前 言 php easyui框架--本篇學習主要是 easyui中的datagrid(數據表格)框架。 本篇學習主要通過講解一段代碼加GIF圖片學習datagrid(數據表格)中的一些常用屬性,還有與之相關的dialog(對話窗)和texbobox(文本框)的一些常用屬性,希望對讀者有幫助。 本篇主 ...
前 言
php
easyui框架--本篇學習主要是 easyui中的datagrid(數據表格)框架。
本篇學習主要通過講解一段代碼加GIF圖片學習datagrid(數據表格)中的一些常用屬性,還有與之相關的dialog(對話窗)和texbobox(文本框)的一些常用屬性,希望對讀者有幫助。
本篇主要分為兩個部分講解:
① 前端PHP代碼編寫--框架搭建與數據調用
② 資料庫的數據內容與後臺數據連接,後臺數據傳輸到前臺
以下所有代碼HBuider中建立PHP文件實施。(前提php文件可以正常使用)
| 1、GIF效果圖 |
圖片:↓↓↓↓↓↓↓↓↓↓

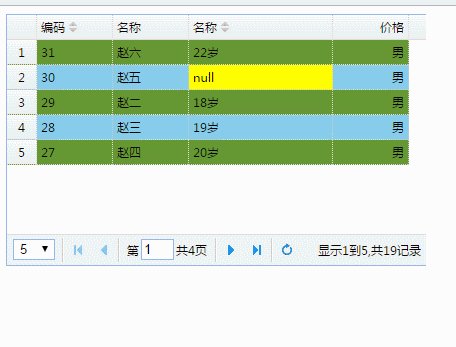
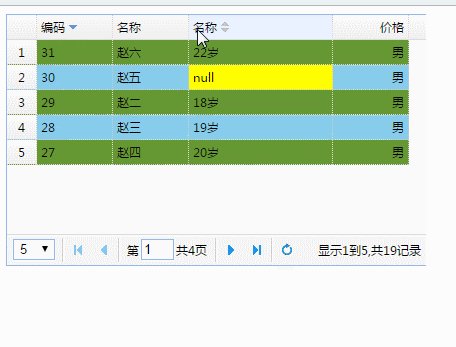
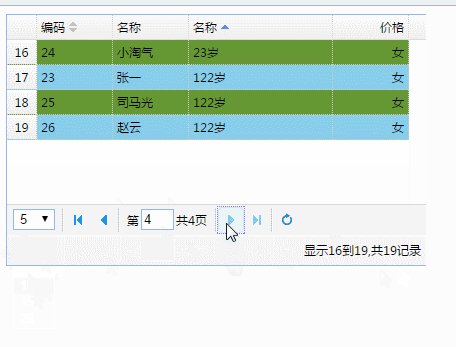
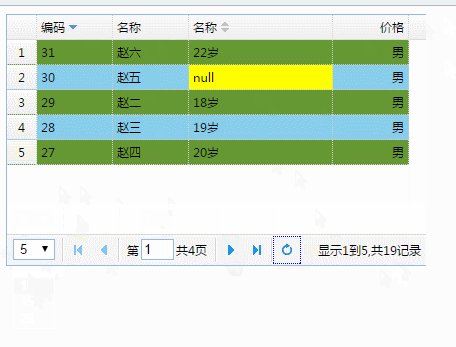
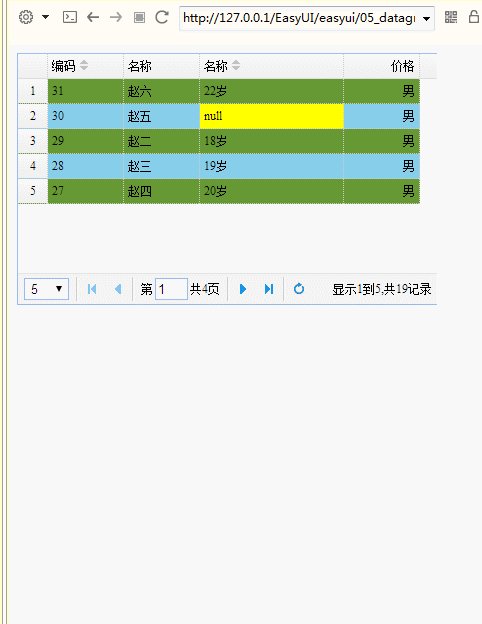
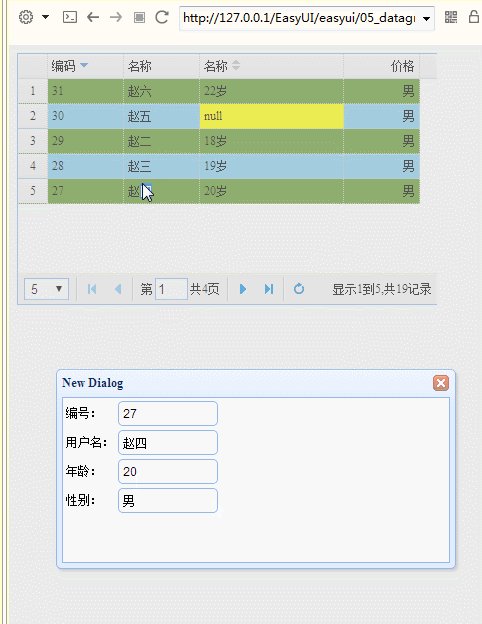
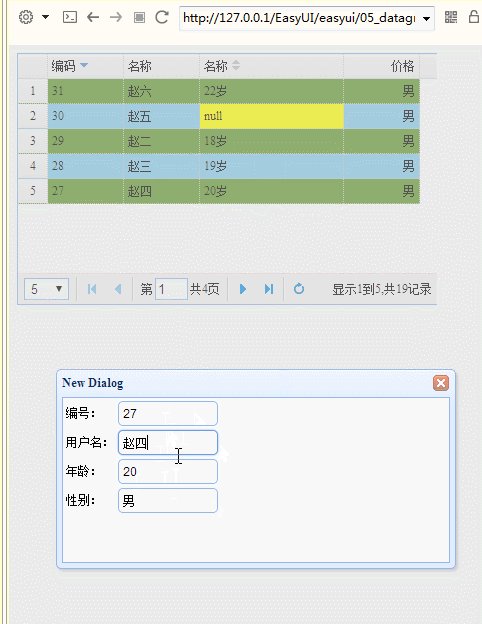
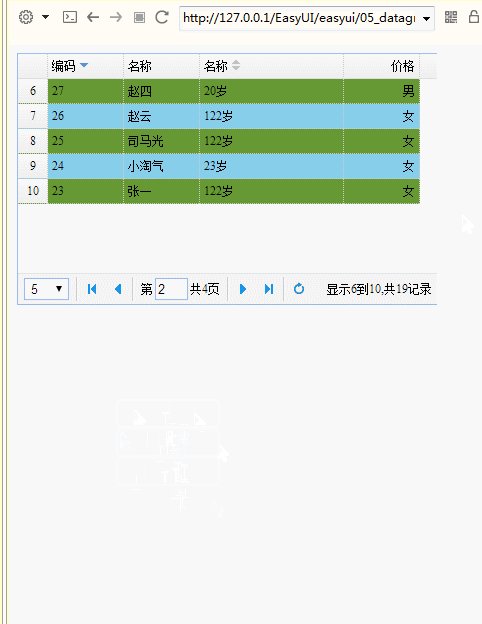
圖 1.1 在HBuider中通過建立PHP文件使用easyui框架中的datagrid(數據表格) 圖片:↓↓↓↓↓↓↓↓↓↓

圖 1.1 通過點擊datagrid(數據表格)中的每一列顯示出dialog(對話窗)--->>>對話框內容用文本框(texbobox)寫入。
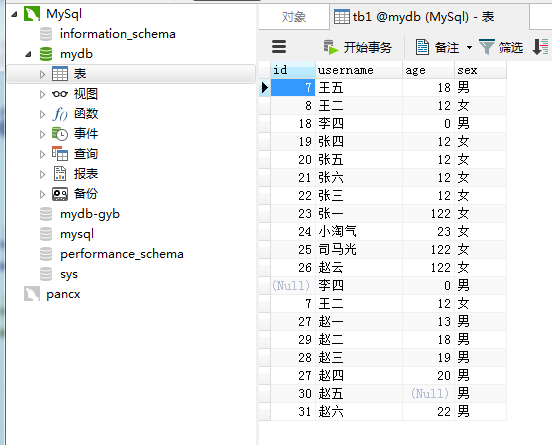
資料庫圖片如下:

圖 1.1 Navicat Premium中的mysql主機中的mydb資料庫
| 2、前端php文件中的代碼:註釋有解析 |
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!--css與js代碼植入--> 7 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> 8 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> 9 <script type="text/javascript" src="easyui/jquery.min.js"></script> 10 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 11 <script type="text/javascript" src="easyui/easyui-lang-zh_CN.js"></script> 12 </head> 13 <body> 14 <!--表格樣式--> 15 <table id="dg" style="width:420px;height:250px" > 16 <thead> 17 <tr> 18 <!--field:欄位名(mysql資料庫中表的欄位相同),easyui直接從後臺取得欄位: 19 後臺傳輸過來的樣式如下: 20 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"}, 21 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"}, 22 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"}, 23 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"}, 24 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"}, 25 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"}, 26 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"}, 27 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"}, 28 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"}, 29 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"} 30 --> 31 <th data-options="field:'id',width:100,sortable:true,sortOrder:'desc'">編碼</th> 32 <!