校驗(校驗商品名稱長度、生成日期的非空校驗),如果校驗出錯,在商品修改頁面顯示錯誤信息。
1.3環境準備
hibernate的校驗框架validation所需要jar包:

1.4配置校驗器
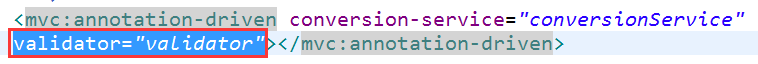
在classpath下springmvc.xml中配置:
<!-- 校驗器 --> <bean id="validator" class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean"> <!-- Hibernate校驗器--> <property name="providerClass" value="org.hibernate.validator.HibernateValidator" /> <!-- 指定校驗使用的資源文件,在文件中配置校驗錯誤信息,如果不指定則預設使用classpath下的ValidationMessages.properties --> <property name="validationMessageSource" ref="messageSource" /> </bean> <!-- 校驗錯誤信息配置文件 --> <bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource"> <!-- 資源文件名--> <property name="basenames"> <list> <value>classpath:CustomValidationMessages</value> </list> </property> <!-- 資源文件編碼格式 --> <property name="fileEncodings" value="utf-8" /> <!-- 對資源文件內容緩存時間,單位秒 --> <property name="cacheSeconds" value="120" /> </bean>
1.5將validator註入到處理器適配器中
在classpath下springmvc.xml中配置:
1.5.1配置方式1

1.5.2配置方式2
<!-- 自定義webBinder --> <bean id="customBinder" class="org.springframework.web.bind.support.ConfigurableWebBindingInitializer"> <property name="validator" ref="validator" /> </bean> <!-- 註解適配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="webBindingInitializer" ref="customBinder"></property> </bean>
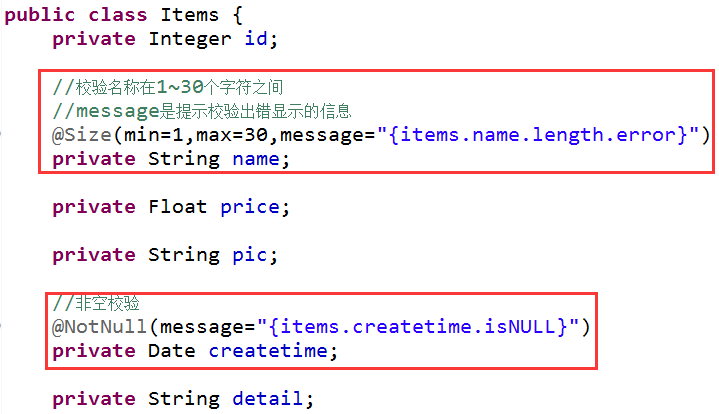
1.6在pojo中添加校驗規則
在ItemsCustom.java中添加校驗規則:
/** * 商品信息的擴展類 * @author Joanna.Yan * */ public class ItemsCustom extends Items{ //添加商品信息的擴展屬性 }
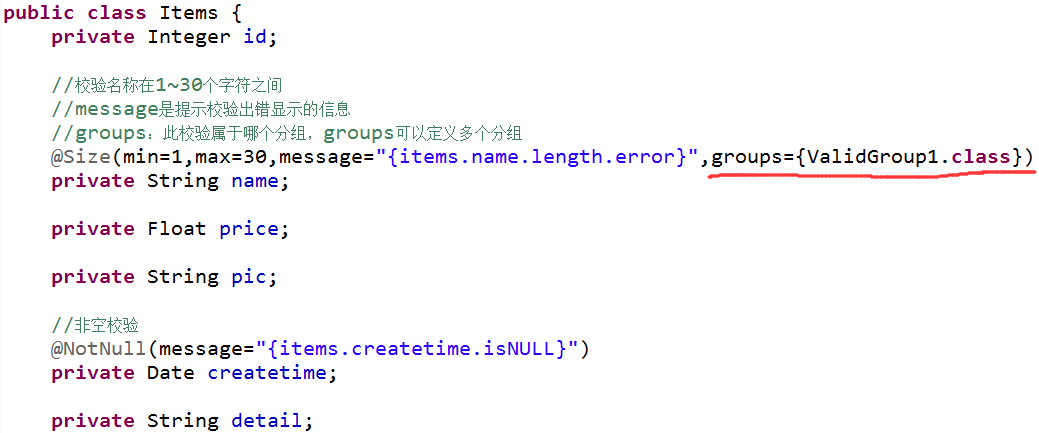
這裡ItemsCustom直接繼承的是Items,所以我們在Items中添加:

