1.引言 & 160;& 160;& 160;& 160;本篇將介紹音頻播放頁面的設計情況,也希望能將自己的心得與大家分享。 2.設計情況 2.1 總體設計 & 160;& 160;& 160;& 160;XAML頁面如下: 在這裡我將這個頁面分成三行,第二行的高度為40,第三行的高度為Auto,其 ...
1.引言
本篇將介紹音頻播放頁面的設計情況,也希望能將自己的心得與大家分享。
2.設計情況
2.1 總體設計
XAML頁面如下:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<cvt:MusicConverter x:Key="MusicPostionConverter"/>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition x:Name="MediaGrid" Height="*"/>
<RowDefinition x:Name="PlayerPostionGrid" Height="40"/>
<RowDefinition x:Name="BttnGrid" Height="Auto"/>
</Grid.RowDefinitions>
<Border BorderThickness="1">
<MediaElement x:Name="MediaPlayer" Stretch="Fill" VerticalAlignment="Center" HorizontalAlignment="Center" MediaOpened="MediaPlayer_MediaOpened" MediaEnded="MediaPlayer_MediaEnded" />
</Border>
<RelativePanel Grid.Row="1" >
<Slider x:Name="PlayerPostion" Height="40" VerticalAlignment="Center" RelativePanel.AlignTopWithPanel="True" Value="{Binding ElementName=MediaPlayer,Path=Position, Converter={StaticResource MusicPostionConverter}, Mode=TwoWay}" Minimum="0.0" />
</RelativePanel>
<RelativePanel Grid.Row="2">
<ToggleSwitch x:Name="SwtchMediaRepeat" OffContent="單曲迴圈" OnContent="順序迴圈" HorizontalAlignment="Left" VerticalAlignment="Center" RelativePanel.AlignLeftWithPanel="True"/>
<StackPanel Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal" RelativePanel.AlignHorizontalCenterWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True" >
<Button x:Name="BttnPrevious" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnPrevious_Click"/>
<Button x:Name="BttnPlay" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnPlay_Click"/>
<Button x:Name="BttnStop" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnStop_Click"/>
<Button x:Name="BttnNext" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnNext_Click"/>
</StackPanel>
<TextBlock Grid.Column="2" FontFamily="Segoe MDL2 Assets" Text="" HorizontalAlignment="Left" VerticalAlignment="Center" Tapped="TextBlock_Tapped" RelativePanel.AlignRightWithPanel="True" Margin="0,15,30,0" >
<FlyoutBase.AttachedFlyout>
<Flyout>
<Slider x:Name="SldrVolume" Height="32" HorizontalAlignment="Center" VerticalAlignment="Center" Width="50" ValueChanged="SldrVolume_ValueChanged" Value="50" Minimum="0.0" Maximum="100.0"/>
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>
</RelativePanel>
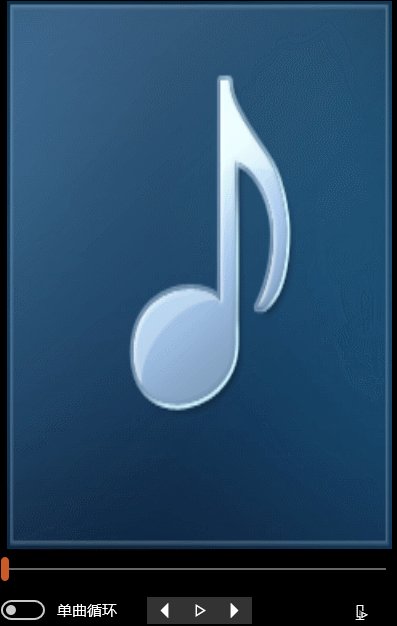
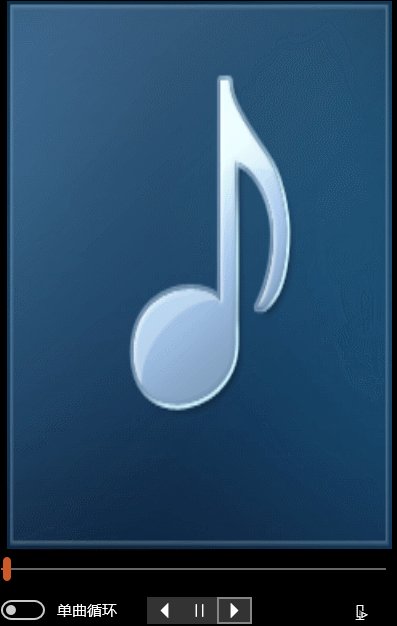
</Grid>在這裡我將這個頁面分成三行,第二行的高度為40,第三行的高度為Auto,其餘高度都分配到第一行。第一行放MeidElement控制項,用於播放音頻文件,第二行放Silder控制項,用於顯示音頻文件的播放進度,第三行則依次放入播放順序、播放按鈕和音量調節按鈕。
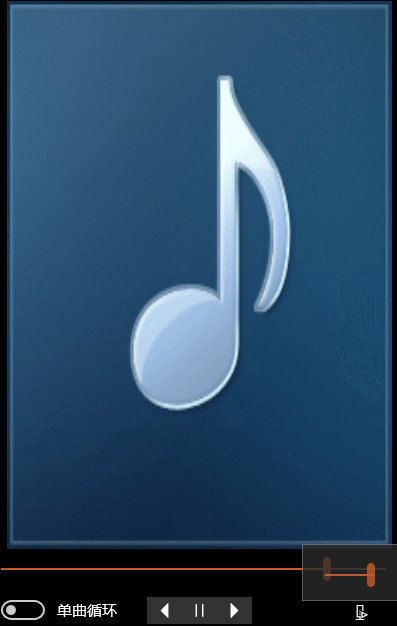
2.2 懸浮的音量調節控制
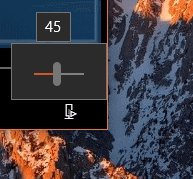
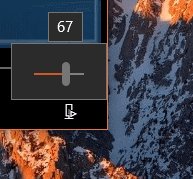
總體的頁面設計比較簡單,個人認為懸浮的音量調節控制算得上一個亮點。效果簡單演示一下:

這裡其實是使用了Flyout這個控制項。對於Button控制項而言,可以直接使用Button.Flyout屬性,在Button的Click事件中,Flyout控制項會自動打開。但是對於非Button控制項而言,只能通過FlyoutBase.AttachedFlyout附件屬性。以TextBlock為例,代碼如下:
XAML語法
<TextBlock Text="Tapped事件觸發Flyout" Tapped="TextBlock_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<!-- 浮出的UI內容 -->
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>C#代碼
private void TextBlock_Tapped(object sender,TappedRoutedEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if(element != null)
{
FlyoutBase.ShowAttchedFlyout(element);
}
}Flyout控制項一共有6種不同的類型:Flyout、DatePicker、TimePickerFlyout、PlickerFlyout、ListPickerFlyout和MenuFlyout。這些Flyout控制項具體使用本篇則不涉及了。
2.3 MusicConverter
Grid.Resources下的Converter是音頻播放進度與Silder控制項PlayerPostion的Value值的相互轉化,涉及到數據綁定的知識,這裡暫時不涉及。
3.效果演示