--↑sortable:如果為true,則允許列使用排序↑ 33 ↑sortOrder: 定義列的排序順序,只能是'asc'(升序)或'desc'(降序)。 ↑--> 34 <th data-options="field:'username',width:100">名稱</th> 35 36 <!--↓sortable:如果為true,則允許列使用排序↓ 37 ↓sortOrder: 定義列的排序順序,只能是'asc'(升序)或'desc'(降序)。↓ --> 38 <th data-options="field:'age',width:200,sortable:true,sortOrder:'desc', 39 styler:function(value,row,index){ 40 if (value == null || value == ''){ 41 return 'background-color:yellow;'; 42 } 43 }, 44 formatter:function(value,row,index){ 45 if(value == null || value == ''){ 46 return 'null'; 47 }else{ 48 return value +'歲'; 49 } 50 }">名稱</th> 51 <!--① ↑單元格styler(樣式)函數 :也就是說這個函數改的是樣式屬性↑ 52 value:欄位值。 53 row:行記錄數據。 54 index: 行索引。 55 ↑ 如果內容為null則背景色為yellow(黃色)↑ 56 57 ② ↑單元格formatter(格式化器)函數 :也就是說這個函數改的是value值↑ 58 value:欄位值。 59 row:行記錄數據。 60 index: 行索引。 61 ↑ 如果內容為null或者為""字元串,則返回null其他內容則在後面加入一個‘歲’↑ 62 --> 63 <th data-options="field:'sex',width:100,align:'right'">價格</th> 64 </tr> 65 </thead> 66 </table> 67 68 <!--↓下麵這個div屬於一個Dialog(對話框)↓--> 69 <div id="dd"> 70 <table> 71 <tr> 72 <td>編號:</td> 73 <td> 74 <!--設置每個input對應的id名,class內容為easyui-textbox(easyui的文本框)--> 75 <input type="text " name="id" id="id" class="easyui-textbox" style="width: 100px;"/> 76 </td> 77 </tr> 78 <tr> 79 <td>用戶名:</td> 80 <td> 81 <input type="text " name="username" id="username" class="easyui-textbox" style="width: 100px;"/> 82 </td> 83 </tr> 84 <tr> 85 <td>年齡:</td> 86 <td> 87 <input type="text " name="age" id="age" class="easyui-textbox" style="width: 100px;"/> 88 </td> 89 </tr> 90 <tr> 91 <td>性別:</td> 92 <td> 93 <input type="text " name="sex" id="sex" class="easyui-textbox" style="width: 100px;"/> 94 </td> 95 </tr> 96 97 </table> 98 </div> 99 100 </body> 101 102 <script type="text/javascript"> 103 //↓取到數據表格,添加屬性↓ 104 $('#dg').datagrid({ 105 //↓url:一個URL從遠程站點請求數據。