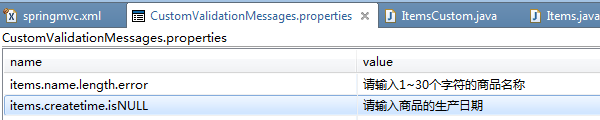
1.7CustomValidationMessages.properties
在classpath下新建CustomValidationMessages.properties文件,配置校驗錯誤信息:

1.8捕獲校驗錯誤信息
一個BindingResult對應一個pojo。

1.9在頁面顯示校驗錯誤信息
1.9.1方式一
在controller中將錯誤信息傳到頁面即可。
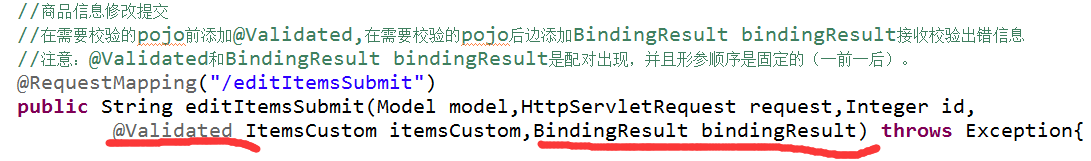
//商品信息修改提交 //在需要校驗的pojo前添加@Validated,在需要校驗的pojo後邊添加BindingResult bindingResult接收校驗出錯信息 //註意:@Validated和BindingResult bindingResult是配對出現,並且形參順序是固定的(一前一後)。 @RequestMapping("/editItemsSubmit") public String editItemsSubmit(Model model,HttpServletRequest request,Integer id, @Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //獲取校驗錯誤信息 if(bindingResult.hasErrors()){ List<ObjectError> allErrors=bindingResult.getAllErrors(); for (ObjectError objectError : allErrors) { System.out.println(objectError.getDefaultMessage()); } //將錯誤信息傳到頁面 model.addAttribute("allErrors", allErrors); //出錯,重新到商品頁面 return "items/editItems"; } //調用service更新商品信息,頁面需要將商品信息傳到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查詢列表 // return "redirect:queryItems.action"; //頁面轉發 // return "forward:queryItems.action"; return "success"; }
頁面顯示錯誤信息:
<c:if test="${allErrors!=null }"> <c:forEach items="${allErrors }" var="error"> ${error.defaultMessage }<br/> </c:forEach> </c:if>
1.9.2方式二
修改Controller方法:
//商品信息修改提交 //在需要校驗的pojo前添加@Validated,在需要校驗的pojo後邊添加BindingResult bindingResult接收校驗出錯信息 //註意:@Validated和BindingResult bindingResult是配對出現,並且形參順序是固定的(一前一後)。 @RequestMapping("/editItemsSubmit") public String editItemsSubmit(Model model,HttpServletRequest request,Integer id, @Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //獲取校驗錯誤信息 if(bindingResult.hasErrors()){ List<ObjectError> allErrors=bindingResult.getAllErrors(); for (ObjectError objectError : allErrors) { System.out.println(objectError.getDefaultMessage()); }//出錯,重新到商品頁面 return "items/editItems"; } //調用service更新商品信息,頁面需要將商品信息傳到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查詢列表 // return "redirect:queryItems.action"; //頁面轉發 // return "forward:queryItems.action"; return "success"; }
商品修改頁面顯示錯誤信息:
頁頭:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" <%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
在需要顯示錯誤信息地方:
<spring:hasBindErrors name="item"> <c:forEach items="${errors.allErrors}" var="error"> ${error.defaultMessage }<br/> </c:forEach> </spring:hasBindErrors>
<spring:hasBindErrors name="item">表示如果item參數綁定校驗錯誤下邊顯示錯誤信息。
1.10分組校驗
1.10.1需求
在pojo中定義校驗規則,而pojo是被多個controller所共用,當不同的controller方法對同一個pojo進行校驗,但是每個controller方法需要不同的校驗。
解決方法:
定義多個校驗分組(其實是一個java介面),分組中定義有哪些規則。
每個controller方法使用不同的校驗分組。
1.10.2校驗分組
/** * 校驗分組 * @author Joanna.Yan * */ public interface ValidGroup1 { //介面中不需要定義任何方法,僅是對不同的校驗規則進行分組 //此分組只校驗商品名稱長度 }
/** * 校驗分組 * @author Joanna.Yan * */ public interface ValidGroup2 { //介面中不需要定義任何方法,僅是對不同的校驗規則進行分組 }
1.10.3在校驗規則中添加分組