↓ 106 url:'dodatagrade.php', 107 //↓fitColumns:true,真正的自動展開/收縮列的大小,以適應網格的寬度,防止水平滾動。↓ 108 fitColumns:true, 109 //↓pagination:boolean 如果為true,則在DataGrid控制項底部顯示分頁工具欄。 ↓ 110 pagination:true, 111 //↓定義分頁工具欄的位置。可用的值有:'top','bottom','both'。 112 //↑pagePosition:"top", 113 114 //↓rownumbers:boolean 如果為true,則顯示一個行號列。 115 rownumbers:true, 116 //↓singleSelect:boolean 如果為true,則只允許選擇一行。 117 ctrlSelect:true, 118 119 //↓pageSize:number 在設置分頁屬性的時候初始化頁面大小。 120 pageSize:5, 121 //↓pageList array 在設置分頁屬性的時候 初始化頁面大小選擇列表。 122 pageList:[5,10,15,20], 123 124 //↓如果為true,當用戶點擊行的時候該覆選框就會被選中或取消選中。 125 //checkOnSelect:true, 126 127 128 /* 129 rowStyler function : 130 返回樣式如'background:red'。帶2個參數的函數: 131 index:該行索引從0開始 132 row:與此相對應的記錄行。 */ 133 rowStyler:function(index,row){ 134 if(index%2 !=0){ 135 return "background:skyblue"; 136 }else{ 137 return "background:#693"; 138 } 139 },//↑單行背景色為skyblue,雙數行背景顏色為#693 140 141 142 /*↓ onDblClickRow:function 143 在用戶雙擊一行的時候觸發,參數包括: 144 index:點擊的行的索引值,該索引值從0開始。 145 row:對應於點擊行的記錄。 */ 146 onDblClickRow:function(index,row){ 147 //↓ 取到dialog(對話框)中的各個input的id,通過texbox的setvalue給賦值點擊行的內容 148 $("#id").textbox("setValue",row.id); 149 $("#username").textbox("setValue",row.username); 150 $("#age").textbox("setValue",row.age); 151 $("#sex").textbox("setValue",row.sex); 152 //↓ 取到dialog(對話框)整體的框架id,一開始是隱藏,加入closed:false,則消息框重新彈出。 153 $('#dd').dialog({ //屬於點擊之後彈出對話框 154 closed:false 155 }); 156 } 157 158 }); 159 //↓ 對話框的屬性設置: 160 $('#dd').dialog({ 161 width: 400, 162 height: 200, 163 //↓ 對話框設置隱藏 164 closed: true, 165 //↓cache:boolean 如果為true,在超鏈接載入時緩存面板內容。 166 cache: false, //我也不知道具體是什麼意思,copy有,沒敢亂刪 167 // modal:boolean 定義是否將窗體顯示為模式化視窗。 168 modal: true 169 }); 170 </script> 171 </html>
| 2、後臺php中的代碼:註釋有解析 |
1 <?php 2 3 header("Content-Type:text/html;charset=utf-8"); 4 5 //include_once("MySQL/mysql.php"); 6 //↓打開資料庫,觀看我的前一篇文章。 7 define("HOST", "1xx.0.0.x"); //ip地址 8 define("USERNAME", "root"); 9 define("PASSWORD", ""); 10 define("DBNAME", "mydb"); 11 define("CHARSET", "utf8"); 12 13 //@:取消錯誤提示 14 $conn = @mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("資料庫連接失敗<span style='color:red;'>".mysqli_connect_error()."</span>"); 15 @mysqli_set_charset($conn, CHARSET) or die("字元集編碼設置無效"); 16 17 //↓ datagrid使用了分頁的話,其框架自身會向後臺傳遞page、rows這個兩個屬性值。 18 //↓接受由前端easyui傳輸過來的請求中所傳遞的page、rows這個兩個屬性值 19 $page =isset($_POST["page"])?$_POST["page"]:"1"; 20 $rows =isset($_POST["rows"])?$_POST["rows"]:"10"; 21 $start=$rows*($page-1); 22 $end=$rows*$page; 23 //↑inset判斷是否傳值過來,如果出過來輸出傳入值,如果沒有則為:後面的值 24 25 //↓datagrid向後臺傳入sorttable 中的field值。 26 $sort=isset($_POST["sort"])?$_POST["sort"]:"id"; 27 $order=isset($_POST["order"])?$_POST["order"]:"desc"; 28 //↓寫入masql語法 查詢語句,表tb1中的所有數據後面是判斷條件(正序,逆序,每頁多少數據) 29 $sql = <<<sql 30 select * from tb1 order by {$sort} {$order} limit {$start},{$rows} 31 sql; 32 //↓執行masql語句 33 $res = mysqli_query($conn, $sql); 34 35 //↓定義一個空數組 36 $arr = array(); 37 //↓遍曆數據庫中的內容,放入數組arr 38 while ($row = mysqli_fetch_assoc($res)) { 39 $arr[] = $row; 40 }; 41 42 //↓查詢tb1中所有數據的數量 43 $getTotal=<<<total 44 45 select count(*) from tb1 46 47 total; 48 //↓執行mysql語句輸出結果集 49 $count=mysqli_query($conn, $getTotal); 50 //處理結果集,返回一個索引數組。選第一個數據就是總數量 51 $total=mysqli_fetch_row($count)[0]; 52 53 // datagrid接收的完整JSON格式為 54 // 簡化版JSON:[{},{},{}] 55 // 完整版{"rows":[{},{},{}],"total":num} 56 $jsonArr=["rows"=>$arr,"total"=>$total]; 57 58 $json = json_encode($jsonArr); 59 60 echo $json; 61 /* 62 具體樣式為: 63 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"}, 64 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"}, 65 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"}, 66 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"}, 67 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"}, 68 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"}, 69 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"}, 70 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"}, 71 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"}, 72 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"} 73 74 */ 75 76
學習時候的筆記,可能會有一些錯誤的地方,歡迎各位的批評指點。
反思,復盤,每天收穫一點---------------------期待更好的自己