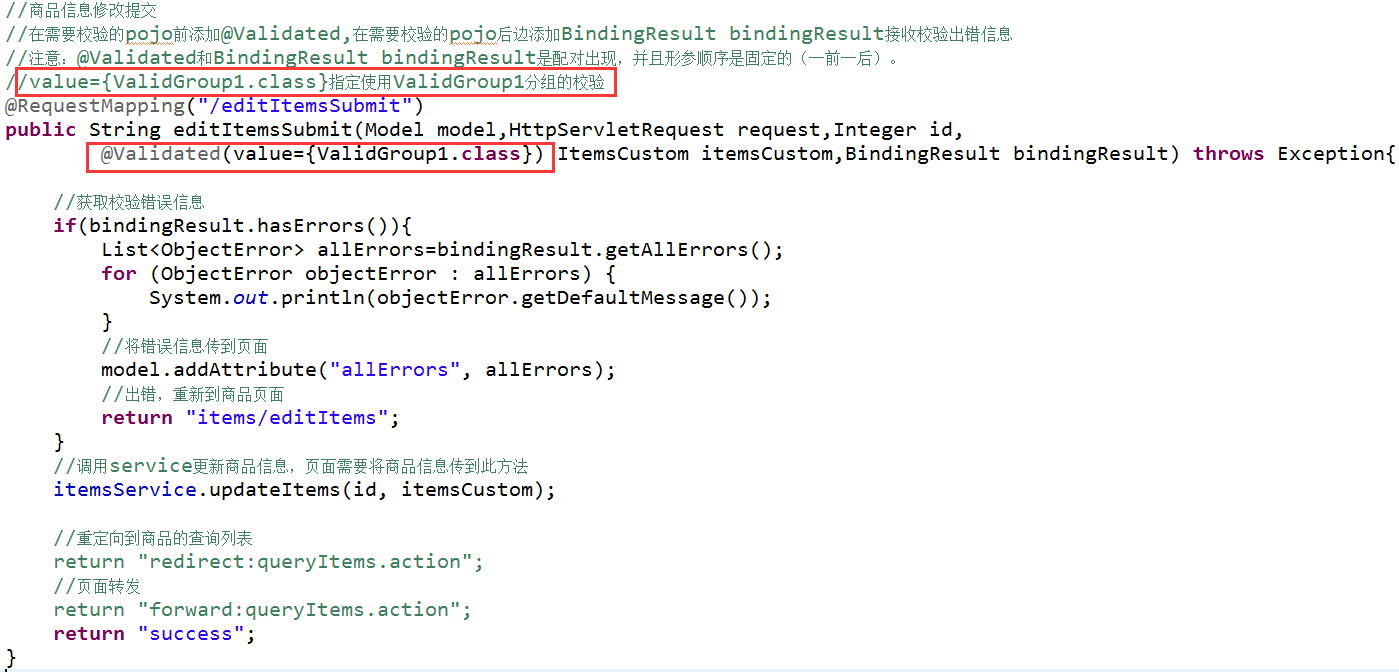
1.10.4在controller方法中使用指定分組的校驗

1.10.4校驗註解
@Null 被註釋的元素必須為 null
@NotNull 被註釋的元素必須不為 null
@AssertTrue 被註釋的元素必須為 true
@AssertFalse 被註釋的元素必須為 false
@Min(value) 被註釋的元素必須是一個數字,其值必須大於等於指定的最小值
@Max(value) 被註釋的元素必須是一個數字,其值必須小於等於指定的最大值
@DecimalMin(value) 被註釋的元素必須是一個數字,其值必須大於等於指定的最小值
@DecimalMax(value) 被註釋的元素必須是一個數字,其值必須小於等於指定的最大值
@Size(max=, min=) 被註釋的元素的大小必須在指定的範圍內
@Digits (integer, fraction) 被註釋的元素必須是一個數字,其值必須在可接受的範圍內
@Past 被註釋的元素必須是一個過去的日期
@Future 被註釋的元素必須是一個將來的日期
@Pattern(regex=,flag=) 被註釋的元素必須符合指定的正則表達式
Hibernate Validator 附加的 constraint
@NotBlank(message =) 驗證字元串非null,且長度必須大於0
@Email 被註釋的元素必須是電子郵箱地址
@Length(min=,max=) 被註釋的字元串的大小必須在指定的範圍內
@NotEmpty 被註釋的字元串的必須非空
@Range(min=,max=,message=) 被註釋的元素必須在合適的範圍內
2.數據回顯
2.1什麼是數據回顯
提交後,如果出現錯誤,將剛纔提交的數據回顯到剛纔的提交頁面。
2.2pojo數據回顯方法
springmvc預設對pojo數據進行回顯,springmvc自動將形參中的pojo重新放回request域中,request的key為pojo的類名(首字母小寫),如下:
controller方法:
@RequestMapping("/editItemSubmit")
public String editItemSubmit(Integer id,ItemsCustom itemsCustom)throws Exception{
springmvc自動將itemsCustom放回request,相當於調用下邊的代碼:
model.addAttribute("itemsCustom", itemsCustom);
jsp頁面:

頁面中的從“itemsCustom”中取數據。
如果key不是pojo的類名(首字母小寫),可以使用@ModelAttribute完成數據回顯。
@ModelAttribute作用如下:
(1)綁定請求參數到pojo並且暴露為模型數據傳到視圖頁面。
此方法可實現數據回顯效果。
// 商品修改提交 @RequestMapping("/editItemSubmit") public String editItemSubmit(Model model,@ModelAttribute("item") ItemsCustom itemsCustom)
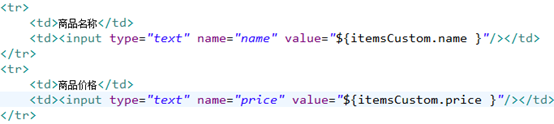
頁面:
<tr> <td>商品名稱</td> <td><input type="text" name="name" value="${item.name }"/></td> </tr> <tr> <td>商品價格</td> <td><input type="text" name="price" value="${item.price }"/></td> </tr>
如果不用@ModelAttribute也可以使用model.addAttribute("item", itemsCustom)完成數據回顯。
(2)將方法返回值暴露為模型數據傳到視圖頁面
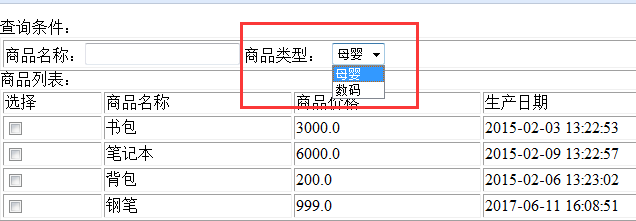
//商品分類 @ModelAttribute("itemtypes") public Map<String, String> getItemTypes(){ Map<String, String> itemTypes = new HashMap<String,String>(); itemTypes.put("101", "數位"); itemTypes.put("102", "母嬰"); return itemTypes; }
頁面:
商品類型: <select name="itemtype"> <c:forEach items="${itemtypes }" var="itemtype"> <option value="${itemtype.key }">${itemtype.value }</option> </c:forEach> </select>

2.3簡單類型數據回顯
最簡單方法使用model。
//簡單數據類型回顯 model.addAttribute("id", id);
3.異常處理器
3.1異常處理思路
系統中異常包括兩類:預期異常和運行時異常RuntimeException,前者通過捕獲異常從而獲取異常信息,後者主要通過規範代碼開發、通過測試手段減少運行時異常的發生。
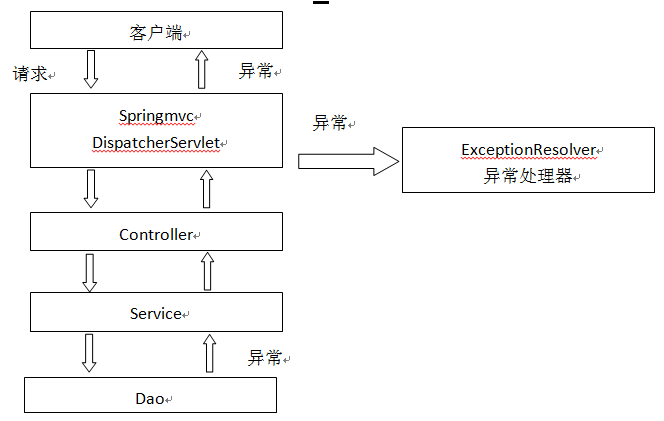
系統的dao、service、controller出現異常都通過throws Exception向上拋出,最後由springmvc前端控制器交由異常處理器進行異常處理,如下圖:

springmvc提供全局異常處理器(一個系統只有一個異常處理器)進行統一異常處理。
3.2自定義異常類
對不同的異常類型定義異常類,繼承Exception。
package joanna.yan.ssm.exception; /** * 系統自定義異常類,針對預期的異常。需要在程式中拋出此類異常。 * @author Joanna.Yan * */ public class CustomException extends Exception{ //異常信息 public String message; public CustomException(String message) { super(); this.message = message; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } }
3.3全局異常處理器
思路:
系統遇到異常,在程式中手動拋出,dao拋給service、service拋給controller、controller拋給前端控制器,前端控制器調用全局異常處理器。
全局異常處理器處理思路:
解析出異常類型
如果該異常類型是系統自定義的異常,直接取出異常信息,在錯誤頁面展示
如果該異常類型不是系統自定義的異常,構造一個自定義的異常類型(信息為“未知錯誤”)
springmvc提供一個HandlerExceptionResolver介面。
package joanna.yan.ssm.exception; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerExceptionResolver; import org.springframework.web.servlet.ModelAndView; public class CustomExceptionResolver implements HandlerExceptionResolver{ /* * ex:系統拋出的異常 */ @Override public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse repsonse, Object handler, Exception ex) { //handler就是處理器適配器要執行的Handler對象(只有一個method) //1.解析出異常類型 //2.如果該異常類型是系統自定義的異常,直接取出異常信息,在錯誤頁面展示 //3.如果該異常類型不是系統自定義的異常,構造一個自定義的異常類型(信息為“未知錯誤”) CustomException customException=null; if(ex instanceof CustomException){ customException=(CustomException)ex; }else{ customException=new CustomException("未知錯誤"); } //錯誤信息 String message=customException.getMessage(); ModelAndView modelAndView=new ModelAndView(); //將錯誤信息傳到頁面 modelAndView.addObject("message", message); //指向錯誤頁面 modelAndView.setViewName("error"); return modelAndView; } }
3.4錯誤頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>錯誤提示</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head>
3.5在springmvc.xml配置全局異常處理器
<!-- 全局異常處理器 只要實現HandlerExceptionResolver介面就是全局異常處理器 --> <bean class="joanna.yan.ssm.exception.CustomExceptionResolver"></bean>
3.6異常測試
在controller、service、dao中任意一處需要手動拋出異常。
如果是程式中手動拋出的異常,在錯誤頁面中顯示自定義的異常信息,如果不是手動拋出異常說明是一個運行時異常,在錯誤頁面只顯示“未知錯誤”。
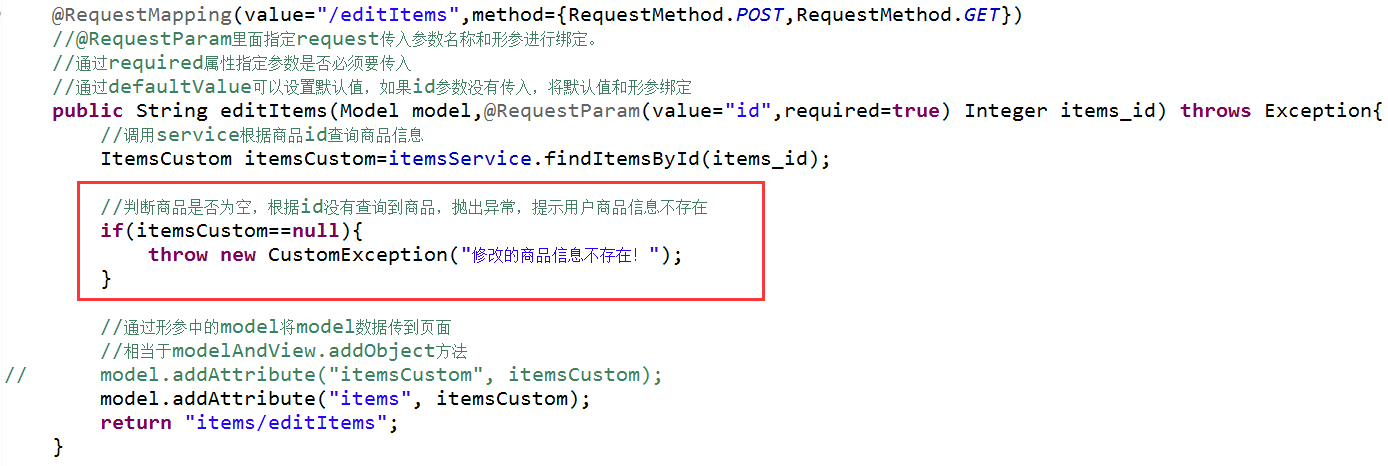
在商品修改的controller方法中拋出異常。

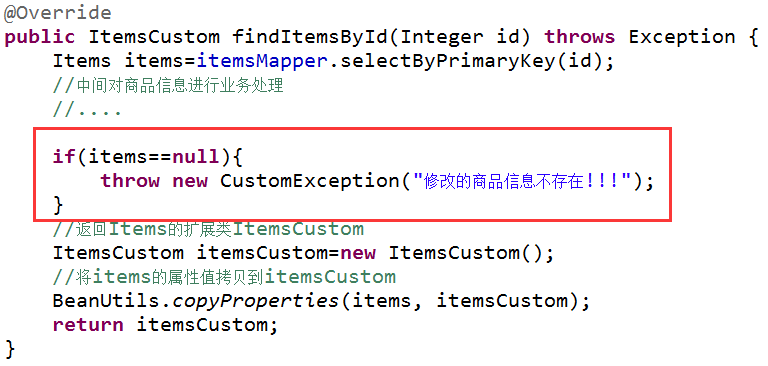
在service介面中拋出異常:


如果與業功能相關的異常,建議在service中拋出異常。
與業務功能沒有關係的異常(比如形參校驗),建議在controller中拋出。
上邊的功能,建議在service中拋出異常。
4.圖片上傳
4.1配置虛擬目錄
在Tomcat上配置圖片虛擬目錄,在tomcat下conf/server.xml中添加:
<Context docBase="F:\develop\upload\temp" path="/pic" reloadable="false"/>
訪問http://localhost:8080/pic即可訪問F:\develop\upload\temp下的圖片。
註意:在圖片虛擬目錄中,一定要將圖片目錄分級創建(提高I/O性能),一般我們採用按日期(年、月、日)進行分級創建。
4.2配置解析器
springmvc中對多部件類型解析。
在頁面form中提交enctype="multipart/form-data"的數據時,需要springmvc對multipart類型的數據進行解析。
在springmvc.xml中配置multipart類型解析器。
<!-- 文件上傳 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 設置上傳文件的最大尺寸為5MB --> <property name="maxUploadSize"> <value>5242880</value> </property> </bean>
4.3加入上傳圖片的jar
上邊的解析器內部使用下邊的jar進行圖片上傳。

4.4上傳圖片
controller:
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(
Model model,
HttpServletRequest request,
Integer id,
@ModelAttribute("items") @Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,
BindingResult bindingResult,
MultipartFile items_pic//接收商品圖片
) throws Exception{
//獲取校驗錯誤信息
if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();
for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}
//將錯誤信息傳到頁面
model.addAttribute("allErrors", allErrors);
//可以直接使用model將提交的pojo回顯到頁面
model.addAttribute("items", itemsCustom);
//簡單數據類型回顯
model.addAttribute("id", id);
//出錯,重新到商品頁面
return "items/editItems";
}
//上傳圖片
String originalFilename=items_pic.getOriginalFilename();
if(items_pic!=null&&originalFilename!=null&&originalFilename.length()>0){
//存儲圖片的物理路徑
String pic_path="F:\\develop\\upload\\temp\\";
//新的圖片名稱
String newFileName=UUID.randomUUID()+originalFilename.substring(originalFilename.lastIndexOf("."));
//新圖片
File newFile=new File(pic_path+newFileName);
//將記憶體中的數據寫入磁碟
items_pic.transferTo(newFile);
//將新圖片名稱寫到itemsCustom中
itemsCustom.setPic(newFileName);
}
//調用service更新商品信息,頁面需要將商品信息傳到此方法
itemsService.updateItems(id, itemsCustom);
//重定向到商品的查詢列表
// return "redirect:queryItems.action";
//頁面轉發
// return "forward:queryItems.action";
return "success";
}
頁面:
form添加enctype="multipart/form-data",file的name與controller形參一致:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" enctype="multipart/form-data"> <input type="hidden" name="id" value="${items.id }"/> 修改商品信息: <table width="100%" border=1> <tr> <td>商品名稱</td> <td><input type="text" name="name" value="${items.name }"/></td> </tr> <tr> <td>商品價格</td> <td><input type="text" name="price" value="${items.price }"/></td> </tr> <tr> <td>商品生產日期</td> <td><input type="text" name="createtime" value="<fmt:formatDate value="${items.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td> </tr> <tr> <td>商品圖片</td> <td> <c:if test="${items.pic !=null}"> <img src="/pic/${items.pic}" width=100 height=100/> <br/> </c:if> <input type="file" name="items_pic"/> </td> </tr> <tr> <td>商品簡介</td> <td> <textarea rows="3" cols="30" name="detail">${items.detail }</textarea> </td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="提交"/> </td> </tr> </table> </form>
5.Json數據交互
5.1為什麼要進行json數據交互
json數據格式在介面調用中、html頁面中較常用,json格式比較簡單,解析還比較方便。
比如:webserivce介面,傳輸json數據。
5.2springmvc進行json交互

(1)請求json、輸出json,要求請求的是json串,所以在前端頁面中需要將請求的內容轉成json,不太方便。
(2)請求key/value、輸出json。次方法比較常用。
5.3環境準備
5.3.1載入json轉換的jar包
springmvc中使用jackson的包進行json轉換(@requestBody和@responseBody使用下邊的包進行json轉換),如下:

5.3.2配置json轉換器
在classpath/springmvc.xml,註解適配器中加入messageConverters
!--註解適配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"



